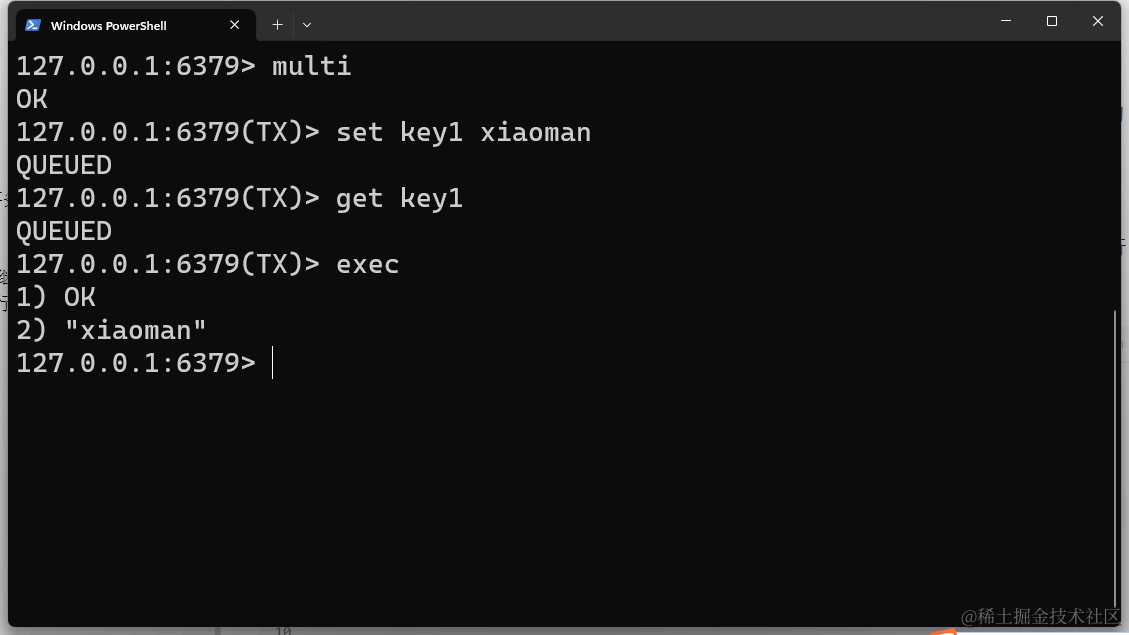
restful
sql
数据挖掘
kotlin
前缀和
steam
android-studio
xid
信号量
VECTOR工具
TFT图片提取
mount
信号完整性仿真
unicode、
logback
正则表达式-常用功能
SoftReference
处理具有层级结构分类管理数据
python小技巧
java获取校验POS类型参数
bootstrap
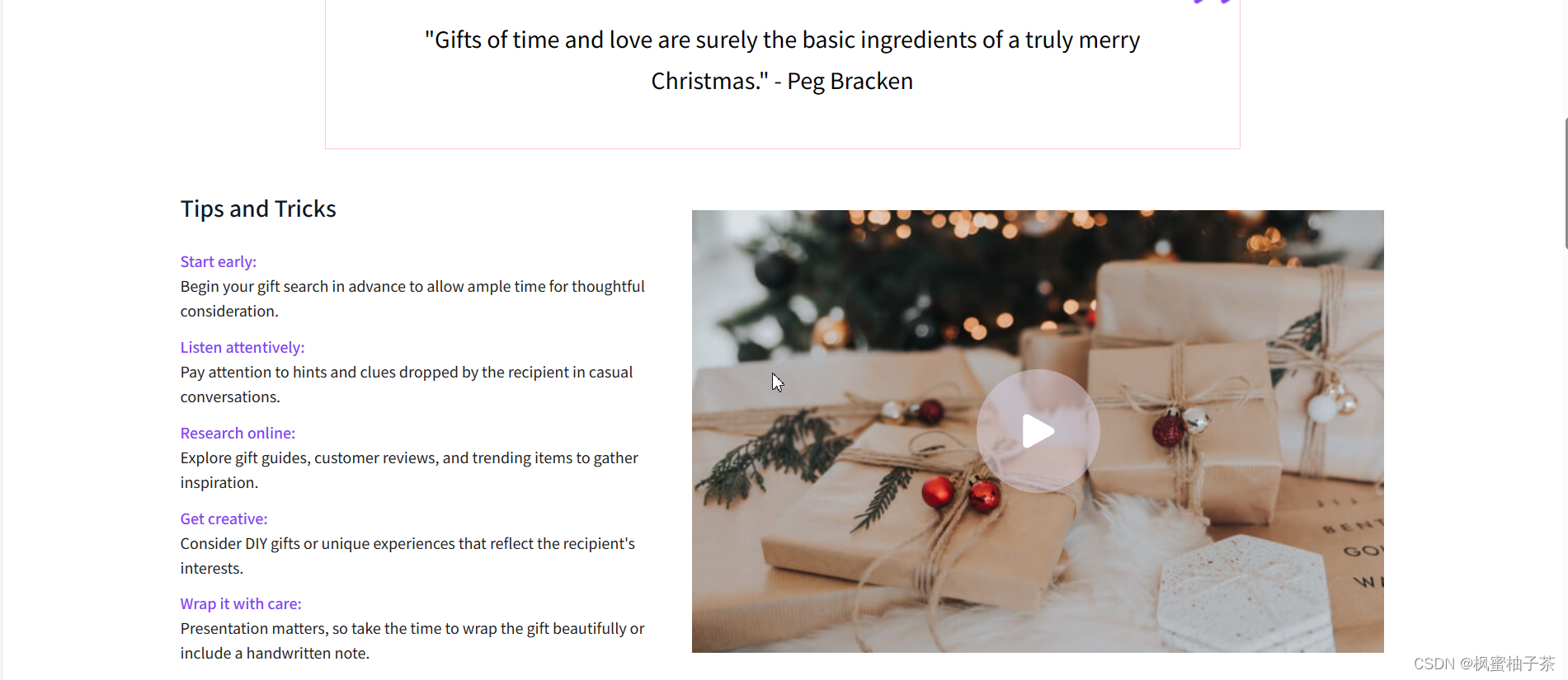
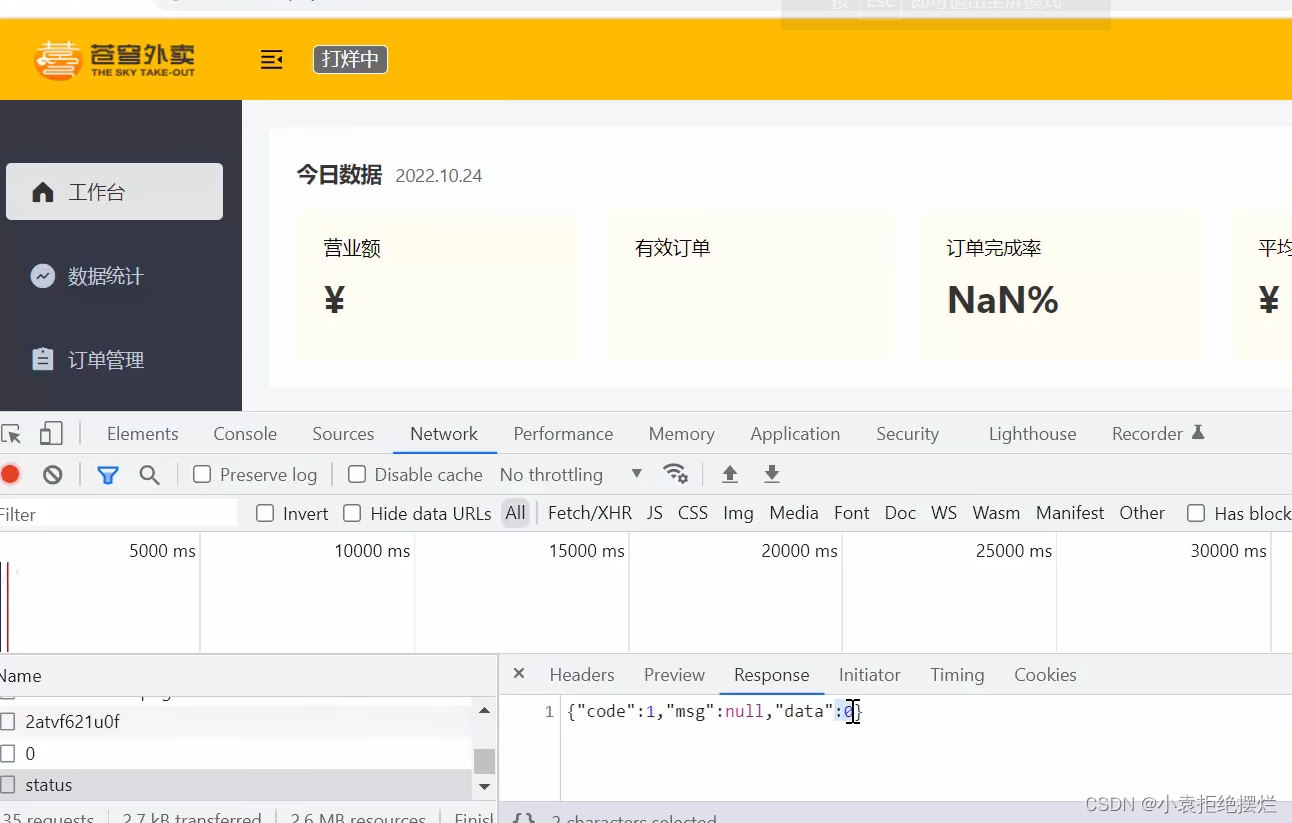
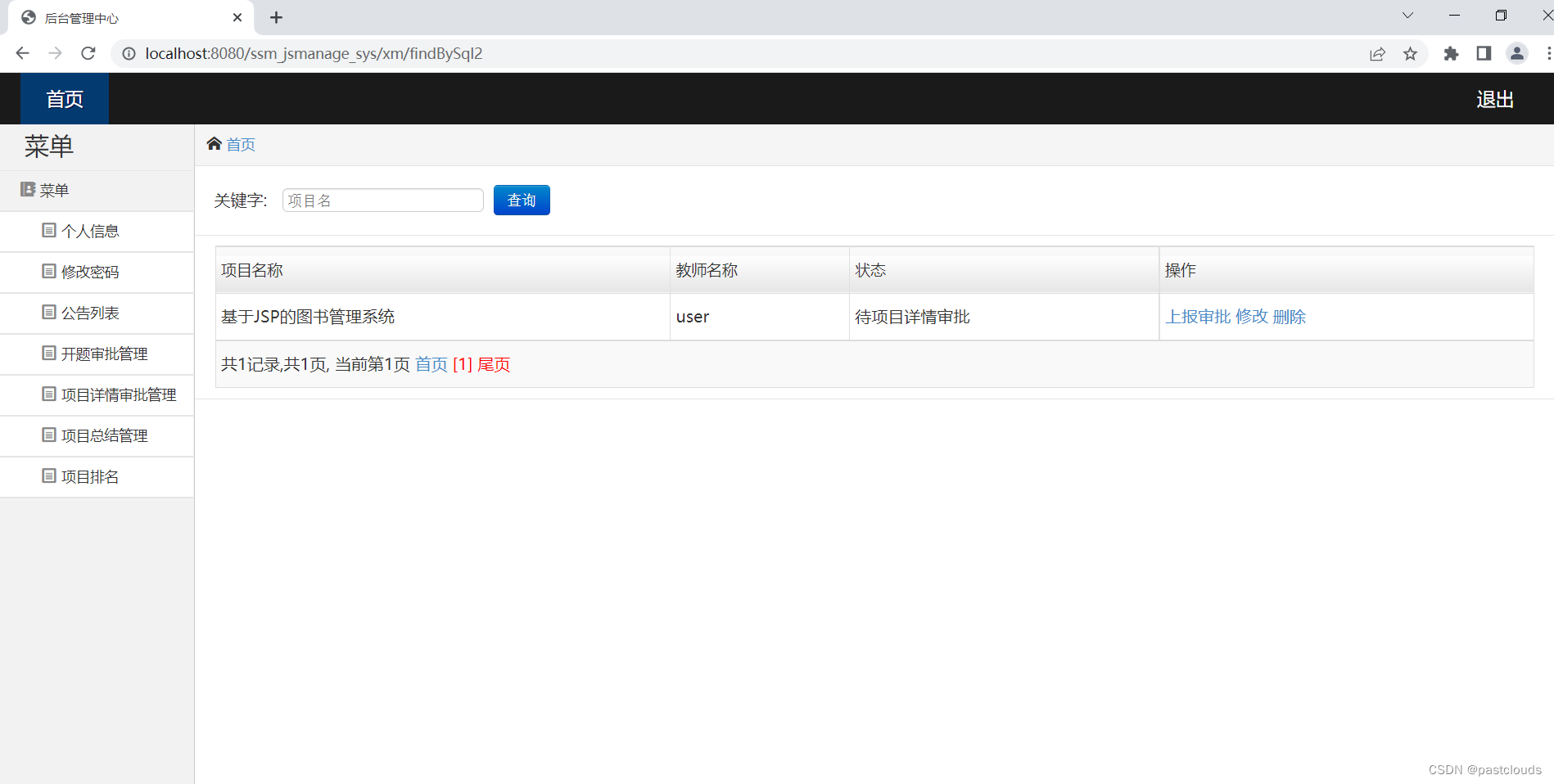
2024/4/11 14:18:49Flask 和 Bootstrap 应用控制 WiFi 模块温度控制
根据室温,控制风扇,或者程序会为您完成,并在温度过高时发送短信。
所需材料
简述
该项目具有三个主要功能
打开风扇关闭风扇自动模式
这些功能由 3 个按钮控制,这些按钮是使用 Flask 和 Html 以及 Bootstrap 设计的。 分别是…
01、字符传实现为什么是SDS而不是char*?
问题:
1. sds 是什么 ?
2. sds 相对于char * 有什么好处 ?解决了哪些疑难杂症?
3. sds 有什么不足?可以优化的点?
思考下:
平常工作开发中,我们记录一条用户信息、订单信息&…
Web前端—移动Web第五天(媒体查询、Bootstrap、综合案例-alloyTeam)
版本说明
当前版本号[20231122]。
版本修改说明20231122初版
目录 文章目录 版本说明目录移动 Web 第五天01-媒体查询基本写法书写顺序案例-左侧隐藏媒体查询-完整写法关键词 / 逻辑操作符媒体类型媒体特性 媒体查询-外部CSS 02-Bootstrap简介使用步骤下载使用 栅格系统全局…
封装Redis工具类(泛型返回加函数式声明参数)
小编最近在看实战redis,黑马的,看到有一章是P46封装Redis工具类
废话不多说!直接上代码
调用的代码:
//具体的上下文代码去b站找黑马redis入门到实战 P46集//优雅的写出这样,参数意义看方法!
Shop shop …
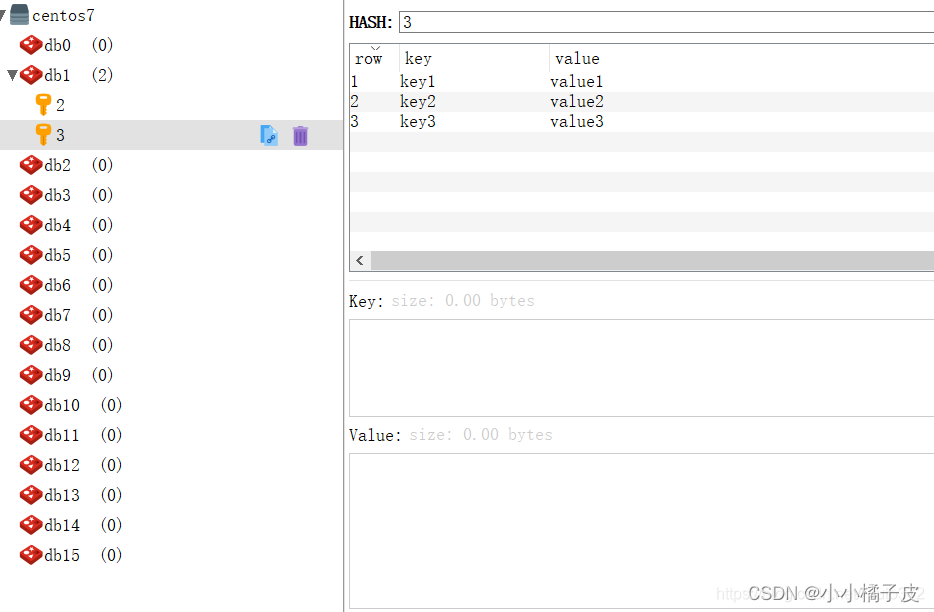
【Redis 数据类型】
目录 一、String数据类型二、List数据类型三、Hash数据类型(散列类型)四、Set数据类型(无序集合)五、Sorted Set数据类型(zset、有序集合) 一、String数据类型
概述:String是redis最基本的类型…
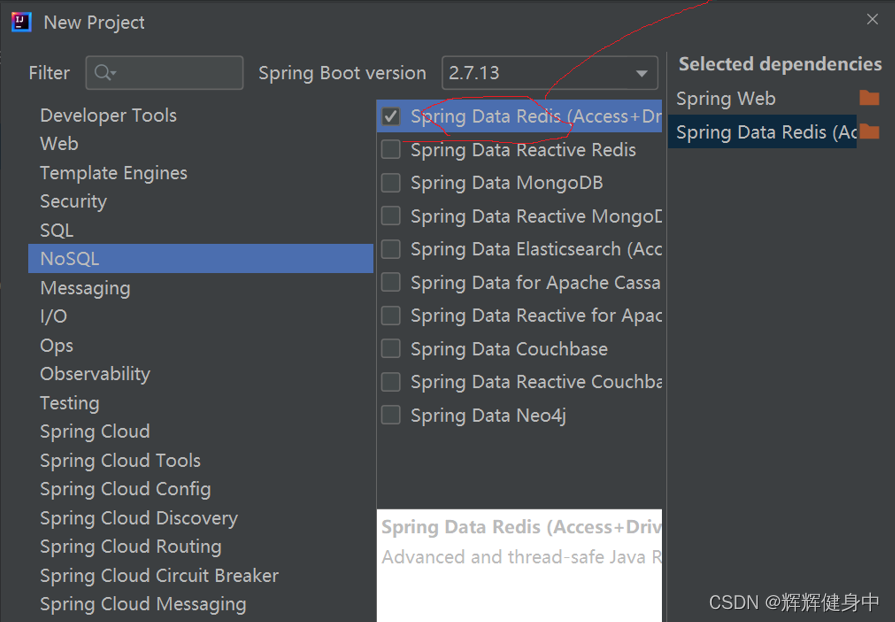
【Spring Boot】如何集成Redis
在pom.xml文件中导入spring data redis的maven坐标。 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-redis</artifactId></dependency> 在application.yml文件中加入redis相关配置。 spr…
用前端框架Bootstrap和Django实现用户注册页面
01-新建一个名为“mall_backend”的Project
命令如下:
CD E:\Python_project\P_001\myshop-test
E:
django-admin startproject mall_backend02-新建应用并注册应用
执行下面条命令依次创建需要的应用:
CD E:\Python_project\P_001\myshop-test\mall…
女朋友问的那些问题—帮我找一个表格树插件
theme: smartblue 小知识,大挑战!本文正在参与“程序员必备小知识”创作活动。 【起因】问题的期望值 需要一款表格树插件,具体有着几个要求如下: 必须兼容IE8要可以动态加载数据操作API尽量要全一些 【问题】 基本上第一点就让很…
女朋友问的那些问题—Maven打包时maven.build.timestamp的时区有问题!
theme: smartblue 小知识,大挑战!本文正在参与“程序员必备小知识”创作活动。 【起因】说一下要实现的效果 女朋友最近接到手里的任务就是要将Maven打的包设置成xxx-2021209252204.jar,因为是springboot项目,网上的例子其实有很多…
Java项目:在线考试系统(java+SSM+bootstrap+JSP+jQuery+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
这个项目是一个基于SSM的在线考试系统,分为考试用户和管理员两种角色。
考试用户功能包括: 个人信息中心 成绩查询 在线答题 我的错题本 我的试卷
管理员功能包括&am…
Java项目:校内超市管理系统(java+SSM+Maven+BootStrap+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本系统分为管理员与普通用户两种角色。采用后端SSM框架,前端BootStrap(前后端不分离)的系统架构模式,实现了基本的超市管理功能; 本…
【Java 进阶篇】深入了解 Bootstrap 全局 CSS 样式
Bootstrap 是一个流行的前端框架,以其强大的全局 CSS 样式而闻名。这些样式能够帮助开发者快速创建漂亮的、响应式的网页,而无需从头编写复杂的 CSS。在本文中,我们将深入探讨 Bootstrap 的全局 CSS 样式,适合初学者,帮…
pc端网页用vue并且实现响应式 vue+bootstrap-vue
1、hbuiler内新建vue项目 在项目文件夹下用npm加载依赖(或者用hbuilder内打开命令) 2、配置路由 src内新建router文件夹,router内新建index.js index.js内配置重定向到首页
main.js内配置路由
import router from /router/index.js
new…
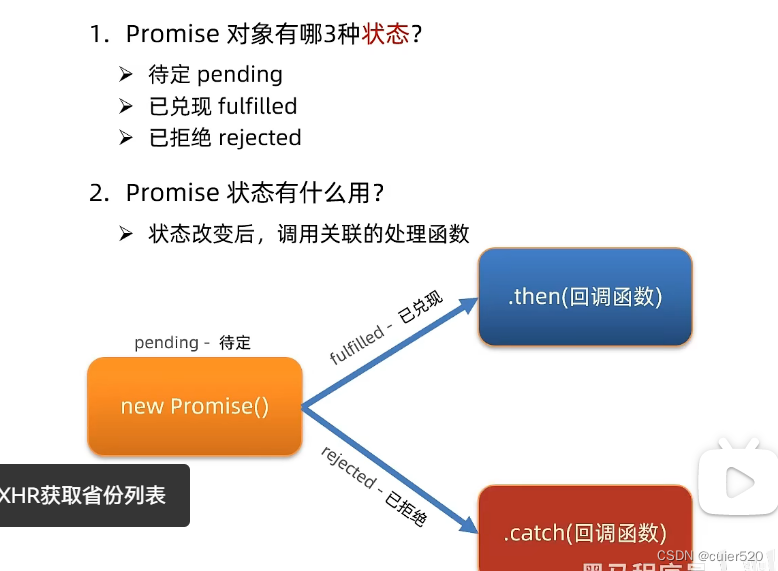
如何使用 JavaScript Promise – 回调、异步等待和 Promise 方法解释
在本教程中,您将学习有关在 JavaScript 中使用 Promise 和 async/await 所需了解的所有内容。
那么让我们开始吧。
为什么在 JavaScript 中使用 Promise?
ES6 引入了 Promise 作为原生实现。在 ES6 之前,我们使用回调来处理异步操作。
让我们了解什么是回调以及 Promise…
【Java 进阶篇】Jedis:让Java与Redis轻松对话的利器
在现代软件开发中,缓存系统是提高系统性能的常见手段之一,而Redis作为一个高性能的缓存数据库,被广泛应用于各类系统。如果你是Java开发者,那么使用Jedis库可以让你轻松地与Redis进行交互。本文将带你深入了解Jedis的快速入门&…
bootstrap实现slider的刻度
需求,实现同音量大小控制的拖拽效果。网上搜了一下使用bootstrap可以实现。代码如下 <!DOCTYPE html>
<html>
<head><meta charset"utf-8"><meta http-equiv"X-UA-Compatible" content"IEedge,chrome1"&g…
Bootstrap开发之——Bootstrap安装及使用(02)
一 概述
Bootstrap下载npm安装bootstrap并使用(vue中使用)bootstrap通过本地lib导入并使用(html)bootstrap通过cdn导入并使用(html) 二 Bootstrap下载
2.1 Bootstrap下载(v3.x版本为例)
在Bootstrap中文官网,点击顶部的入门标签,在如下图页面点击下载…
bootstrap插件的基本使用
1.更新表格数据(根据行索引:仅更新一个单元格)
var rows {index : index, //更新列所在行的索引field : "status", //要更新列的fieldvalue : "正常" //要更新列的数据
}
$(#table_Id).bootstrapTable("updateCel…
计算机毕业设计——基于SpringBoot+Bootstrap框架的学生宿舍管理系统的设计与实现
计算机毕业设计——基于SpringBoot+Bootstrap框架的学生宿舍管理系统的设计与实现
摘 要:近年来,随着高等教育的快速发展,大学生的人数日益增加,然而部分高校仍以人工记录的方式进行管理。针对这种传统管理方式,为进一步优化宿舍的管理效率,通过使用 Springboot 架构模式…
Bootstrap的表格排版实现方式
栅格系统Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。简介栅格系统…
前端技术的miniui 和bootstartp
前端技术的miniui 和bootstartp 目录概述需求: 设计思路实现思路分析1.前端技术boostatrp2.miniui: 参考资料和推荐阅读 Survive by day and develop by night. talk for import biz , show your perfect code,full busy,skip hardness,make a better re…
分页插件:PageHelper+BootStrap+Vue+axios实现分页功能
本教程需要有MyBatisPlus基础,学习MyBatisPlus请参考 SpringBoot第 14 讲:SpringBootMyBatisPlus
案例效果 技术栈
后端技术:SpringBoot2.7.9、MyBatisPlus3.5.1、MySQL8 前端技术:Vue2.5.16axios、BootStrap3.3.7
一、后端开发…
Bootstrap的卡片组件相关知识
Bootstrap的卡片组件
01-卡片介绍及常用场合
Bootstrap的卡片组件(Card)是一种常用的UI元素,或者也可称为一种常用的结构,用于呈现信息和内容,通常在网页和应用程序中用于以下情况: 博客文章和新闻文章&a…
匠者用心临砥上流-Bootstrap v4 前端架构翻译手记
做Web开发和移动开发的人,很少有人不知道Bootstrap前端架构。
作为当今世界上最优秀的前端架构,从Twitter内部项目孵化出来,并以开源、专注维护更新、易于使用、只关注最核心、移动优化先等机制,获得了国…
日期控件jeDate和bootstrap datepicker
jeDate:http://www.jayui.com/jedate/
<link rel"stylesheet" href"css/jedate.css"/>
<script src"js/jedate.js"></script>
链接: http://share.weiyun.com/e32042bcf2e1398b0d3f617621d58a4a (密码…
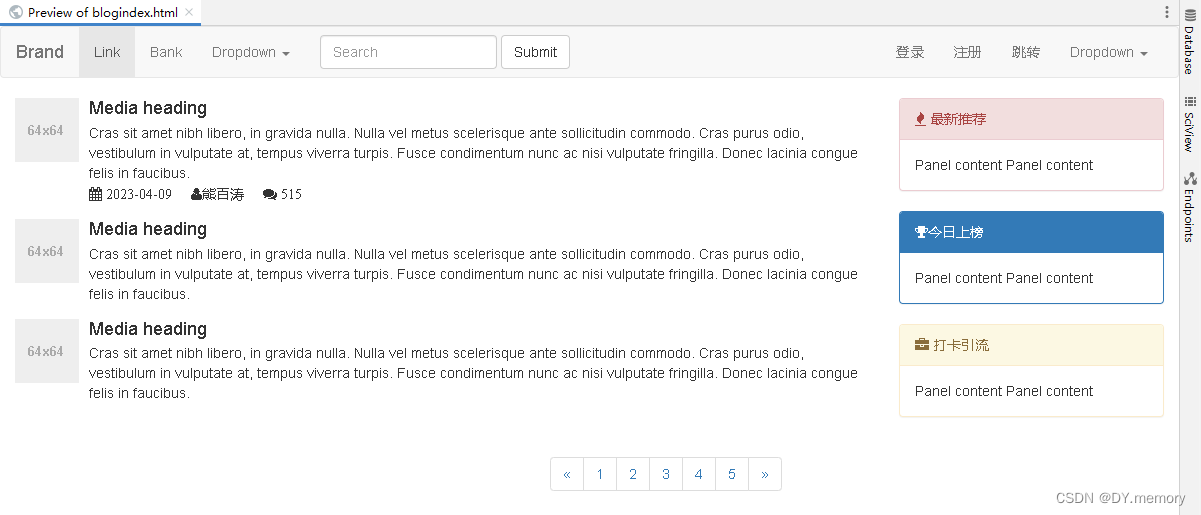
Python + Django4 搭建个人博客(九):Bootstrap实现博客列表页面
上篇我们实现了一个简单的展示博文信息的网页,但是网页看起来有点简陋。
Python Django4 搭建个人博客(八):实现博文列表页面的视图函数和模板_李威威wiwi的博客-CSDN博客
本篇我们在上篇的基础上,引入Bootstrap框架࿰…
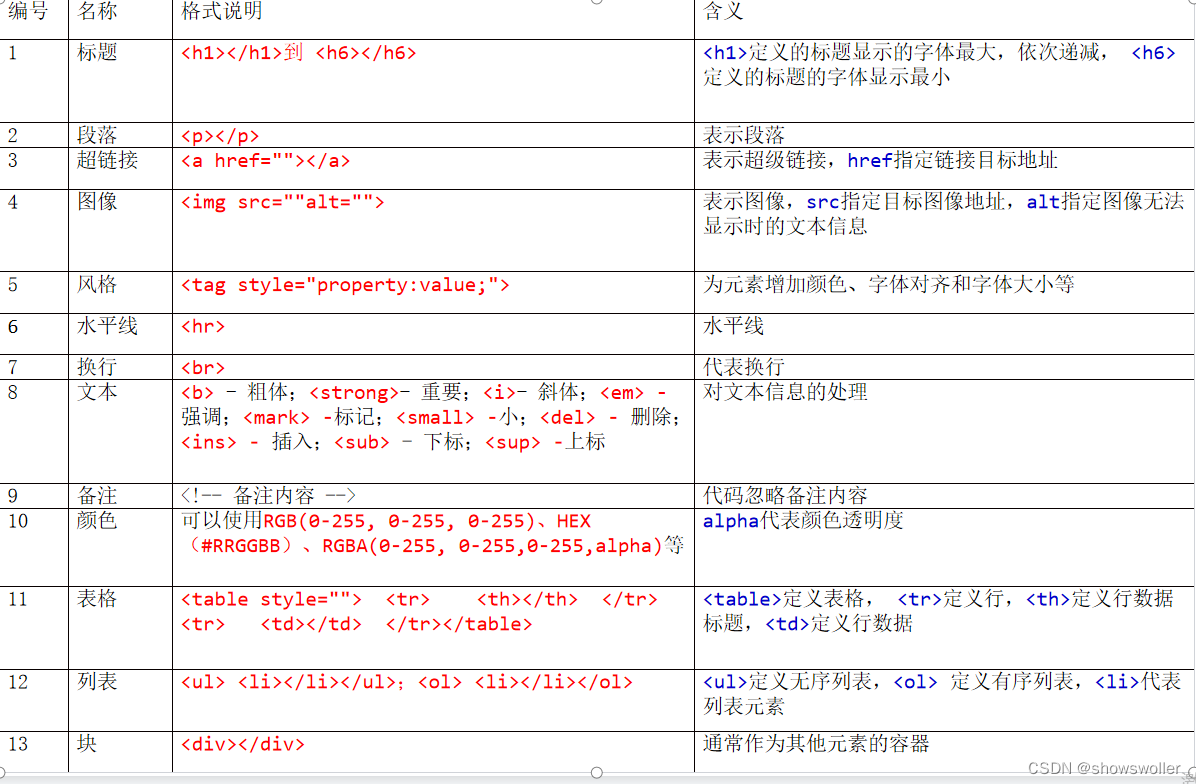
html/css基础知识(新手合适)
html
标签
块级元素
div,ul,li,dl,dt,dd,p,h1-h6,ol独占一行,可以设置宽高转行内:display:inline;
行内元素
a,b&…
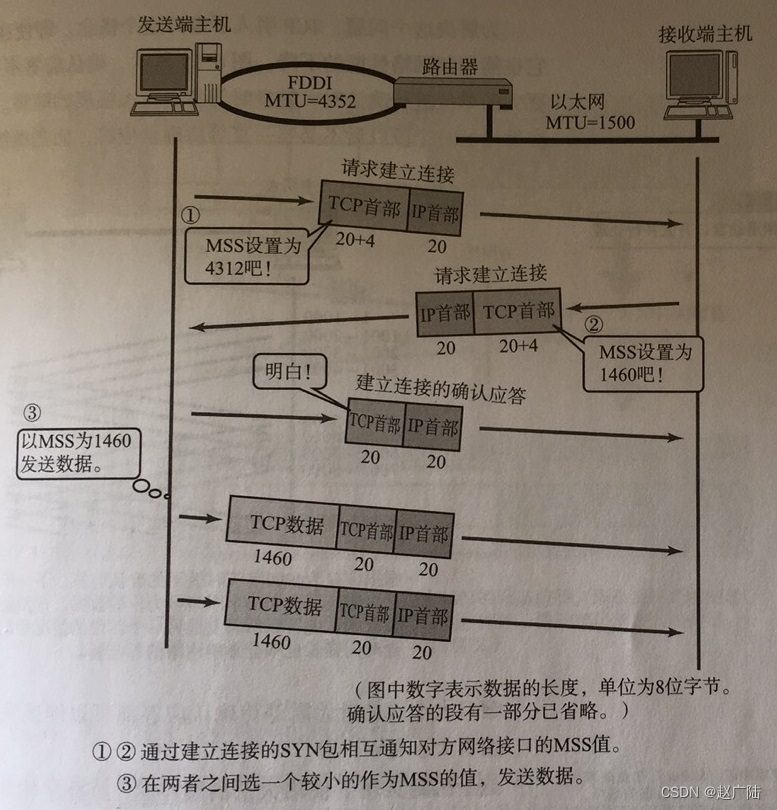
两将军问题和TCP三次握手
两将军问题,又被称为两将军悖论、两军问题, 是一个经典的计算机思想实验。 首先, 为避免混淆,我们需要认识到两将军问题虽然与拜占庭将军问题相关,但两者不是一个东西。拜占庭将军问题是一个更通用的两将军问题版本&am…
Bootstrap入门
下载资源
1.Bootstrap 2.jquery
配置环境
把Bootstrap和jquery的文件加载进编辑器中来 Bootstrap包含css, fonts, js三个文件 jquery包含jquery-3.6.0.min.js
基本模板
<!doctype html>
<html lang"zh-CN"><head><meta charset"utf-…
thymeleaf菜鸟教程_Thymeleaf –片段和angularjs路由器局部视图
thymeleaf菜鸟教程thymeleaf的许多很酷的功能之一就是能够渲染模板片段–我发现这是与AngularJs一起使用的特别有用的功能。 可以将AngularJS $ routeProvider或AngularUI路由器配置为返回不同“路径”的部分视图,使用百里香叶返回这些部分视图确实效果很好。 考虑一…
Ubuntu14.04.6系统下安装软件和程序库(含安装PyCharm、Visual Studio Code、Boost和Eigen程序库等)
目录任意目录下鼠标右键打开当前目录下的终端任意目录下快捷键方式打开当前目录下的终端安装ubuntu-make安装PyCharm社区版安装Visual Studio Code通过 Snap 安装 Visual Studio Code(太慢,不建议使用)通过ubuntu-make 安装 Visual Studio Co…
自定义aws lambda 运行时
你可以用任何编程语言实现AWS Lambda运行时。运行时是一个当Lambda函数被调用时运行该函数的处理方法的程序。你可以在你的函数的部署包中包含一个运行时,其形式是一个名为bootstrap的可执行文件。 运行时负责运行函数代码,从环境变量中读取处理器名称&a…
bootstrap table checkBy根据设置的条件选中行,项目中可以用于多选。
//选中Id为1和23的行,案例
$(#table).bootstrapTable(checkBy, {field: Id, values:[1, 23]});
//项目中运用
//点一个选中相同数据。$.each(allTableData, function (id, node) {//把全部数据循环后,判断和当前点击的数据的某个值是否相等,相…
Java项目:(小程序)网上商城系统(weixin-java-mp+VUE+iview+bootstrap)
源码获取:博客首页 "资源" 里下载! 一、项目简述
本系统功能包括:
一: 商品模块:商品添加、规格设置,商品上下架等
二:订单模块:下单、购物车、支付,发货、…
Java项目:图书管理系统(java+SpringBoot+html+ThymeLeaf+Bootstrap+maven+mysql)
源码获取:博客首页 "资源" 里下载! 项目介绍
该项目分为管理员与读者两种角色,主要功能有:
1. 登录、注销、修改密码 2. 管理员主要功能包括:图书管理、读者管理、借还管理。对图书信息的增删改查、查看…
Java项目:在线订餐系统(java+SpringBoot+ThymeLeaf+html+Bootstrap+ajax+mysql)
源码获取:博客首页 "资源" 里下载! 项目介绍
SpringBoot在线订餐系统项目。主要功能说明:
分为两个角色,餐厅老板和普通用户 餐厅老板可以登录,注册,可以在后台设置菜品目录,菜品详…
Java项目:家具商城系统(java+SSM+JSP+bootstrap+echarts+mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍 本项目分为前后台,前台为普通用户登录,后台为管理员登录;
管理员角色包含以下功能:
管理员登录,类目管理,用户管理,商品管理,订单管理,发货管理…
Java项目:酒店管理系统(java+SSM+JSP+bootstrap+echarts+mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目为基于ssmmysql实现的JavaWeb酒店管理系统; 主要功能包括:
管理员登录,收入统计,客房管理,商品管理,客房预订,住宿登记,财务统计,旅客管理,接待对象管理等功能。 环境需要 …
Java项目:校园共享自行车管理系统(java+SSM+JSP+EasyUI+BootStrap+mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
管理员角色包含以下功能: 管理员登录,用户管理,服务点管理,共享单车管理,车辆分类管理,学生管理,自行车租赁管理,统计信息,密码修改等功能。
用户角色包含以下功能: 用…
Java项目:服装出租租赁管理系统(java+SSM+JSP+bootstrap+jQuery+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目为后台管理系统; 管理员角色包含以下功能: 管理员登录,用户管理,公告管理,服装类型管理,服装信息管理,客户信息管理,服装出租管理,服装归还管理,查询租还记录,修…
Java项目:智能餐厅管理系统(java+SSM+jsp+bootstrap+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目主要分为服务员、厨师、收银员、经理四种角色; 主要功能包括: 客户可以根据自己的要求去选择菜品,厨师部会收到你点的菜单。你可以看到菜单的时时状况…
项目笔记,bootstrap table数据进行上下移动
//* /上移 */$(#maintenanceClinic #orderUp).click(function () {debuggerlet data [];// 获取所有数据var allTableData $(#maintenanceClinic #patient-main-table).bootstrapTable(getData);$.each(allTableData, function (i, node) {// 给每一个数据上添加serialNo值&a…
Java项目:宠物店管理系统(java+JSP+JavaScript+Bootstrap+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目分为前后台,主要分为管理员与用户两种角色,管理员登录后台,普通用户登录前台;
管理员角色包含以下功能: 管理员登录,订单管理…
前端学习,Bootstrap实战总结
文章目录使用Bootstrap设计响应式页面通过Bootstrap使图片适配手机显示通过Bootstrap使文本居中通过Bootstrap添加一个按钮添加一个Bootstrap块级元素按钮尝试给一个Bootstrap按钮添加颜色Bootstrap按钮多种颜色属性设定添加一个Bootstrap警告按钮使用Bootstrap做页面布局为Boo…
redis发布订阅模式的应用
小体量系统,某些特定场景需要做异步处理。如操作日志记录、发送消息、数据excel导入等。并发量不大,主要作用是异步批处理数据,提高响应速度,改善用户体验,不至于页面卡半天。用消息队列的话显得很笨重,牛刀…
Bootstrap-collapse
使用方法参考:https://www.cnblogs.com/zhangbao/p/6566084.html
注意:
collapse的执行对象
插件标识:data-toggle"collapse"表示该元素是collapse插件 目标标识:
herf(非button checkbox等需要click事件…
BootstrapTable表格点击字段排序
<table id"group-table" data-toggle"table" class"table table-striped table-hover" style"border: 1px solid #e4eaec; margin-top: 10px;"></table>
//获取共享组
var $groupTable $(#group-table).bootstrapTable(…
在按钮的点击事件中,传参的类型为String类型的解决方案
在按钮的点击事件中,传参的类型为String类型的解决方案
<button type"button" class"btn btn-primary" οnclick\"update("val.id")\"></button>解释:
\" :转义,表示双…
学习Bootstrap 5的第十五天
目录
Bootstrap 5 实用工具
边框
边框圆角
浮动和清除浮动
响应式浮动
居中对齐
宽度与高度
间距
阴影
垂直对齐
纵横比
可见性
关闭图标
屏幕阅读器
颜色
背景颜色 Bootstrap 5 实用工具
边框
Bootstrap 5提供了一系列的边框类,让开发者可以方便…
kafka——简单操作
创建队列 kafka-topics --bootstrap-server hadoop001:9092,hadoop002:9092,hadoop003:9092,hadoop004:9092 --create --topic kafka-protocolLog20 --partitions 20 --replication-factor 1 查询所有的队列 kafka-topics --bootstrap-server hadoop001:9092,hadoop002:9092,ha…
bootstrap5实现家具品牌商城网站Furniq(电商通用)
一、需求分析 家具品牌宣传网站是指用于宣传和推广家具品牌的网站。它的功能主要包括以下几个方面: 品牌介绍:家具品牌宣传网站通常会提供关于品牌的背景信息,包括品牌的历史、核心价值观、设计理念等。这些信息可以帮助消费者了解品牌的定位…
Spring redis使用报错Read timed out排查解决
文章目录 使用场景报错信息解决方式 使用场景
我们使用redis作为缓存服务,缓存一些业务数据,如路口点位信息、渠化信息、设备信息等有一些需要实时计算的数据,缓存在redis里,如实时信号周期相位、周期内过车数量等有需要不同服务…
springboot+jsp+bootstrap+java问卷调查系统
系统功能需求包含业务需求和功能需求,系统功能需求分析是在了解用户习惯、开发人员技术和实力等各个因素的前提下,对其进行深入分析,了解系统基本需求后,基本功能如下: 本课题要求实现优质的问卷调查系统,就…
04_Bootstrap插件01
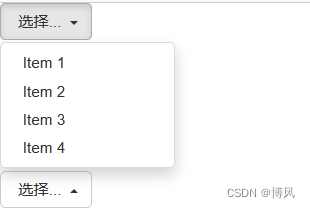
1 下拉菜单
Bootstrap 中的下拉菜单依赖于 .dropdown 类,或者添加了 position: relative; 的元素。
<div class"dropdown"><div class"btn btn-default" data-toggle"dropdown">个人中心 <span class"caret&qu…
bootstrap资料
一、简介 二、参照资料 ******************************** 二、参照资料 Bootstrap JS插件使用实例(1)-轮播 http://www.see-source.com/blog/300000033/281
BootStrap实现带有增删改查功能的表格(DEMO详解)
前言
bootstrap的表格样式,有类似EasyUI的表格,也有卡片式表格,放到移动端显示,各有千秋。但是BootStrap自带的表格是没有操作列的,网上的资源不少,但是都是比较单一、零碎,JS、CSS也经常给的不…
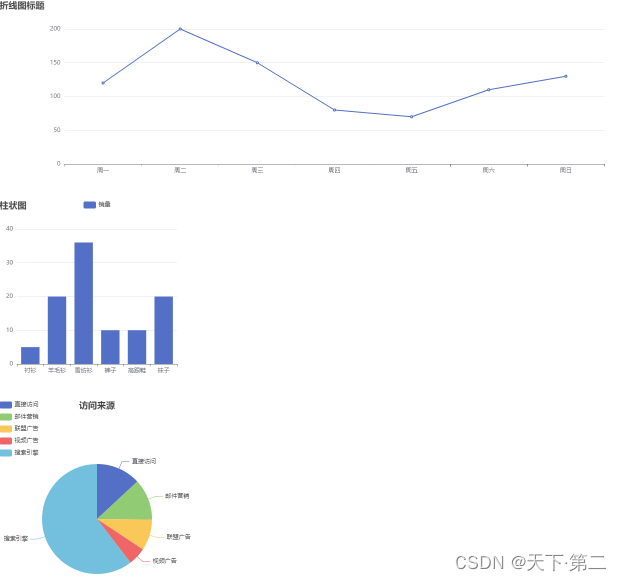
Bootstrap - 【echart】 统计图表基本使用
一. 前言
Bootstrap是一个流行的前端框架,而ECharts是一个流行的可视化库。 Bootstrap可以用来设计网站和应用程序的用户界面,而ECharts可以用来创建交互式和可视化的图表。 chart.js中文文档:http://www.bootcss.com/p/chart.js/docs/
二.…
docker中安装redis详解
docker中安装redis详解
1、拉取redis镜像 以redis 6.2.7版本为例 docker pull redis:6.2.72、运行redis(简单但无持久化)
docker run -d -p 6379:6379 redis:6.2.73、修改redis的配置文件 先复制一份宿主机上的redis配置文件 到/app/redis/redis.conf 注释掉:bind…
前端Bootstrap——初识(1)用户界面与交互架构
用户界面与交互架构 QQ 1285575001 Wechat M010527 技术交流 QQ群599020441 纪年科技aming # Twitter推出的一个用于前端开发的开源工具包
架构 :把经常性的东西 写好 —>后期调用 eg: bootstrap网格布局 ---->元素 使用类 结构 -->元素 -->类
Bootstrap DataTable 表头设计
记录一下Bootstrap的DataTable,省得忘了。。。
项目中,有时候会遇到比较复杂的DataTable的头部需求,就像下图这样的。
表头(加粗字体的部分)包括三行,第三行就是对应得DataTable的字段,不需要…
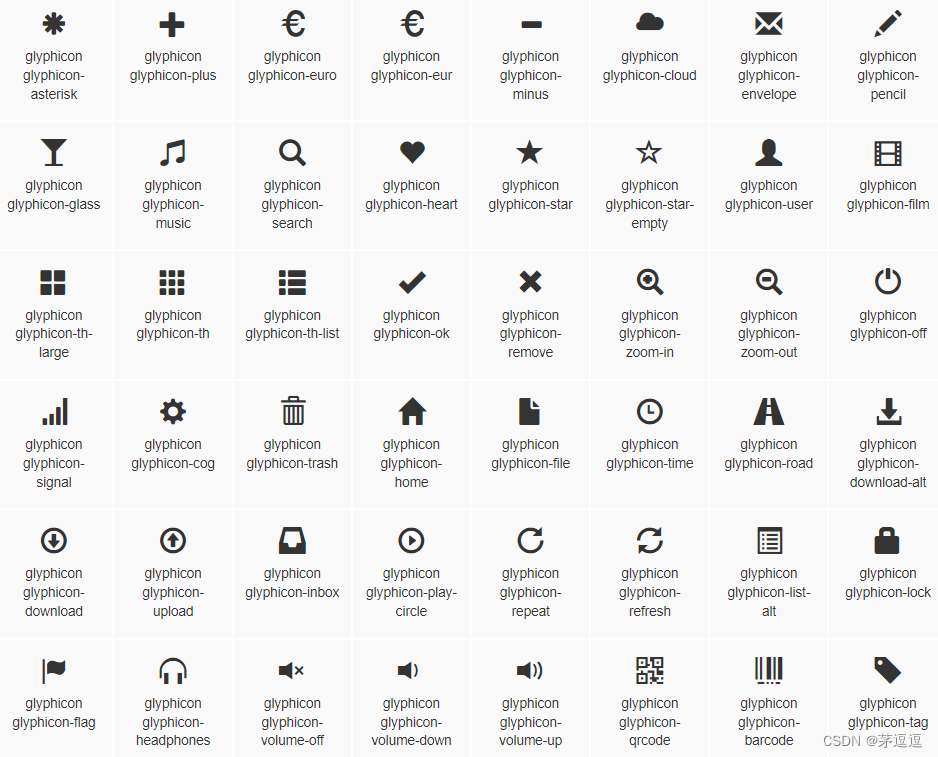
bootstrap中的图标元素可以免费使用
Available glyphsIncludes over 250 glyphs in font format from the Glyphicon Halflings set. Glyphicon 网址如下:
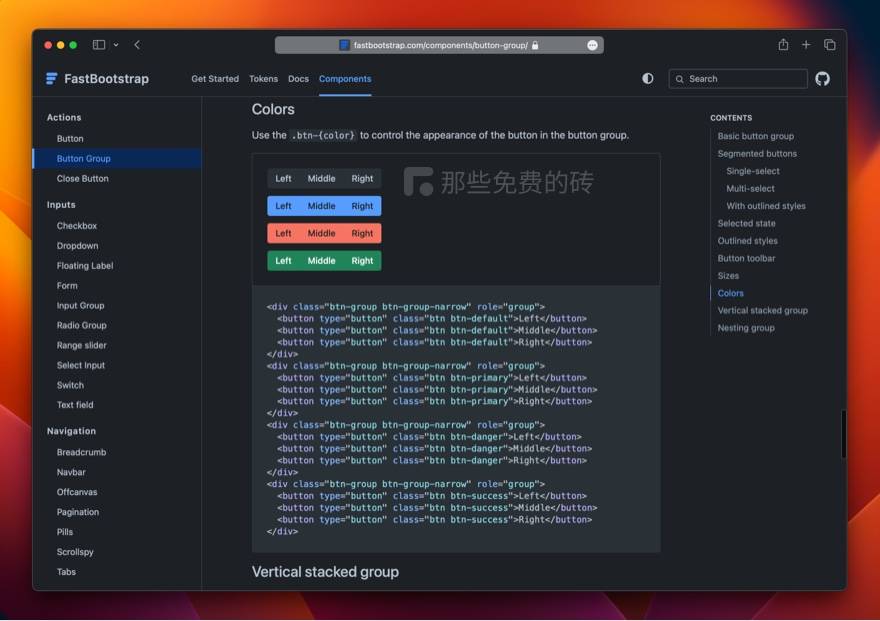
Components Bootstrap
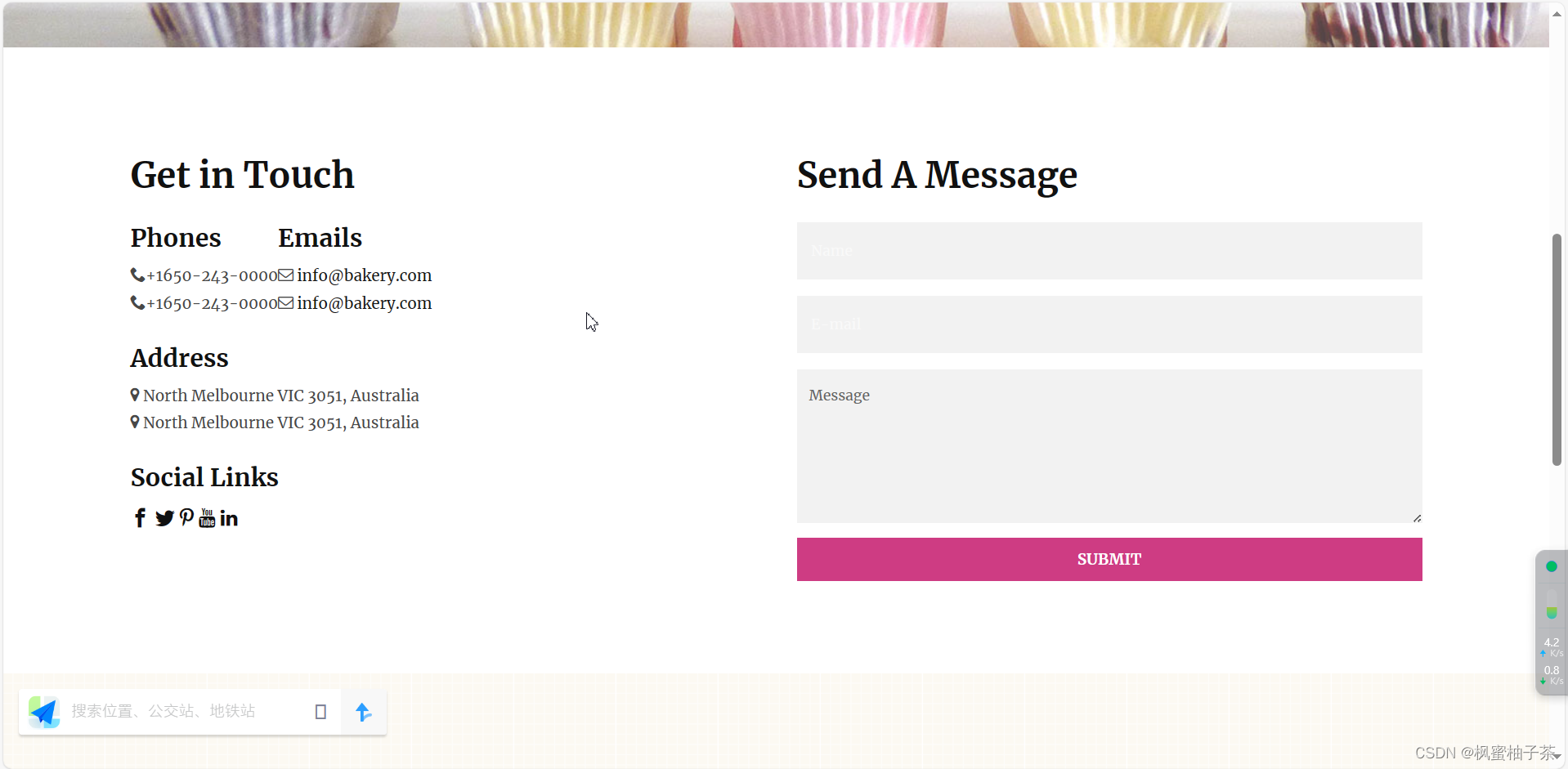
bootstrap5实现蛋糕店网页Bakery设计模板
一、需求分析
蛋糕店的网页通常是指蛋糕店的官方网站。这些网页的功能可以因店铺而异,但一般会包含以下内容: 主页:主页通常是网站的起点,展示店铺的品牌形象、特色蛋糕和推广信息。主页通常会设计成吸引人眼球、易于导航的页面。…
Redis 连接 命令
目录 1.Redis Echo 命令 - 打印字符串简介语法可用版本: > 1.0.0返回值: 返回字符串本身。 示例 2.Redis Select 命令 - 切换到指定的数据库简介语法可用版本: > 1.0.0返回值: 总是返回 OK 。 示例 3.Redis Ping 命令 - 查看服务是否运行简介语法可用版本: > 1.0.0返回…
有效的jQuery和bootstrap链接
复制以下代码到HTML文件就可以引入jQuery和bootstrap链接
<!-- 最新版本的 Bootstrap 核心 CSS 文件 --><link rel"stylesheet" href"https://cdn.jsdelivr.net/npm/bootstrap3.3.7/dist/css/bootstrap.min.css" integrity"sha384-BVYiiSIF…
Java项目:大学生实习管理系统(java+SpringBoot+Thymeleaf+html+JQuery+bootstrap)
源码获取:博客首页 "资源" 里下载! 项目介绍
本系统的用户可以分为三种:管理员、教师、学生。三种角色登录后会有不同菜单界面;
管理员主要功能:
信息管理 学生信息管理、教师信息管理、生产实习信息管理…
Redis中字符串表示是如何设计与实现的?
文章目录 Redis中字符串表示是如何设计与实现的(SDS)?引言简单动态字符串底层数据结构为什么不用char *举个🌰如何优化append操作?总结 Redis中字符串表示是如何设计与实现的(SDS)? …
Spring boot 使用Redis 消息发布订阅
Spring boot 使用Redis 消息发布订阅 文章目录 Spring boot 使用Redis 消息发布订阅Redis 消息发布订阅Redis 发布订阅 命令 Spring boot 实现消息发布订阅发布消息消息监听主题订阅 Spring boot 监听 Key 过期事件消息监听主题订阅 最近在做请求风控的时候,在网上搜…
长胜证券:沪指探底回升涨0.47%,券商、酿酒板块拉升,传媒板块活跃
24日早盘,沪指盘中震动回落,接近午盘快速拉升走高;深成指、创业板指强势上扬;北向资金今天转向,早盘积极出场,半日净买入近30亿元。 到午间收盘,沪指涨0.47%报3092.88点,深成指涨1.1…
Java项目:企业OA管理系统(java+SSM+HTML+LayUI+bootstrap+mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目包含管理员与普通员工两种角色, 管理员角色包含以下功能: 岗位管理,部门管理,工龄奖金管理,员工管理,考勤管理,工资查询,职称管理,统计图表,工资项管理,管理员登…
bootstrap5实现宠物商店网站 Cat-Master
一、需求分析
宠物商店网站是指专门为宠物商店或宠物用品商家而建立的在线平台。这种网站的功能通常旨在提供以下服务: 产品展示:宠物商店网站通常会展示宠物食品、玩具、床上用品、健康护理产品等各种宠物用品的图片和详细信息。这样,潜在的…
BootstrapTable本地添加、删除、修改数据
首先是HTML代码:
<table id"add-soft-distribute-modal-host-table" data-toggle"table" class"table table-bordered table-striped"></table>
在JavaScript中如下配置:
var $addSoftDistributeModalHos…
Java项目:教务信息查询系统(java+SSM+Bootstrap+C3P0+Maven+mysql)
源码获取:博客首页 "资源" 里下载! 项目简介 该项目是一个简单的教务查询系统,分别授予管理员,教师,学生不同的权限,达到基本的数据查询与修改操作。
管理员主要功能: 课程管理、学生管理、教师…
Java项目:酒店管理系统(java+JSP+bootstrap+jQuery+Servlet+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
该项目主要分为酒店管理员与操作员两种角色; 酒店管理员角色包含以下功能: 管理员登录,用户管理、住客信息管理、客房管理、房间管理、会员等级折扣管理、订单管理等功…
logback源码阅读(四) 为什么日志系统初始化了两次?bootstrapContext
调试途中,发现初始化发生了两次,最后发现是在springboot启动的prepareEnvironment过程中,在LoggingApplicationListener执行之前,会有一个BootstrapApplicationListener先处理ApplicationEnvironmentPreparedEvent
BootstrapAppl…
BootStrap前端框架网页模板
一、网页效果图如下: 二、网页代码如下: 与网页同级目录 有这几个: 其中Font-Awesome-3.2.1是bootstrap的字体图标库,其他的大家自己可以搞定,主要看代码如下: <!doctype html>
<html lang"e…
bootstrap多次弹窗导致页面左移,body上多了样式padding-right: 17px 解决办法
body {padding-right: 0px !important; }*.modal-open {overflow-y: scroll;padding-right: 0 !important;}在引入bootstrap样式后,页面增加上述样式。
参考:
https://segmentfault.com/q/1010000002945721
http://www.uedbox.com/bootstrap-modal-bu…
Java项目:大学生就业管理系统(java+SSM+JSP+html+Bootstrap+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 环境需要
1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。 2.IDE环境:IDEA,Eclipse,Myeclipse都可以。推荐IDEA; 3.tomc…
Bootstrap Grid system [布局:栅格系统]
Bootstrap 栅格系统(Grid System)
Bootstrap 包含了一个响应式的、移动设备优先的、不固定的网格系统,可以随着设备或视口大小的增加而适当地扩展到 12 列。它包含了用于简单的布局选项的预定义类,也包含了用于生成更多语义布局的…
Web基础 ( 三 ) Bootstrap
3.Bootstarp
3.1.什么是Bootstrap
Bootstrap来自 Twitter,是目前最受欢迎的前端UI框架。
Bootstrap 是基于 HTML、CSS、JQuery 的,它简洁灵活,使得 Web 开发更加快捷。
主要特点是 整合HTML和CSS技术,提供了大量应用组件, 简化了响应式布…
Redis高可用主从复制、哨兵、集群
Redis高可用主从复制、哨兵、集群 一、Redis有哪些高可用技术?二、Redis的主从复制2、Redis主从复制的作用3、Redis主从复制的实验部署3.2 三台主机安装Redis服务3.3 修改Master节点3.4 配置两台slave节点(两台一样)3.5 验证主从效果 三、哨兵…
Redis实战篇(二)
三、优惠卷秒杀
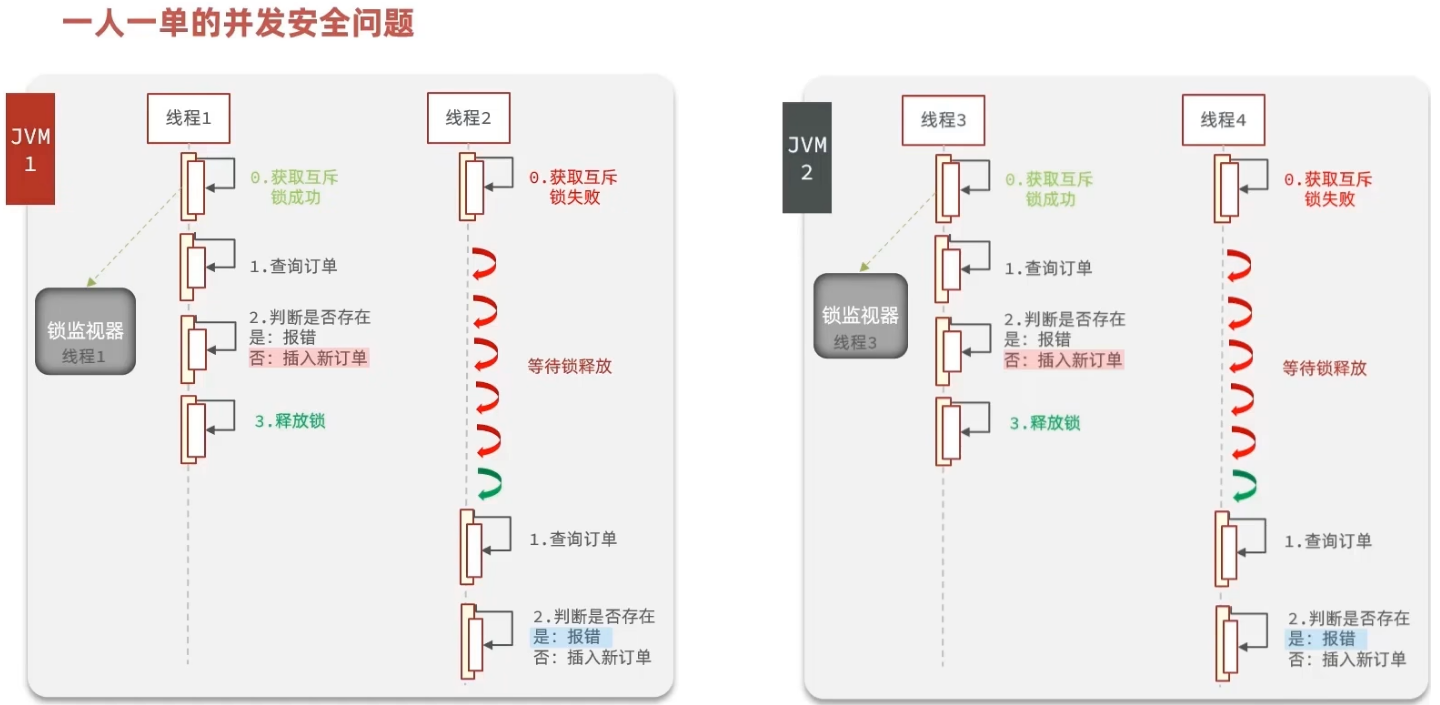
3.1 全局唯一ID
每个店铺都可以发布优惠券: 当用户抢购时,就会生成订单并保存到tb_voucher_order这张表中,而订单表如果使用数据库自增ID就存在一些问题: id的规律性太明显 受单表数据量的限制
场景分析一&am…
Npm+BootStrap布局
NpmBootStrap布局
NodeJs NodeJs概述 Node.js是Ryan Dahl于2009年5月基于Chrome V8引擎构建的一个开源和跨平台的JavaScript运行环境。主要在Windows、Linux、Unix、MacOSX等不同平台上运行 NodeJs意义 Node.js是一个javascript运行环境,它使得javascript可以脱离…
Prometheus监控redis
Redis 服务 启用
cat >docker-compose.yml<<EOF
version: 3
services:redis:image: redis:5container_name: rediscommand: redis-server --requirepass 123456 --maxmemory 512mbrestart: alwaysvolumes:- /data/redis/data:/dataports:- 6379:6379
Redis_exporter…
Java项目:体育器材管理系统(java+SpringBoot+Bootstrap+HTML+mysql)
源码获取:博客首页 "资源" 里下载! 项目介绍
体育器材管理系统主要包含以下功能: 登录注册; 体育器材管理:显示器材表、显示价目表、显示供应商表; 器材借还管理:借用申请、归还申请…
bootstrap-table实现表头固定以及列固定
之前使用bootstrap写了一个报表表格,最近突然找到我,说让我看看能不能将表格的表头和第一列进行固定,这样的话方便查看数据,于是,我开始了苦逼的研究起来,毕竟我是个后端啊,对于前端的样式问题&…
Redis7【⑤ Redis 发布 订阅】
Redis发布和订阅
本章了解即可,命令可以不用敲。
Redis 发布和订阅(Publish/Subscribe,简称 Pub/Sub)是一种消息传递模式,用于在 Redis 中实现消息的发布和订阅。
在 Redis 中,发布者(Publi…
02_Bootstrap基础组件02
4 排版
使用 Bootstrap 的排版特性,您可以创建标题、段落、列表及其他内联元素,实际上它是把大部分在HTML的基本标签加了样式。所以这部分相对比较简单。
4.1 标题
h1-h6 重新定义样式,HTML 中的所有标题标签,<h1> 到 &l…
超好用的表单验证插件BootstrapValidator的使用方法
传送门
补充
checkbox必须选中或必须选中多少个
interest[]: {validators: {// 至少选一项方式notEmpty: {enabled: true,message:请至少选择一项}, // 自定义选择choice: {min:2,max:4,message:请选择2~4项}}}两次密码不能一致
confirmPassword: {password: {message: 密码…
bootstrap轮播图去掉左右箭头的阴影
加上如下css样式即可
.carousel-control.left {background-image:none !important;background-repeat: repeat-x;filter: progid:DXImageTransform.Microsoft.gradient(startColorstr#80000000, endColorstr#00000000, GradientType1);
}
.carousel-control.right {left: auto…
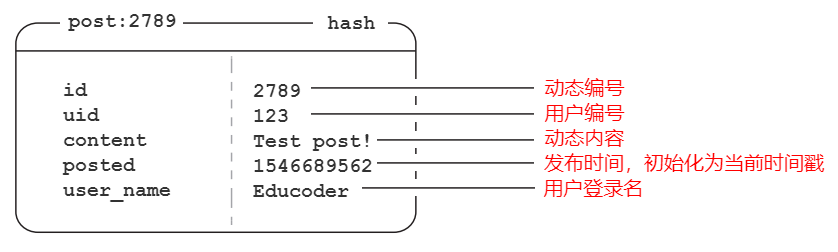
使用Redis构建简易社交网站(2)-处理用户关系
目的
本文目的:实现用户关注和取消关注功能。(完整代码附在文章末尾)
相关知识
在我之前的文章 《使用Redis构建简易社交网站(1)-创建用户与动态界面》中提到了如何实现简易社交网站中创建新用户和创建新动态功能。
那这篇文章将教会你掌…
Bootstrap 5 中文文档 (简体中文)
Bootstrap 5 中文文档 (简体中文):
Bootstrap 4 繁體中文手冊 (中文(繁體))Bootstrap 5 繁體中文手冊 (中文(繁體))Bootstrap 5 中文文档 (Simplified Chinese)
5.redis数据结构之SortedSet
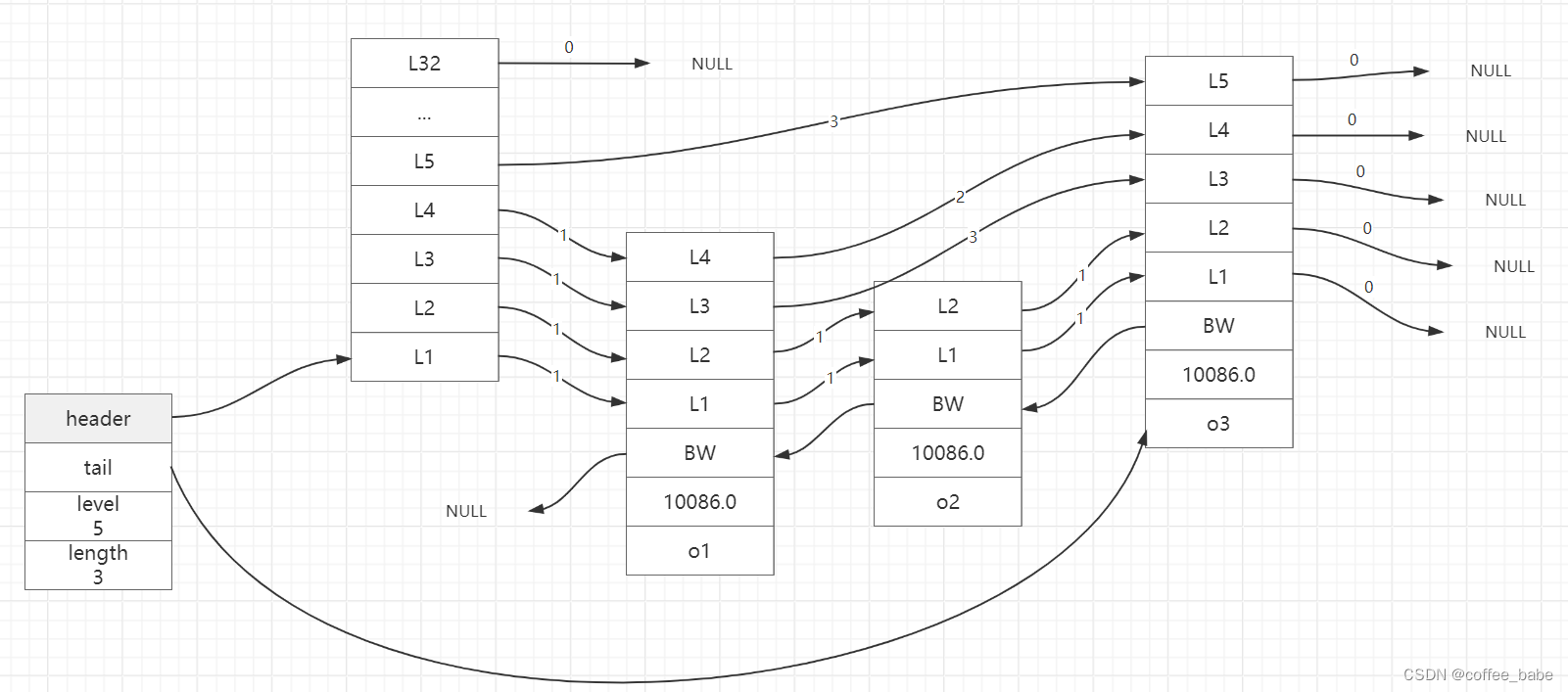
zset-有序集合 Sortedset又叫zset Sortedset是有序集合,可排序的,但是唯一。 Sortedset和set的不同之处,是会给set中的元素添加一个分数,然后通过这个分数进行排序? 增加元素:ZADD KEY SCORE1 VALUE1 SCORE2 VALUE2 向有序集合中…
Java项目:水果商城系统(java+SSM+jsp+echarts+bootstrap+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目分为前后台,前台为普通用户登录,后台为管理员登录; 管理员角色包含以下功能: 管理员登录,类目管理,用户管理,商品管理,订单管理,发货管理…
Bootstrap的small标签
Bootstrap 中的 <small> 标签是用来标记和渲染小文本的 HTML 元素。它通常用于表示与主要文本内容不同的次要信息、注释、版权声明、法律声明、或者其他需要更小字号的文本。在 Bootstrap 中,<small> 标签可以进一步定制样式以适应您的设计需求。
以下…
bootstrap+jQuery.validate表单校验
谈谈表单校验
这大概是一种惯例,学习前台后台最开始接触的业务都是用户注册和登录。现在社会坚持以人为本的理念,在网站开发过程同样如此。User是我们面对较多的对象,也是较核心的对象。最开始的用户注册和登陆这块,也就尤为重要…
Java项目:图书租赁管理系统(java+SSM+JSP+bootstrap+echarts+mysql)
源码获取:博客首页 "资源" 里下载! 图书租赁管理系统
项目介绍
图书租赁管理系统,该系统分为管理员与普通读者两种角色; 管理员主要功能包括: 图书管理:添加、修改、删除; 图书分类…
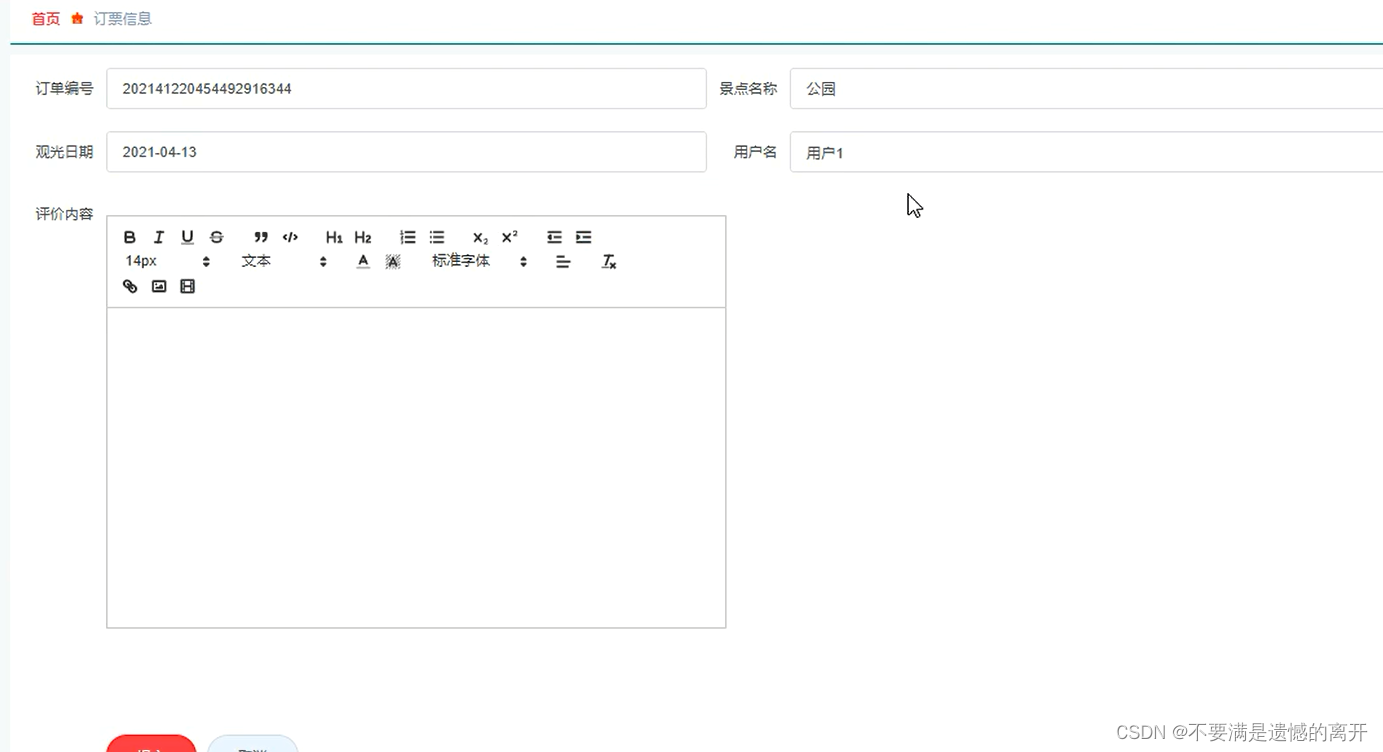
Java项目:在线旅游美食展现管理系统(java+SSM+JSP+bootstrap+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目分为管理员与用户两种角色;
管理员角色包含以下功能: 管理员登录,用户管理,景点管理,美食管理,查看收藏数据,修改密码等功能。
用户角色包含以下功能ÿ…
Java项目:药店药品商城管理系统(java+JSP+bootstrap+servlet+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍 本项目分为前后台,分为管理员与普通用户两种角色,管理员登录后台,普通用户登录前台;
管理员角色包含以下功能:
管理员登录,订单管理…
Java项目:库存管理系统(java+SSM+JSP+bootstrap+jQuery+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
该项目为后管系统,主要功能包括: 登录、分类管理、库存管理、入库管理、预警信息设置、出库管理、修改密码等
环境需要
1.运行环境:最好是java jdk 1.8&a…
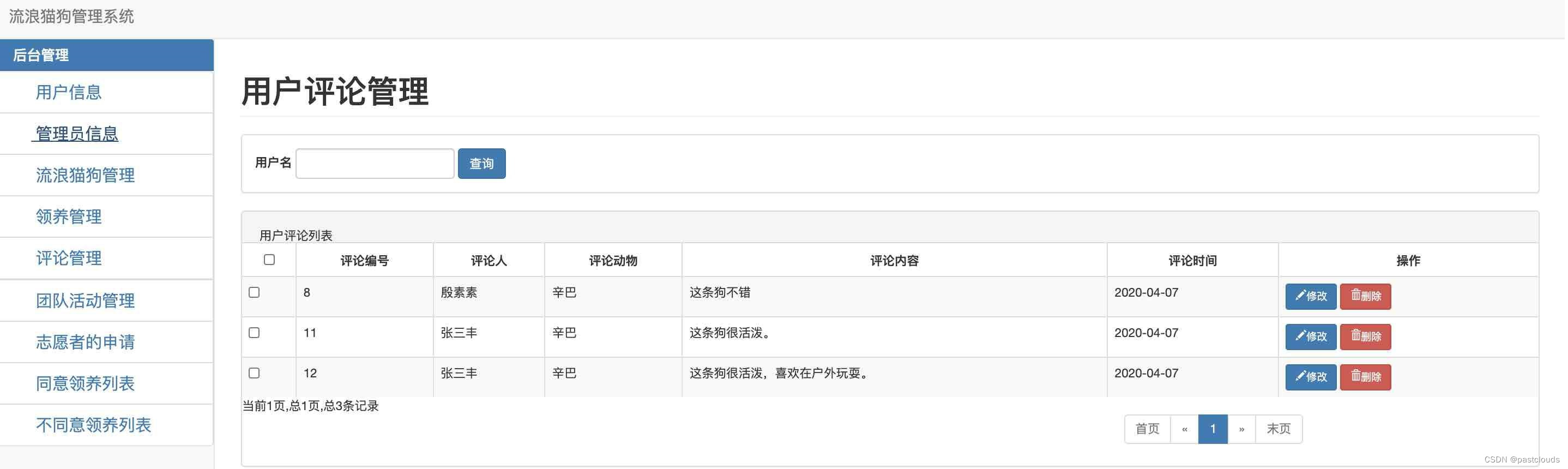
Java项目:流浪猫狗救助管理系统(java+SSM+JSP+bootstrap+jQuery+mysql)
源码获取:博客首页 "资源" 里下载! 项目介绍
流浪猫狗救助管理系统。该项目分为前后台; 前台主要功能包括:会员的注册登陆,流浪猫狗知识,领养中心,团队活动,流浪宠物详情,…
Redis三种模式(主从复制,哨兵,集群)
Redis三种模式(主从复制,哨兵,集群) 一、主从复制1.1、主从复制概述1.2、 Redis主从复制流程1.3、 Redis主从复制作用1.4 、部署Redis 主从复制 二、Redis 哨兵模式2.1、哨兵模式的原理2.2、哨兵模式的作用2.3、哨兵的结构组成2.4…
Bootstrap媒体查询
开发工具与关键技术:VS Bootstrap媒体查询
作者:听民谣的老猫
撰写时间:2019/4/27 11:07最近在抠模板过程中开发的一个Bootstrap新知识领域。 如果你想过同一个页面,手机有手机的样式布局,平板有平板的样式布局。不同设备响应…
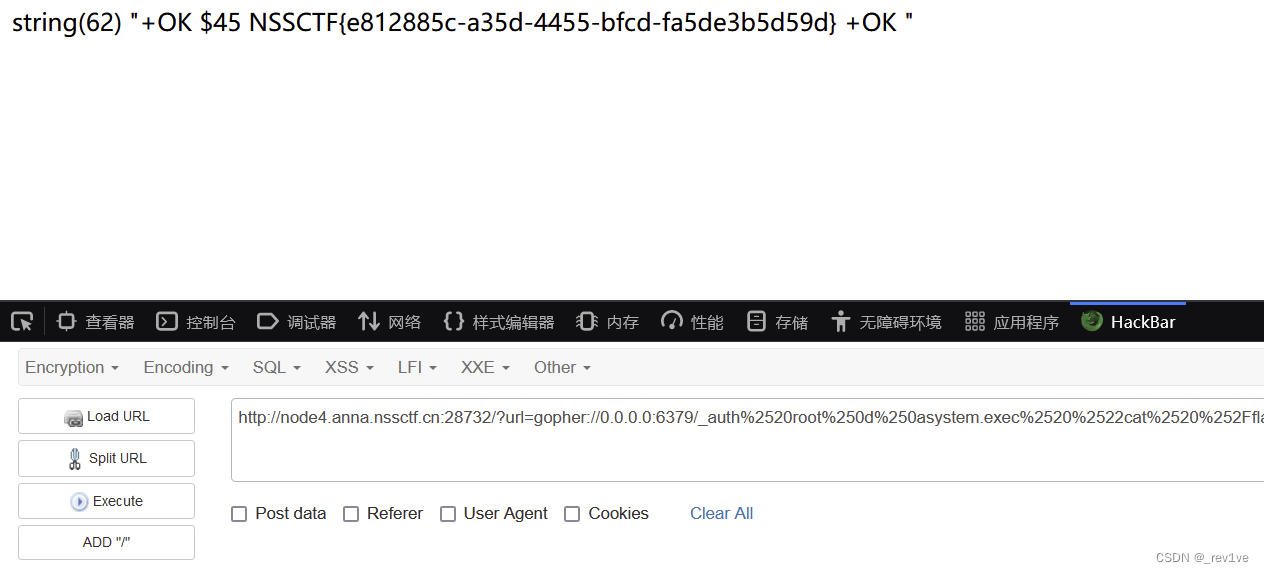
Redis主从复制实现RCE
文章目录 前置知识概念redis常用命令redis module 利用条件利用工具思路例题 [网鼎杯 2020 玄武组]SSRFMe方法一方法二 总结 前置知识
概念 背景是多台服务器要保存同一份数据,如何实现其一致性呢?数据的读写操作是否每台服务器都可以处理?这…
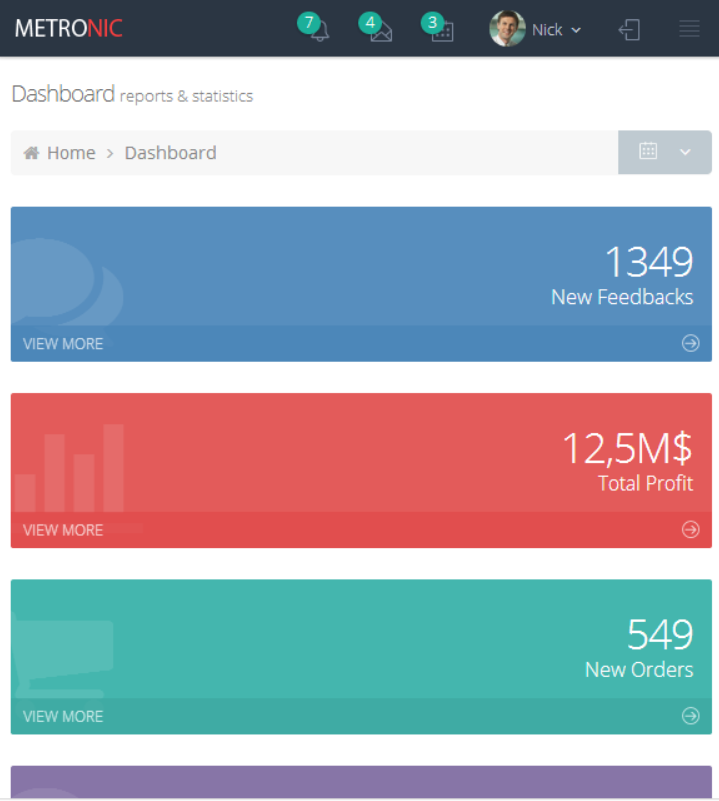
Bootstrap Metronic 学习记录(一)简介
1.简介 是一个基于Bootstrap 3.x的高级管理控制面板主题。Bootstrap Metronic - 是一个完全响应式管理模板。基于Bootstrap3框架。高度可定制的,易于使用。适合从小型移动设备到大型台式机很多的屏幕分辨率。包含7个主题,高达100个左右的实例页面&#x…
为啥hamihaha打开是这样的,不应该是bootstrap写的好看的页面吗
Index of /
[ICO] Name Last modified Size Description
[DIR] han/ 2020-09-23 13:04 -
[DIR] mtcompare/ 2019-11-24 22:58 -
[DIR] portfolio/ 2020-02-20 06:40 -
[DIR] trans/ 2020-08-21 11:17 - 手机端可以打开,忽略证书以后可以打开 电脑端不可以 明…
Redis 底层对 String 的 3 个优化
Redis对 String 类型实现了很多优化,通过以下三个重要的优化点来解释:
1. 简单动态字符串(SDS)
Redis 的 String 类型内部采用简单动态字符串(SDS)来管理字符串。相比于 C 语言的原生字符串,S…
【Java 进阶篇】深入了解 Bootstrap 表格和菜单
表格和菜单是网页设计中的重要组成部分,它们用于展示数据、导航和用户交互。Bootstrap 是一个强大的前端框架,提供了丰富的表格样式和菜单组件,使开发者能够轻松创建功能丰富的网页。在本文中,我们将深入探讨 Bootstrap 中表格和菜…
18 Java与redis集群的通信
1、引入依赖
<dependency><groupId>redis.clients</groupId><artifactId>jedis</artifactId><version>3.6.3</version></dependency>2、配置
# Redis集群服务器地址
redis.nodesaliyun:6900,aliyun:6901,aliyun:6902,aliyun…
疯狂动物城的代码,还需要修改,但有一点雏形
<!-- | Portfolio HTML | By Manon Simonin|| Last updated : January 2020|--><!-- Header -->
<?phpinclude layouts/header.php;if (!isset($_GET[lang])) { $_GET[lang] fr; }$lang $_GET[lang];
?><!-- Navbar -->
<?php include la…
Bootstrap排版学习小结
Bootstrap 包含了一个响应式的、移动设备优先的、不固定的网格系统 基本套路
<!DOCTYPE html>
<html><head><meta name"viewport" content"widthdevice-width, initial-scale1.0, maximum-scale1.0, user-scalableno"><link r…
Java项目:鲜花商城系统(java+JSP+JavaScript+Bootstrap+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目分为前后台,主要分为管理员与用户两种角色,管理员登录后台,普通用户登录前台; 用户角色包含以下功能:用户登录与注册,修改个人…
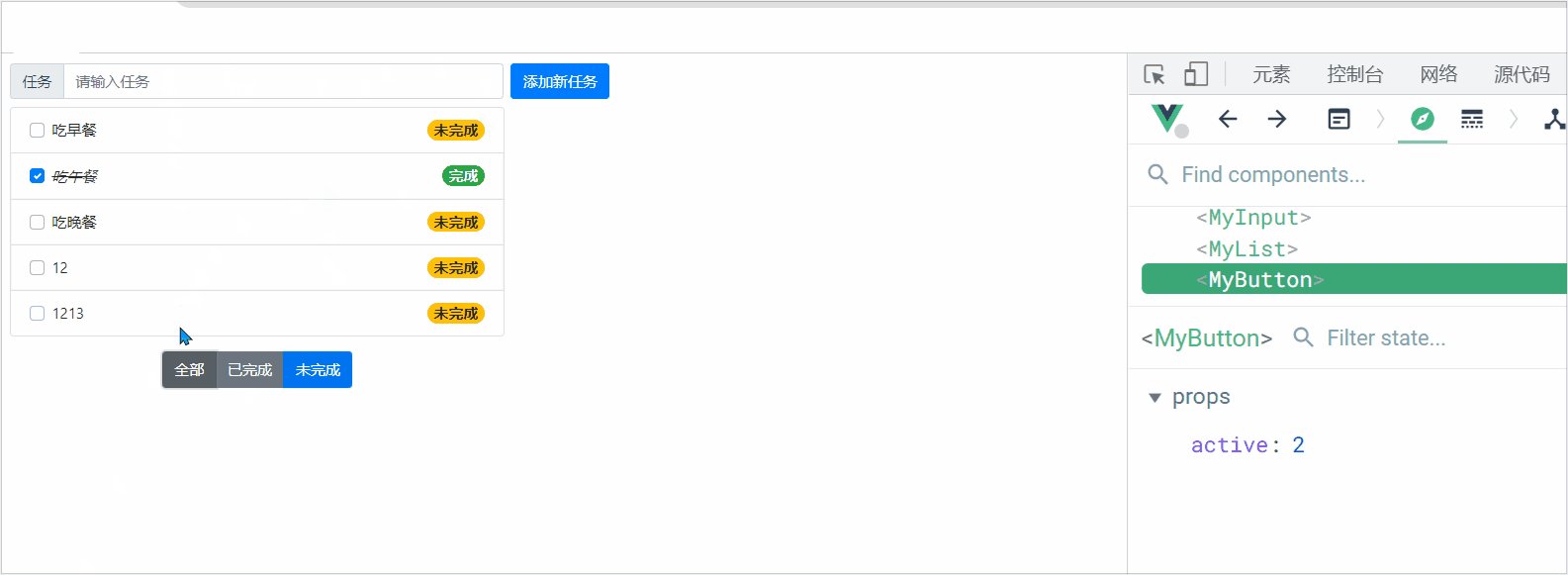
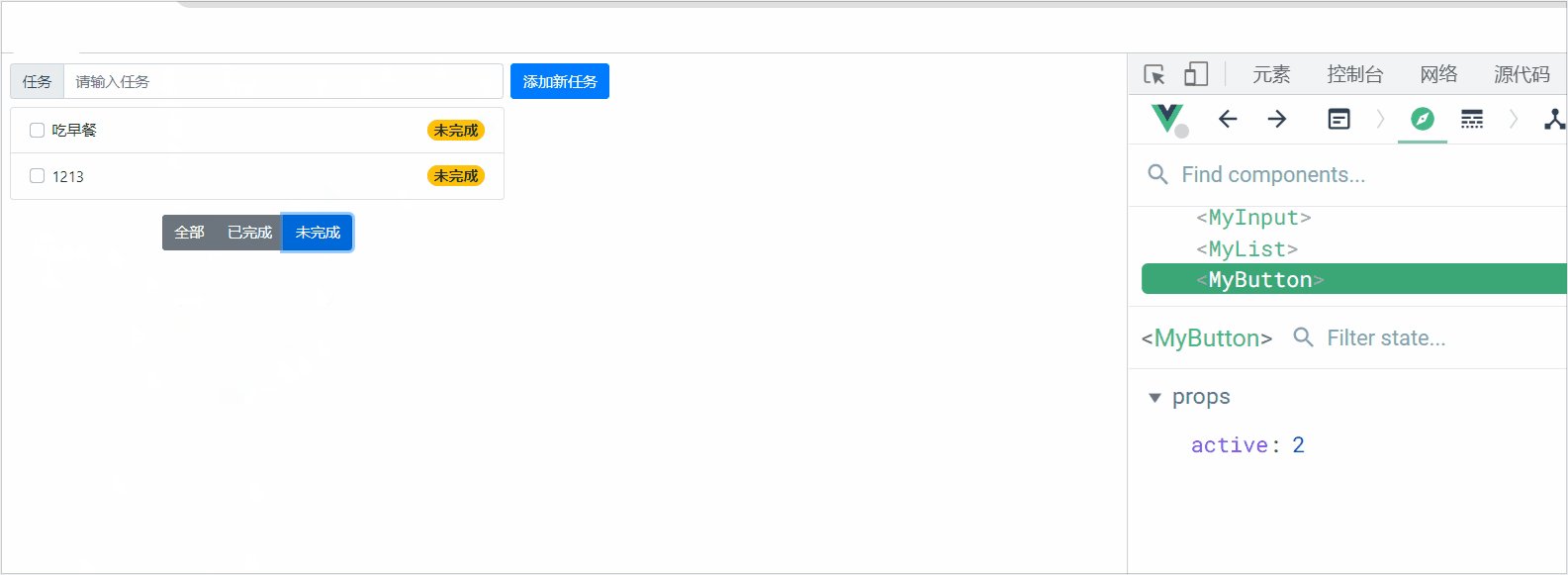
Vue--》实现todo-list组件的封装与使用
目录
项目结构
创建todolist组件
创建todoinput组件
创建todobutton组件 项目结构
今天用 vite 脚手架搭建一个 vue3 的小案例,vite的搭建过程参考:vite的搭建 。其项目结构组件构成如下:注意:因为使用的是 vite 框架&#x…
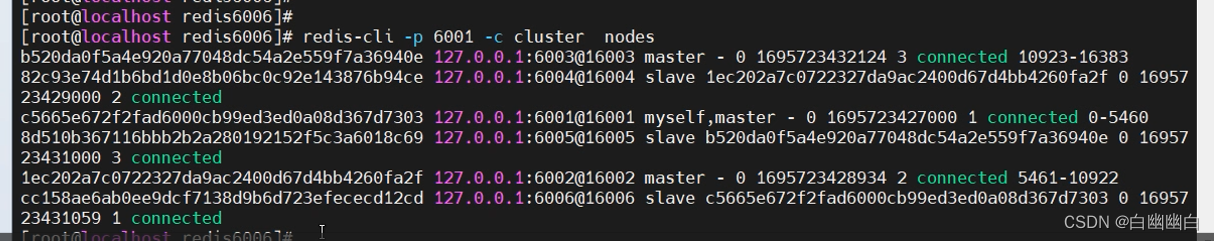
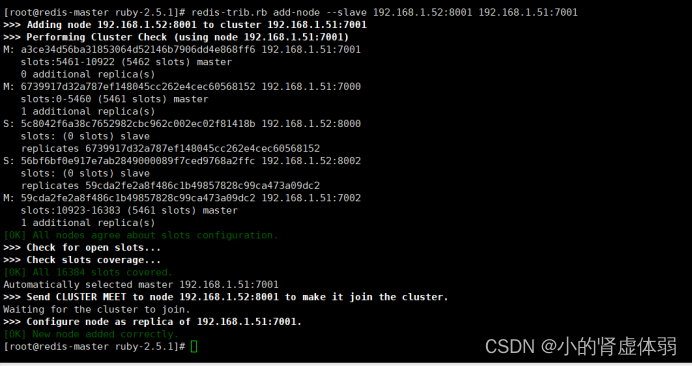
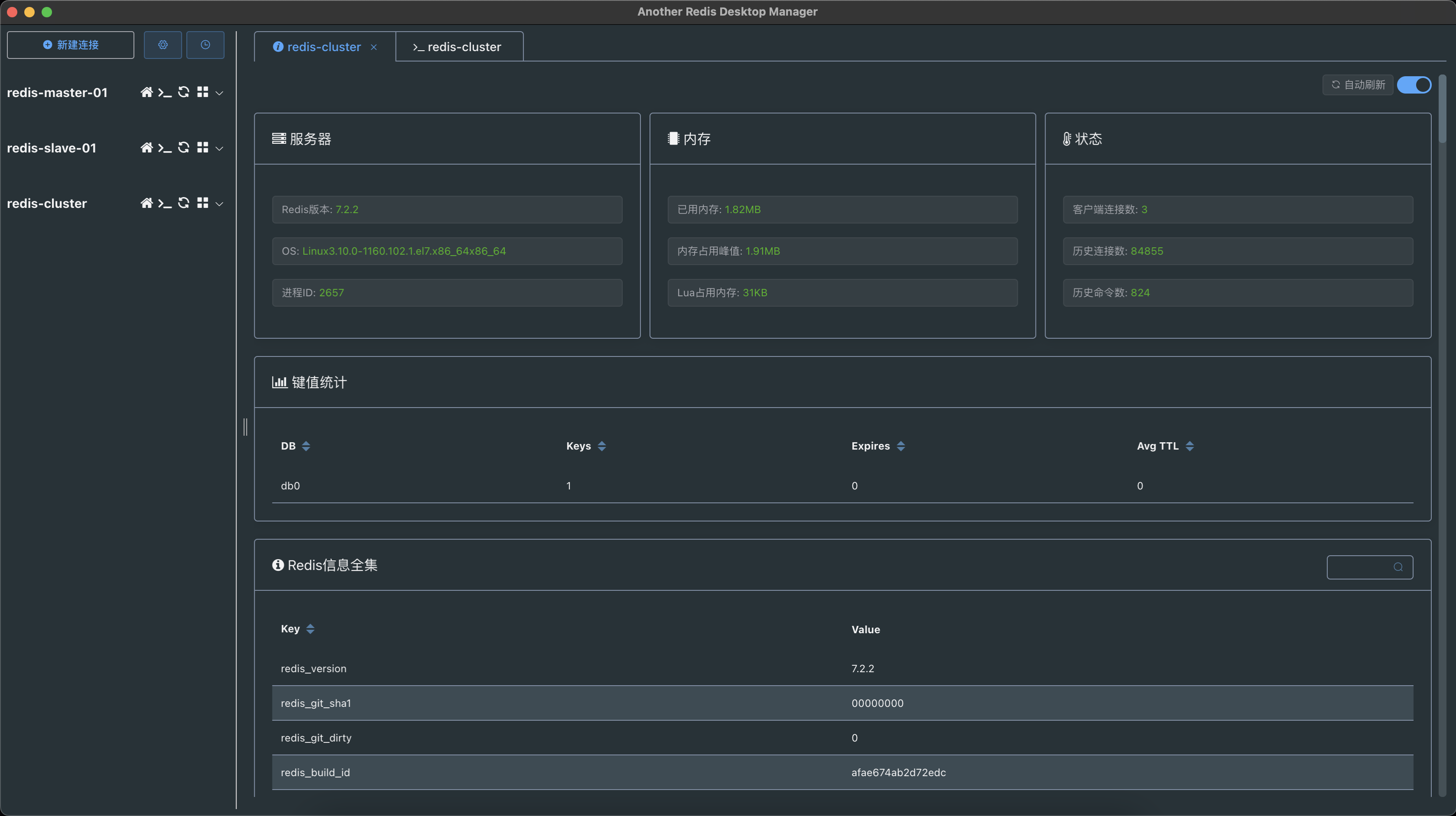
生产级Redis Cluster部署(4.0.10版本)
生产级Redis Cluster部署
环境准备 主机名 IP地址 端口 描述 redis-master 192.168.1.51 7000 redis-master01 7001 redis-master02 7002 redis-master03 redis-slave 192.168.1.52 8000 redis-slave01 8001 redis-slave02 8002 redis-slave03
初始化…
bootstrap响应式布局特点以及解析
一、bootstrap介绍
当提到响应式布局,我们脑子里会出现bootstrap的概念,它有哪些特点呢?(1)响应式(media媒体布局)(2)移动设备优先(meta name"viewport&…
Redis数据结构:Zset类型全面解析
Redis,作为一种高性能的键值对数据库,因其丰富的数据类型和高效的性能而受到了广泛的关注和使用。在 Redis 的五种主要数据类型中,Zset(有序集合)类型可能是最复杂,但也是最强大的一种。Zset 不仅可以存储键…
基于ssm的简单员工信息管理系统
员工信息管理系统
使用SSM框架搭建的一个简单的员工信息管理系统,实现了基本的增删改查流程
这是完整使用SSM框架开发的一个项目,项目来源于尚硅谷的SSM框架整合教程,其中加入了一些自己的理解,增加了一个搜索功能,这…
学习Bootstrap 5的第六天
目录
信息警告框
警告框
实例
警告框链接
实例
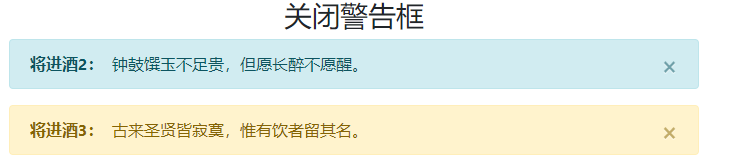
关闭警告框
实例
警告框动画
实例
按钮
按钮样式
实例
按钮轮廓
实例
编辑按钮尺寸
实例
块级按钮
实例
实例
活动/禁用按钮
实例
加载器按钮
实例
扩展小知识 信息警告框
警告框
警告框是使用 .aler…
【达内课程】H5前端开发Bootstrap
文章目录不同设备不同样式展开伸缩下载Bootstrap不同设备不同样式
正常情况下的3个Div 引入bootstrap
<html><head><meta charset"utf-8" /><title></title><link rel"stylesheet" type"text/css" href&quo…
基于springboot+bootstrap+mysql+redis搭建一套完整的权限架构【二】【整合springSecurity】
1、创建数据库 注意:mysql默认字符集为utf8,默认排序规则为utf8_general_ci。一般我们也会选择字符集为utf-8 MySQL在5.5.3之后增加了这个utf8mb4的编码,utf8mb4完全向下兼容utf8,为了节省空间,一般情况下使用utf8也就…
bootstrap入门步骤
bootstrap入门
bootstrap其实是一个项目 或者叫做框架 是能制作自适应平台 一个页面可以自动根据显示设备的分辨率 调整显示方式
1.超大分辨率显示器1920 2.普通1024–1920 3.ipad768X1024 4.手机
开发工具:eclipse netbeans vs webstrom
1.将bootstrap下载…
Bootstrap学习--认识Bootstarp
Bootstrap 是一个基于 HTML、CSS、JavaScript的用于快速开发 Web 应用程序和网站的前端框架。
选择Bootstrap的原因有以下几点:
1.移动设备优先:Bootstrap框架包含了贯穿于整个库的移动设备优先的样式。
2.浏览器支持:所有的主流浏览器都支…
前端框架bootstrap-table
新建一个ftl模板, 任何样式插件都是绑定在某个元素上面的, 绑定标签:第一步 有一个标签 table <table id"dataTable"></table>
第二步,初始化一个表格 通过javascript来初始化 使用jquery选择器定位dataTable调用boo…
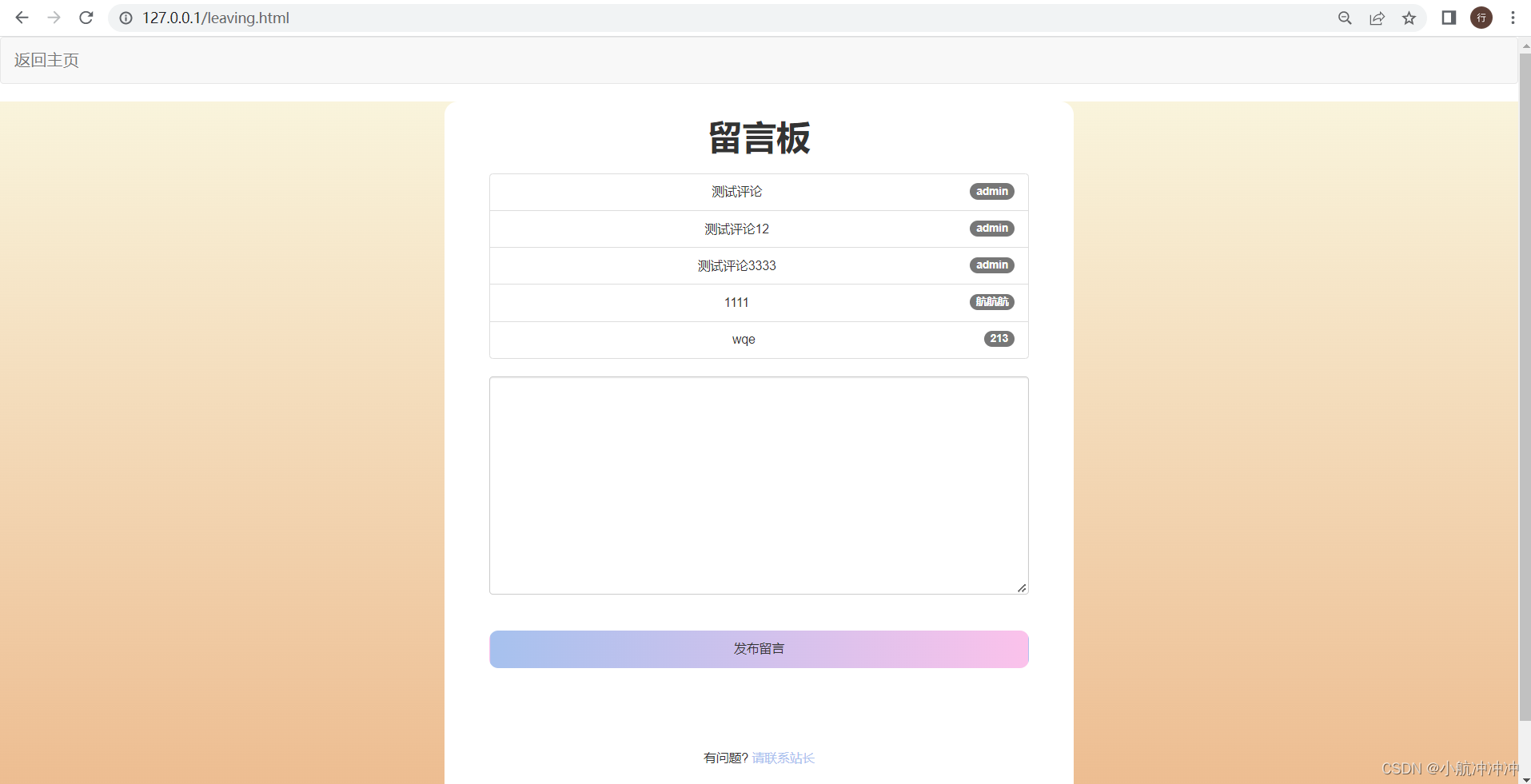
利用FormData对象 + XHR 新特性实现文件上传——带进度条
小编今天又get到一个新技能,就是上传图片并显示进度条,话不多说,直接进入正题!冲冲冲!!💪 实现效果:
当点击上传文件按钮后,如果未选择文件,会跳出请选择要上…
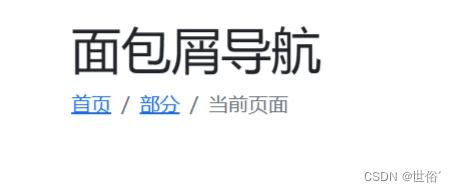
利用Bootstrap的面包屑组件实现面包屑层次分级导航效果
目录 01-相关基础知识02-一个简单的示例03-改变面包悄中的层级分隔符 01-相关基础知识
可以用类breadcrumb实现面包屑层次导航效果。
当使用 Bootstrap 构建网页时,breadcrumb 类用于创建面包屑导航(breadcrumb navigation),这是…
【Java 进阶篇】Linux 常用命令使用详解:玩转命令行的魔法世界
在计算机的世界里,Linux是一个强大而富有魅力的操作系统。对于很多小白用户来说,刚接触Linux时可能感觉有些陌生,尤其是在命令行界面下。然而,正是这个看似晦涩的命令行,才是Linux系统最为强大和灵活的地方。本文将围绕…
Redis 高可用与集群
Redis 高可用与集群
虽然 Redis 可以实现单机的数据持久化,但无论是 RDB 也好或者 AOF 也好,都解决 不了单点宕机问题,即一旦单台 redis 服务器本身出现系统故障、硬件故障等问题后, 就会直接造成数据的丢失,因此需要…
Java项目:在线租房售房多城市系统(java+SSM+JSP+Bootstrap+jquery+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目分为前后台,共有管理员与普通用户两种角色; 管理员角色包含以下功能: 管理员登录,修改基本信息,用户管理,租房管理,售房管理,举报用户管理,举报房源管…
Java项目:智能小区物业管理系统(java+JSP+bootstrap+JavaScript+servlet+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目为后台管理系统,分为管理员与业主两种角色; 管理员主要功能包括: 首页、公告查询、修改密码、报修管理、业主信息、房产信息等;管理员可对…
SSM项目整合Redis
一、前言
上次发布的SpringBoot集成Redis,这次来说明一下SSM整合Redis。
SpringBoot集成Redis请看:
将Spring Boot与Redis集成_曾几何时…的博客-CSDN博客
二、操作实现
步骤一:在pom.xml文件中添加Redis依赖
<dependencies><…
搞事情,这种跨域方案快要被禁用了!
一句话描述document.domain 将变为可读属性。别着急,预计最早变化时间是 Chrome 101 版本,现在最新版是 97。对我们有啥影响?如果你的业务里有通过更改 document.domain 来进行跨域的场景,马上就芭比Q了,得快点进行改造…
Java项目:医院住院管理系统(java+SSM+JSP+bootstrap+mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目有多种角色,包含管理员、用户、护士、服务前台等角色。由于篇幅限制,只截图了管理员角色的功能。
管理员角色主要功能包括:
入院,出院管…
bootstrap下table如何设置固定列宽,并让多余内容用省略号(...)代替
首先
table-layout: fixed
<table class"table table-hover" style"table-layout: fixed">然后
<td colspan2></td>table的CSS设置
.table thead tr th, .table tbody tr td {vertical-align: middle;/*画像居中*/white-space: nowr…
长胜证券:中特估一带一路央国企将见底反转加速
三季度开始龙头成绩将回转加快向上。(1)2022年第三季度基数环比下降,如2022第2/3单季度成绩增速:我国中铁14%/5%、我邦交建10%/-9%、我国铁建8%/-5%、我国中冶14%/-29%、我国化学50%/11%、北方世界38%/-50%、中工世界80%/20%。(2)在手订单增速高于收入增速ÿ…
前端开发中或使用Bootstrap时,主轴、交叉轴(侧轴)的概念是什么?
主轴和交叉轴(侧轴): 主轴(Main Axis):主轴是Flex容器的主要方向,通常是元素的排列方向。在Flex布局中,主轴可以是水平方向或垂直方向。Flex容器中的子元素按照主轴排列。交叉轴(侧轴)(Cross Ax…
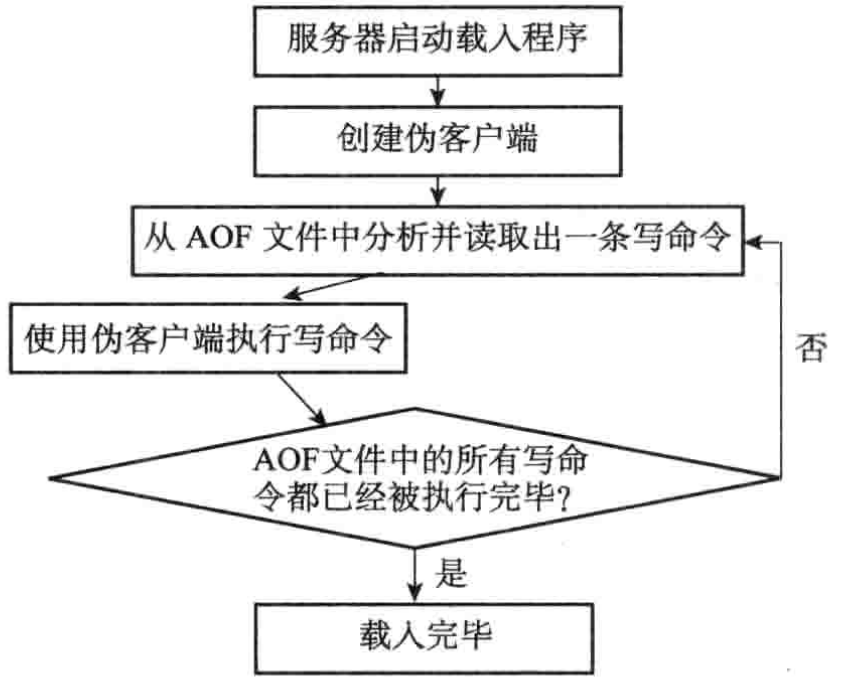
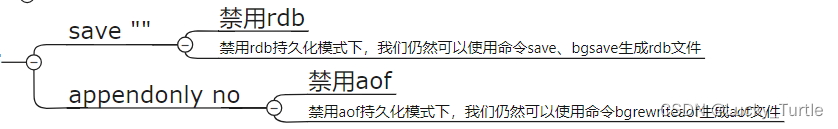
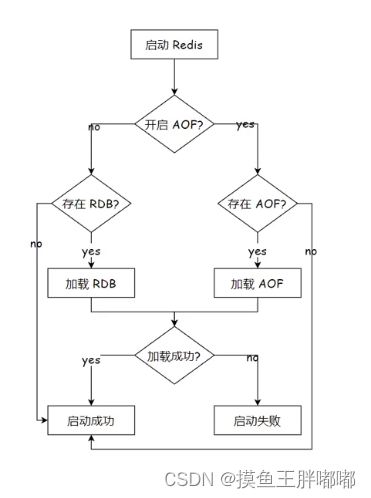
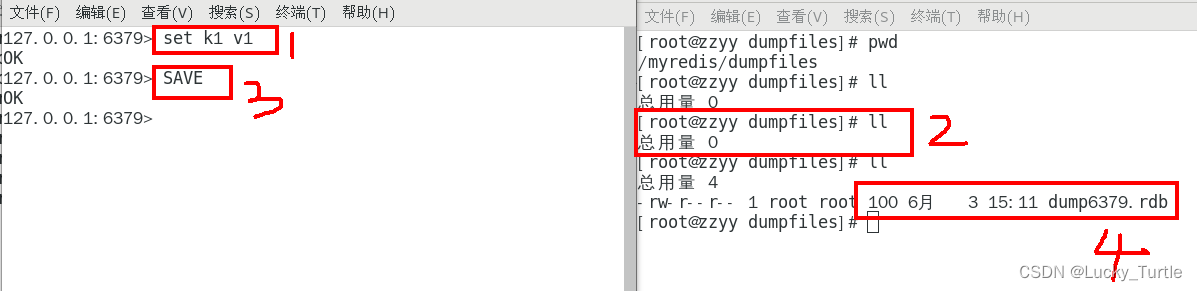
NOSQL Redis 数据持久化 RDB、AOF(二) 恢复
redis 执行flushall 或 flushdb 也会产生dump.rdb文件,但里面是空的。
注意:千万执行,不然rdb文件会被覆盖的。
dump.rdb 文件如何恢复数据
讲备份文件 dump.rdb 移动到redis安装目录并启动服务即可。
dump.rdb 自动触发 和手动触发
自…
5-redis高级-哨兵
1 哨兵 1.1 python 操作哨兵 1 哨兵
# 主从---》一主多从-主库用来写-从库用来读-主库挂了--》整个系统就不能写数据了#主从复制存在的问题:1 主从复制,主节点发生故障,需要做故障转移,可以手动转移:让其中一个slave变…
Redis的四种部署方案
这篇文章介绍Reids最为常见的四种部署模式,其实Reids和数据库的集群模式差不多,可以分为 Redis单机模式部署、Redis主从模式部署、Redis哨兵模式部署、Cluster集群模式部署,其他的部署方式基本都是围绕以下几种方式在进行调整到适应的生产环境…
Redis命令---String篇 (超全)
目录 1.Redis Setnx 命令 - 只有在 key 不存在时设置 key 的值。简介语法可用版本: > 1.0.0返回值: 设置成功,返回 1 。 设置失败,返回 0 。 示例 2.Redis Getrange 命令 - 返回 key 中字符串值的子字符简介语法可用版本: > 2.4.0返回值: 截取得到…
SSM+mysql外卖APP-计算机毕业设计源码04871
摘要 立足于当下餐饮行业现有的点餐模式,分析传统APP点餐的运作流程,结合Android系统的特点设计新型的外卖APP。近几年,人们生活水平日益提升,但工作强度和压力不断增强,尤其是对于上班族而言,到餐厅吃饭费…
bbs 网站开发中常见前端问题及解决
最近开发了一个 bbs 多人在线论坛
开发过程中遇到了很多有意思的问题,最终一点点查找资料找到了解决方法,现将问题以及解决。
1. 返回顶部功能
实现起来还是比较简单的,在页面上加一个 button 即可
html 代码如下
<div class"si…
最好懂的 Bootstrap 实战案例教程 (推荐)
链接:https://blog.csdn.net/qq_14991385/article/details/60755620
36--Django-项目实战-全栈开发-基于django+drf+vue+elementUI企业级项目开发流程-前台项目准备
前台项目创建 1.命令行创建vue项目(参考使用Vue脚手架快速搭建项目)
vue create 项目名2.安装插件vue.js
3.配置全局css,在assets/css/global.css
/* 声明全局样式和项目的初始化样式 */
body, h1, h2, h3, h4, h5, h6, p, table, tr, td, ul, li, a, form, input, selec…
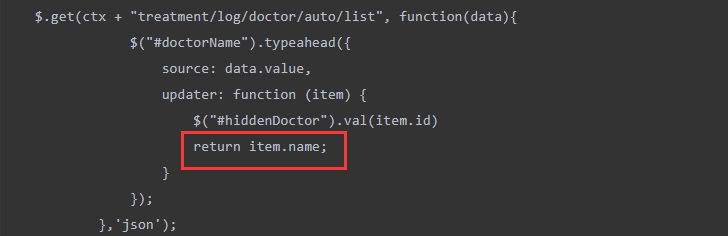
Bootstrap typeahead自动补全插件的坑
##Bootstrap typeahead 插件的坑
typeahead 自动补全插件,
还是先简单记录一下,如何使用吧:
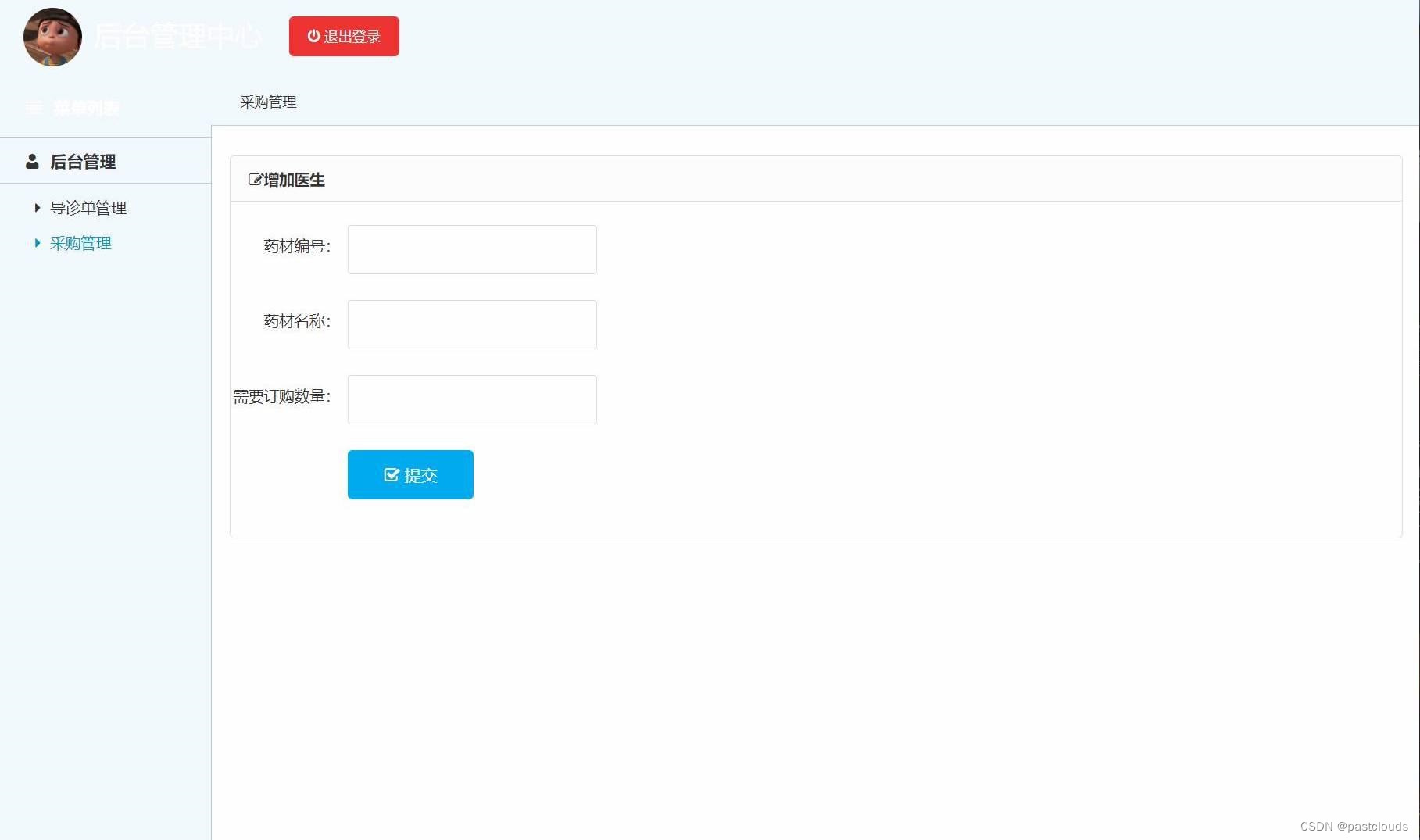
<div class"form-group"> <label class"col-sm-3 control-label is-required">医生:</label…
day27--AJAX(bootstrap之modal,toast;接口文档的一些用法;AJAX原理)
目录
Bootstrap之Modal:
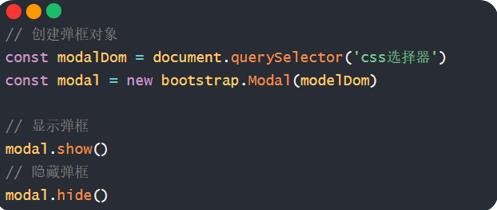
显示和隐藏方法
通过自定义属性:
使用JS来控制弹框:
Bootstrap之Toast:
接口文档一些用法:
删除图书:
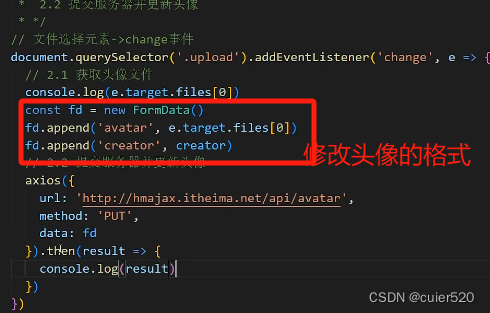
图片上传:
图片上传步骤:
修改头像…
Mybatis-Plus,bootstrap-table,springboot,分页页面不显示数据的问题
前端代码
<% page contentType"text/html;charsetUTF-8" language"java" %>
<%taglib prefix"c" uri"http://java.sun.com/jsp/jstl/core" %>
<c:set var"ctx" value"${pageContext.request.contextPa…
Redis通讯协议Resp
什么是redis通讯协议
RESP是REdis Serialization Protocol的简称,也就是专门为redis设计的一套序列化协议. 这个协议其实在redis的1.2版本时就已经出现了,但是到了redis2.0才最终成为redis通讯协议的标准。
redis通讯协议(RESP )的格式
Redis的通信协议首先是以行来划分&…
Java项目:图书管理系统(java+JSP+layui+bootstrap+Servlet+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
使用jspservlet、layui、mysql完成的图书馆系统,包含用户图书借阅、图书管理员、系统管理员界面,功能齐全。
开发工具为eclipse/IDEA,环境java8࿰…
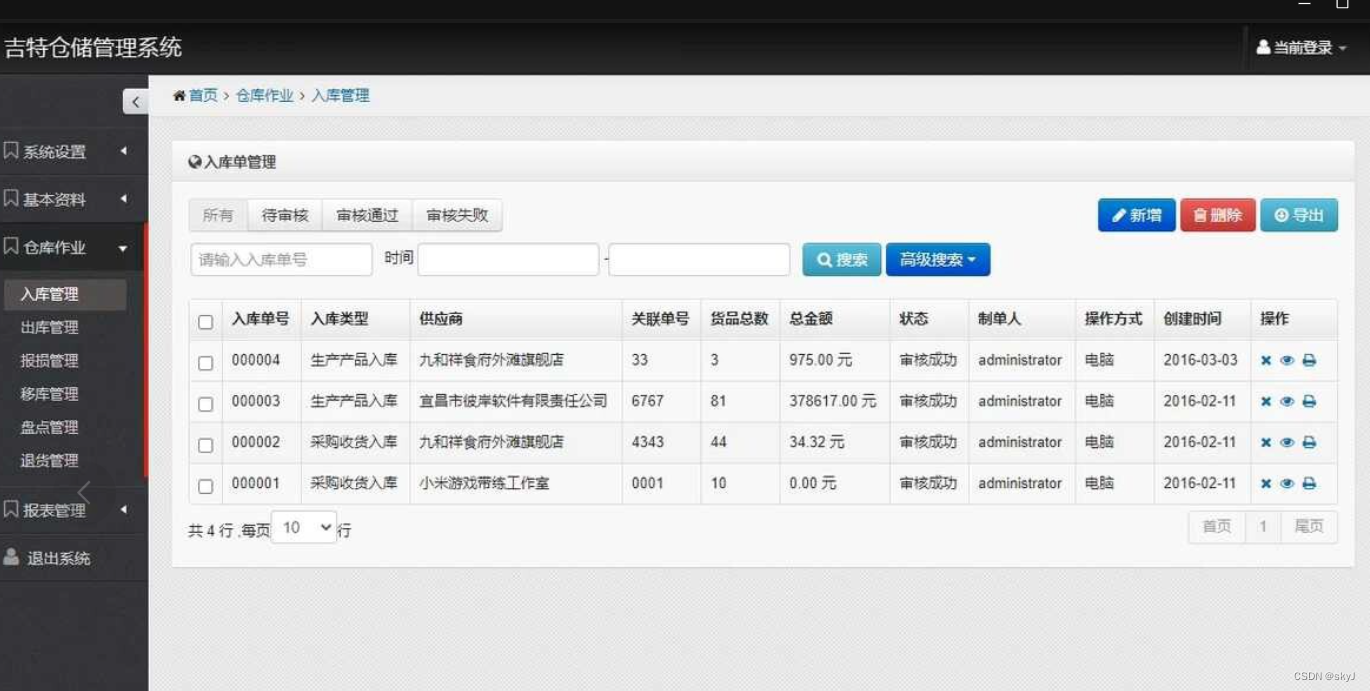
基于ASP.NET MVC + Bootstrap的仓库管理系统
基于ASP.NET MVC Bootstrap的仓库管理系统。源码亲测可用,含有简单的说明文档。 适合单仓库,基本的仓库入库管理,出库管理,盘点,报损,移库,库位等管理,有着可视化图表。 系统采用Bo…
Spring Boot 中的 RedisCacheManager 是什么,原理,如何使用
Spring Boot 中的 RedisCacheManager 是什么,原理,如何使用
介绍
在现代应用程序中,缓存是提高应用程序性能的重要组成部分。Spring Boot 提供了一个强大的缓存框架,它支持多种缓存提供程序,包括 Redis、Ehcache、Ca…
前端开发神器bootstrap介绍
想必刚开始学习前端的小伙伴在为设计优美的前端页面很苦恼吧,心中有好的比较不错的UI样式却无法绘制出来,学习呢又可能会有点困难,其实前端是很容易并不难学的,在前端设计上也有很多的开源库的,这些第三方的开源库已经…
django1.8+中bootstrap安装
1、下载bootstrap python2可通过pip install bootstrap-
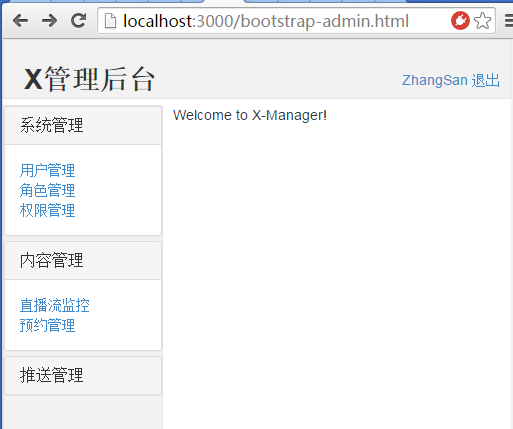
admin安装。python3通过pip安装,配置成
功后会提示找不到model bootstrap-admin python3官网下载,解压后通过python setup.py install安装 2、在项目的setting.py中配置 INSTALLED_APPS中添加’bootstr…
【Bootstrap】模态框(Modal)插件
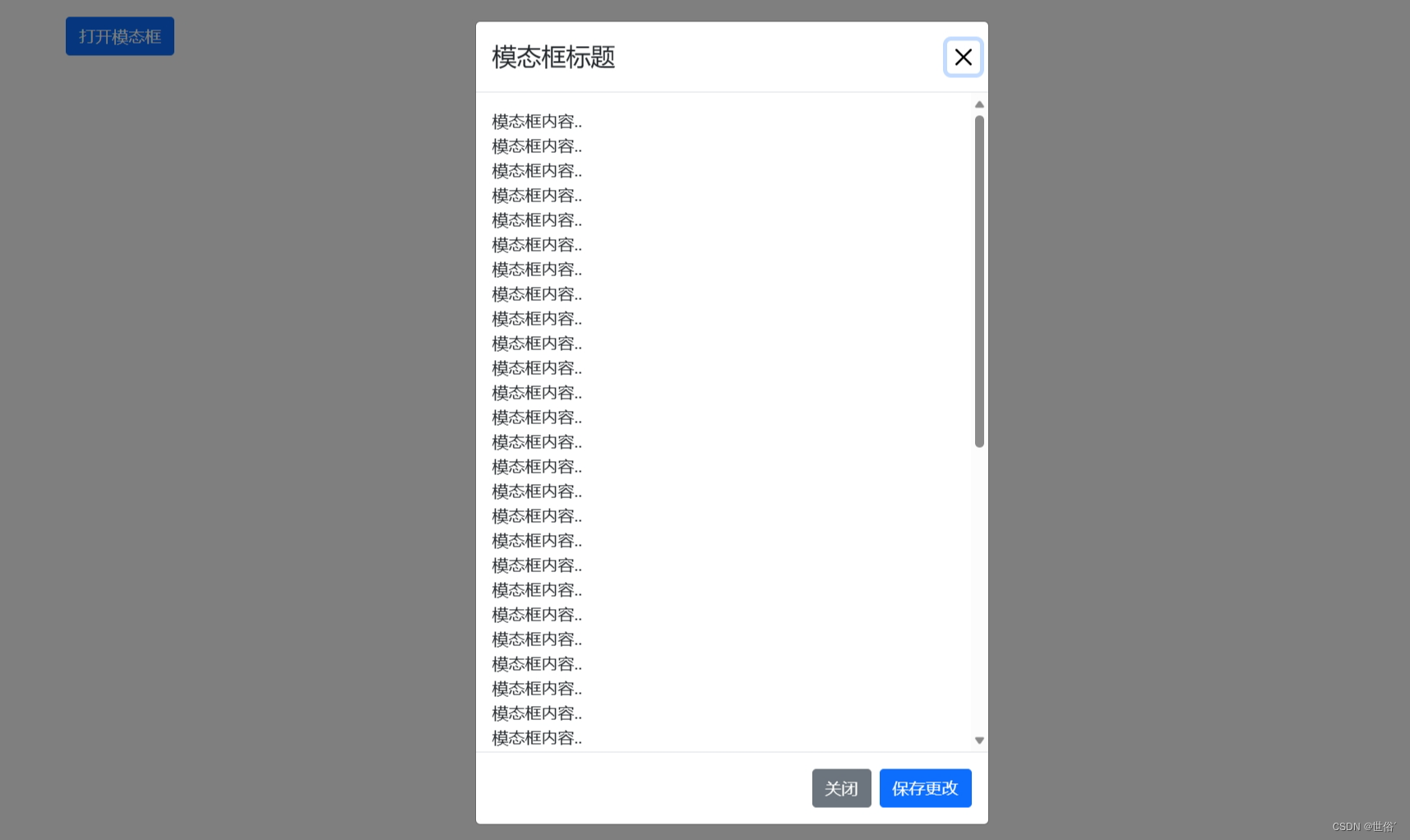
效果 用法
可以切换模态框(Modal)插件的隐藏内容:
通过 data 属性:在控制器元素(比如按钮或者链接)上设置属性 data-toggle"modal",同时设置 data-target"#identifier" 或…
【JavaSE】之反射(内含练习Demo整理)
【JavaSE】之反射反射1.类加载器1.1 类的加载1.2 初始化时机1.3 类加载器1.4 类加载器的组成2.反射机制2.1 Class类2.2 通过反射获取构造方法并使用2.3 通过反射方式,获取构造方法,创建对象2.3 通过反射方式,获取私有构造方法,创建…
bootstrap实现弹出提示为图片
效果图如下:鼠标移至弹出二维码 首先title下面引入 <link rel"stylesheet" href"bootstrap-3.3.5-dist/css/bootstrap.min.css">
<script type"text/javascript" src"jquery-1.10.2.min.js"></script>
&…
web前端-boostrap图片轮播
<!doctype html>
<html lang"zh-cn">
<head><meta charset"UTF-8" /><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>轮播</title><link href"bootst…
Java项目:教师师资管理系统(java+SSM+JSP+bootstrap+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍 本项目包含管理员与教师两种角色;
管理员角色包含以下功能: 管理员角色登录,教师管理,教师授课管理,审批教师的项目开题,项目详情审批,项目总结审批,公告管理等功能。 …
【Bootstrap学习 day4】
Bootstrap5 列表组 使用Bootstrap创建列表 可以创建三种不类型的HTML列表:
无序列表—顺序无关紧要的项目列表。无序列表中的列表标有项目符号,例如。、等ul>li有序列表—顺序确实很重要的项目列表。有序列表中的列表项用数字标记,例如1、…
springBoot 配置文件引入 redis 的相关参数说明
在Spring Boot应用中使用Redis作为缓存或数据存储时,可以在应用的配置文件中配置相关参数。下面是常用的Redis配置参数及其说明:
spring.redis.host: Redis服务器主机地址,默认为localhost。spring.redis.port: Redis服务器端口,…
Java项目:在线药店管理系统(java+JSP+bootstrap+jQuery+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
基于jspservlet在线药店管理系统。 该项目是一个后管系统,只有一个管理员角色,功能比较简单,适合java初学者或者学生做课程设计等; 主要功能包括…
【Bootstrap学习 day2】
Bootstrap5排版
使用标题标签<h1>-<h6> 可以使用类.h1-.h6来设置标题
<div class"container"><p class"h1">h1 Bootstrap 标题</p><p class"h2">h2 Bootstrap 标题</p><p class"h3"&g…
SpringBoot—集合redis
1、创建springboot项目
在创建好的springboot项目中,编写配置文件, application.yml:
spring:redis:# Redis默认情况下有16个分片,这里配置具体使用的分片。默认是索引为0的分片database: 1# Redis服务器地址host: 192.168.152.173# Redis服务器连接端…
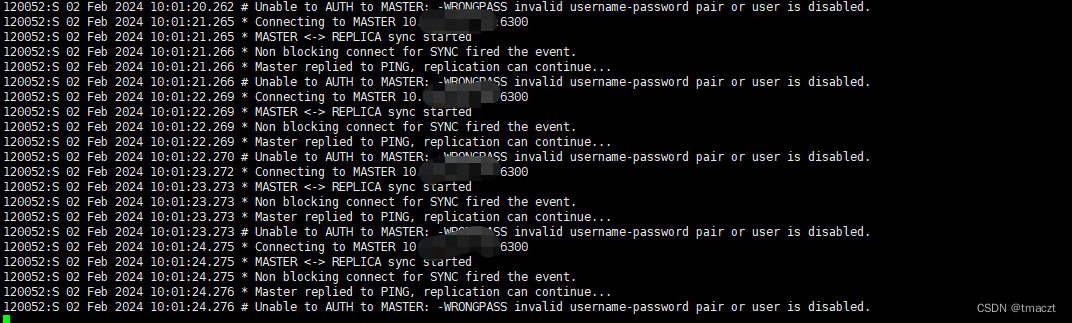
redis开启密码验证
开启密码验证
(1)配置文件中设置
redis.conf文件里面配置requirepass参数,redis认证密码:foobared,然后重启redis服务
./redis-cli
127.0.0.1:6379>
127.0.0.1:6379>
127.0.0.1:6379> CONFIG SET requi…
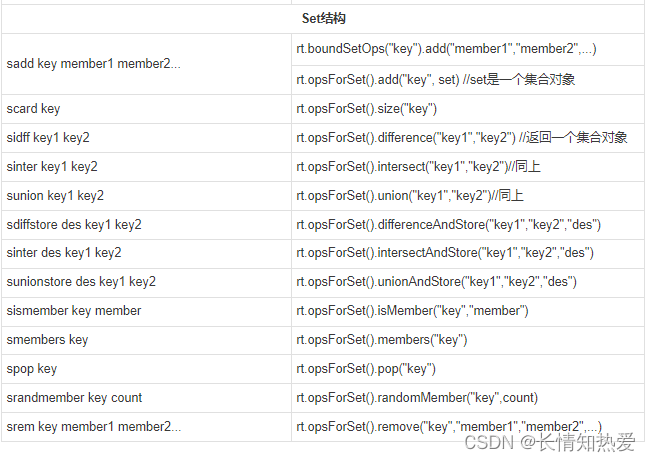
【Java 进阶篇】Jedis 操作 Set 与 SortedSet 详解
Redis 是一个强大的键值存储系统,而 Jedis 是 Redis 的 Java 客户端,为 Java 开发者提供了方便的操作接口。在这篇博客中,我们将深入探讨 Jedis 如何操作 Redis 中的 Set 和 SortedSet 数据结构。无论你是初学者还是有一些经验的开发者&#…
阶段七-Bootstrap
Bootstrap:为应用场景设计的前端框架
一、Bootstrap介绍
1. 前端框架介绍
Java框架都是对Java SE技术或Java EE的技术进行封装,按照框架的要求进行搭建环境后可以简化开发流程。
前端框架是对CSS、JavaScript的封装。有的框架只封装了CSS,…
学习Bootstrap 5的第四天
目录
表格
基础表格
实例
条纹表格
实例
带边框表格
实例
有悬停效果的行
实例
黑色/深色表格
实例
黑色/深色条纹表格
实例
可悬停的黑色/深色表格
实例
无边框表格
实例
上下文类
可用的上下文类:
实例
表头颜色
实例
小型表格
实例
响应…
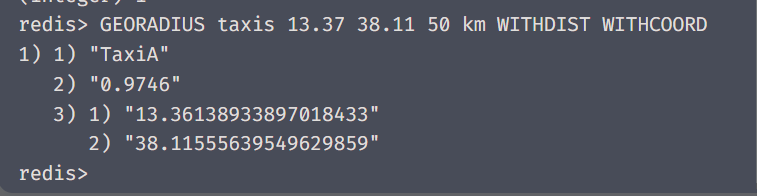
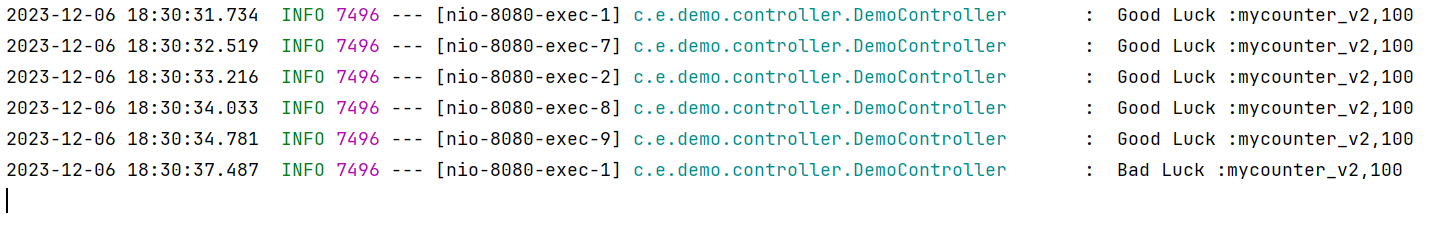
redis计数器与数量控制
命令行命令:
127.0.0.1:6379> exists mycounter
(integer) 0
127.0.0.1:6379> set mycounter 99 //设置一个值
OK
127.0.0.1:6379> get mycounter //获得一个值
"99"
127.0.0.1:6379> incr mycounter //对计数器进行增加操作
(integer) 100…
bootstrap.properties中配置Nacos
bootstrap.properties用于在Spring Boot应用程序启动阶段加载外部配置 优先级高:在应用程序启动时首先加载,用于配置应用程序的基础设置,如配置数据源、日志、配置服务器 外部配置:加载外部配置源(如远程配置服务器&a…
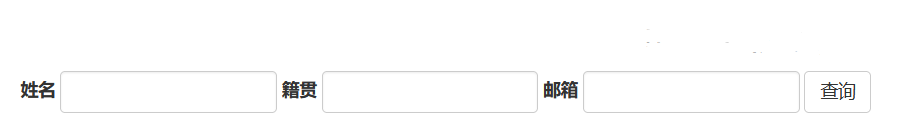
Bootstrap一个常用的表单:内联表单
<div style"float:left"><form class"form-inline"><div class"form-group"><label for"exampleInputName2">姓名</label><input type"text" class"form-control" id"exam…
【C#与Redis】--Redis 命令
一、概述
Redis 提供了许多命令用于在内存中存储和检索数据。以下是一些常用的 Redis 命令,它们涵盖了各种功能,包括字符串、列表、集合、有序集合、哈希等数据结构的操作。
二、字符串操作命令
在 Redis 中,字符串是最简单的数据类型之一…
BootStrap【表格二、基础表单、被支持的控件、表单状态】(二)-全面详解(学习总结---从入门到深化)
目录
表格二
表单_基础表单
表单_被支持的控件
表单_表单状态 表格二 紧缩表格
通过添加 .table-condensed 类可以让表格更加紧凑,单元格中的内补(padding)均会减半
<table class"table table-condensed table-bordered"…
9-AJAX-2综合案例
AJAX-综合案例
目录
案例-图书管理图片上传案例-网站换肤案例-个人信息设置
学习目标 今天主要就是练,巩固 axios 的使用 完成案例-图书管理系统(增删改查)经典业务掌握图片上传的思路完成案例-网站换肤并实现图片地址缓存完成案例-个人信…
【Redis专题】Redis核心数据结构实战与高性能原理解析
目录 前言课程内容一、redis数据类型1.1 字符串(string)类型:比较简单的一种使用存储模型常用命令:(截取自【菜鸟教程】)部分演示应用场景 1.2 哈希(hash)类型:同类数据归…
JavaWeb--BootStrap
Bootstrap:
1. 概念: 一个前端开发的框架,Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JavaScript 的,它简洁灵活,使得 Web 开发更加快捷。* 框架:一个半成…
springboot-redis设置定时触发任务详解
最近研究了一下“redis定时触发”,网上查了查资料,这里记录一下。 从Redis 2.8.0开始,Redis加入了发布/订阅模式以及键空间消息提醒(keyspace notification)功能。键空间消息提醒提供了允许客户端通过订阅指定信道获取…
bootstrap v5模板
bootstrap5模板代码
<!DOCTYPE html>
<html lang"en">
<head> <meta charset"UTF-8"> <meta name"viewport" content"widthdevice-width, initial-scale1.0"> <title>Bootstrap 5 Templa…
在Spring Boot中使用Redis
在Spring Boot中使用Redis,需要先添加Redis的依赖,然后配置Redis连接,最后通过Spring提供的模板类操作Redis。下面是一个基本的使用指南。1. 添加Redis依赖
在你的Spring Boot项目的pom.xml文件中,添加Redis Starter依赖:
<dependency><groupId>org.springf…
【数学建模】《实战数学建模:例题与讲解》第七讲-Bootstrap方法(含Matlab代码)
【数学建模】《实战数学建模:例题与讲解》第七讲-Bootstrap方法(含Matlab代码) 基本概念习题7.31. 题目要求2.解题过程3.程序4.结果 习题7.51. 题目要求2.解题过程3.程序4.结果 如果这篇文章对你有帮助,欢迎点赞与收藏~
基本概念…
Java项目:二手汽车商城管理系统(java+JSP+bootstrap+SSM+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目共分为管理员、用户、店员三种角色: 管理员角色包含以下功能: 管理员登录,在售车辆管理,品牌管理,品牌分类管理,推荐车辆,订单管理,销量统计等功能。
用户角色包…
Redis-实践知识
转自极客时间Redis 亚风 原文视频:https://u.geekbang.org/lesson/535?article681062
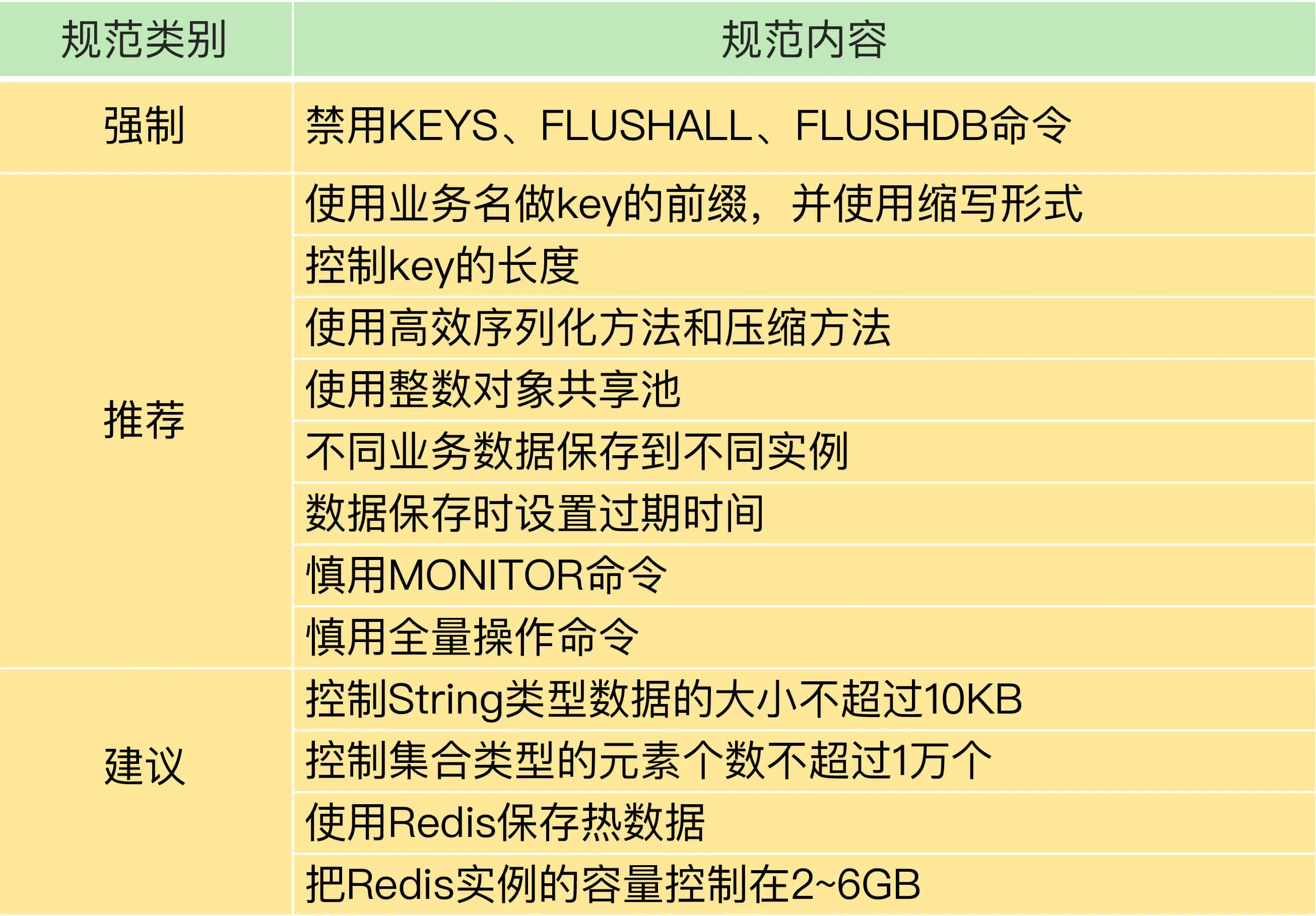
Redis最佳实践
普通KEY
Redis 的key虽然可以自定义,但是最好遵循下面几个实践的约定: 格式:[业务名称]:[数据名]:[id] 长度不超过44字节 不…
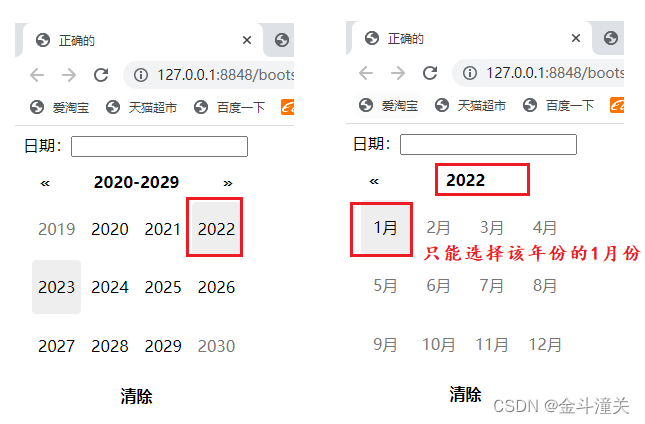
Bootstrap.Popover+JQ.fullYearPicker 全年展开的日期控件
前言:居于Bootstrap.Popover和fullYearPicker自定义日期控件,全年12个月日期展开,带有第几周,有年份切换功能,点击具体日期返回当前日期。 主要用到bootstrap的popover和jq的fullYearPicker。
popover是用来弹出控件的…
GET /static/plugins/bootstrap/css/bootstrap.css HTTP/1.1 404 1689错误
引用bootstrap.css一直不出来,页面中的静态资源无法加载,
出现这个错误的原因,是因为配置setting时候没有配置好。
后面在setting里面添加下面这段就好了
STATIC_URL /static/
STATICFILES_DIRS [os.path.join(BASE_DIR, themes, THEME,…
HTML表格\表单\其他标签
表格标签
<body>table 标签是表格标签
border 设置表格标签
width 设置表格宽度
height 设置表格高度
align 设置表格相对于页面的对齐方式cellspacing 设置单元格间距
tr 是行标签
th 是表头标签
td 是单元格标签
align 设置单元格文本对齐方式
b 是加粗标签
-->
&l…
bootstrap利用缩略图存放图片大小不一致导致布局紊乱的解决方法
方法一(适用于不想图片被剪切,单纯的缩放)
给图片加上固定的宽高值,但是此方法会使图片高度无法自适应,当屏幕缩小时,图片会被拉伸。
<img src"/img.jpg" alt"..." width"10…
【Java 进阶篇】Java XML快速入门:理解、解析和生成XML
XML(可扩展标记语言)是一种常用于存储和交换数据的标记语言,而Java是一种强大的编程语言,它具有处理XML的能力。在本篇博客中,我们将探讨XML的基础知识,学习如何在Java中解析和生成XML文档,以及…
Redis的主从复制、哨兵、cluster集群
Redis 主从复制
主从复制,是指将一台Redis服务器的数据,复制到其他的Redis服务器。前者称为主节点(Master),后者称为从节点(Slave);数据的复制是单向的,只能由主节点到从节点。
默认情况下,每台Redis服务…
利用Bootstrap的分页组件实现分页效果
在网页开发过程中,如果碰到内容过多的情况,一般都会使用分页处理。
在<ul>元素上添加pagination类,在<li>元素上添加page-item类,在超链接中添加 page-link类,即可实现一个简单的分页。 目录 00-基础知识…
手摸手Redis7配置哨兵模式(一主二从三哨兵)
安装redis
#安装gcc
yum -y install gcc gcc-c
#安装net-tools
yum -y install net-tools
#官网https://redis.io/
cd /opt/
wget http://download.redis.io/releases/redis-7.0.4.tar.gz
解压至/opt/目录下
tar -zxvf redis-7.0.4.tar.gz -C /opt/ #编译安装
make
make ins…
个人练习前端技术使用Bootstrap、JQuery、thymeleaf
说明:本代码只是为了本人练习前后端联动技术,包含html,jquery,thymeleaf模板、ajax请求及后端功能联动,方便自己查找及使用。 文章目录代码场景场景1.table批量查询功能(有默认值),点…
原生php 实现redis登录五次被禁,隔天再登陆
<?php
/*** Created by PhpStorm.* User: finejade* Date: 2023-10-18* Time: 11:08*/
session_start();include_once(header.php);
include_once(connect.php);
include_once(common.php);
include_once(redis.php);
try {// 常量 用户错误次数记录define("USER_LOGI…
Bootstrap对溢出内容的两种处理:滚动条和隐藏两种方式
Bootstrap中定义了以下两个类来处理内容溢出的情况: 类overflow-auto:在固定宽度和高度的元素上,如果内容溢出了元素,将生成一个垂直滚动条,通过滚动条可以查看溢出的内容。 类overflow-hidden:在固定宽度和高度的元素…
未解决-bootstrap模态框发送ajax请求后自动关闭
这个问题困扰了我好久,仍然没解决。这里只记录一下我尝试过的解决方案。
问题描述
我有一个模态框,上面有一个表单,表单中很多input不提,还有两个按钮:按钮A是预测编号,点击后需要ajax发送post请求&#…
智能图像处理及应用下载_智能浏览器不会下载不需要的图像
智能图像处理及应用下载We ofter complain about browsers, browser inconsistencies, quirks, hickups, the list goes on. Lets say something nice to them, and hope for good karma 🙂 我们经常抱怨浏览器,浏览器不一致,怪癖,…
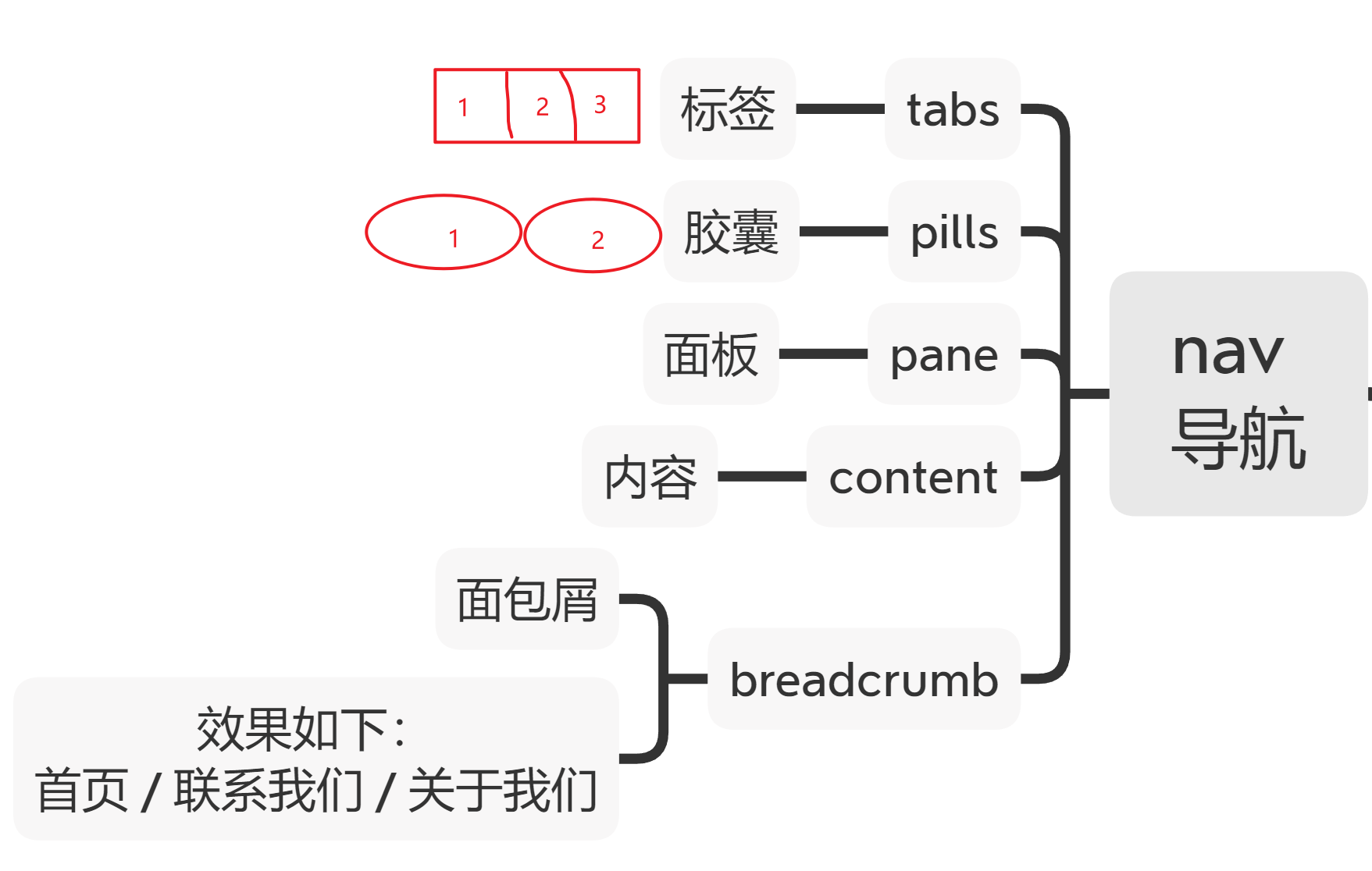
Bootstrap的导航菜单组件相关知识
目录 01-最基本的导航示例02-设置导航的对齐方式02-1-设置导航在水平方向上的对齐方式 02-2-设置导航在垂直方向上进行布局03-设计标签页导航04-带下拉菜单的标签页导航05-设计胶囊式导航05-1-基本的胶囊式导航05-2-带下拉菜单的胶囊式导航 06-让导航菜单项可以切换(激活导航菜…
Jtti:Linux如何开机启动bootstrap
在Linux中,"bootstrap"通常不是一个单独的启动项,而是指引导过程的一部分。引导过程涉及到启动引导加载程序,加载内核,初始化系统并启动各种服务。启动过程中不会直接启动"bootstrap",而是通过引导…
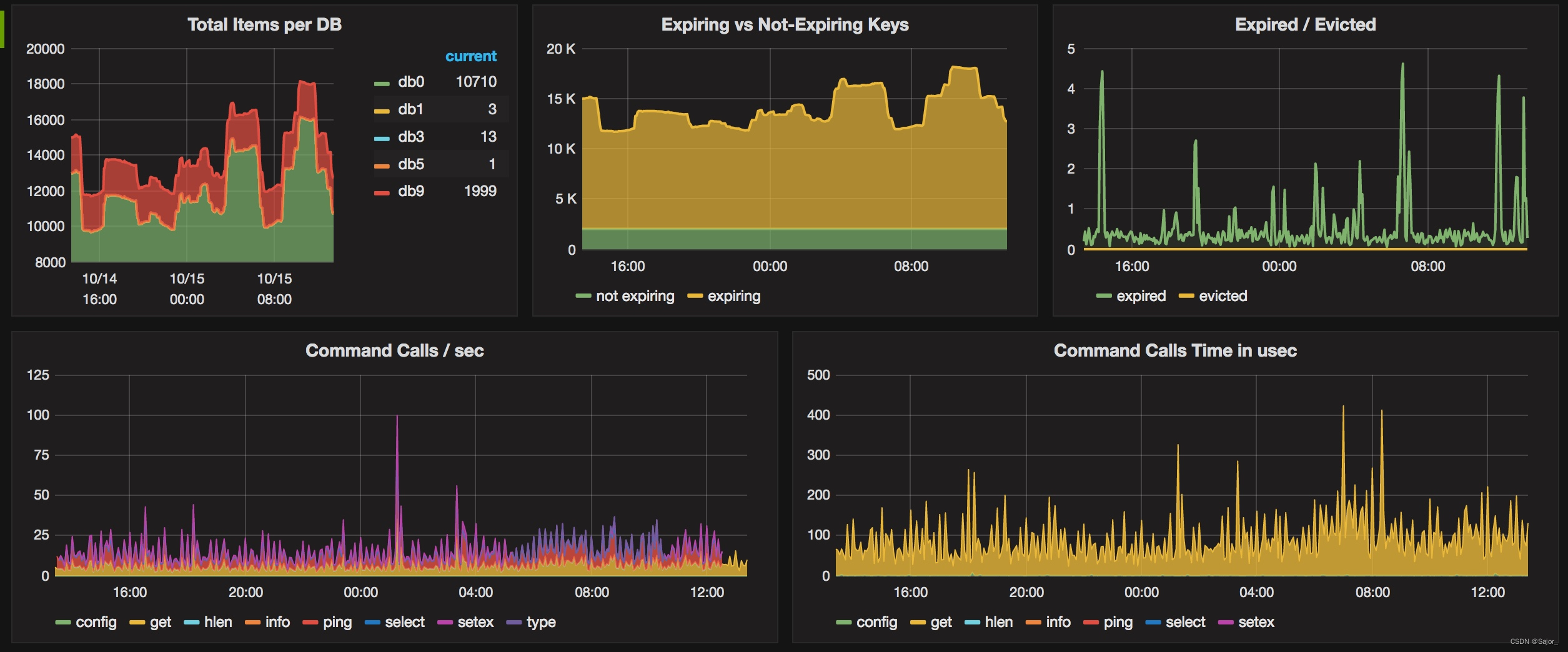
如何应用数据图表了解家里的 Unifi 网络状况?
1. 前言
自从之前写了《【让 IT 更简单】使用 Ubiquiti 全家桶对朋友家进行网络改造》 《【Rethinking IT】如何结合 Unifi 和 MikroTik 设备打造家庭网络》两篇文章后,相信给各位正在用 Unifi 或者打算使用 Unifi 的朋友应该有所帮助。
那么,今天我就…
eGov电子政务系统(第一讲)
前言:
为加强对“互联网政务服务”政策文件、前沿理念与创新技术的学习,为“互联网政务服务”的快速健康发展培养专业人才队伍,将完成外汇局项目,供大家一起学习。
技术: 01. 采用后台及前台的 Spring Spring mvc …
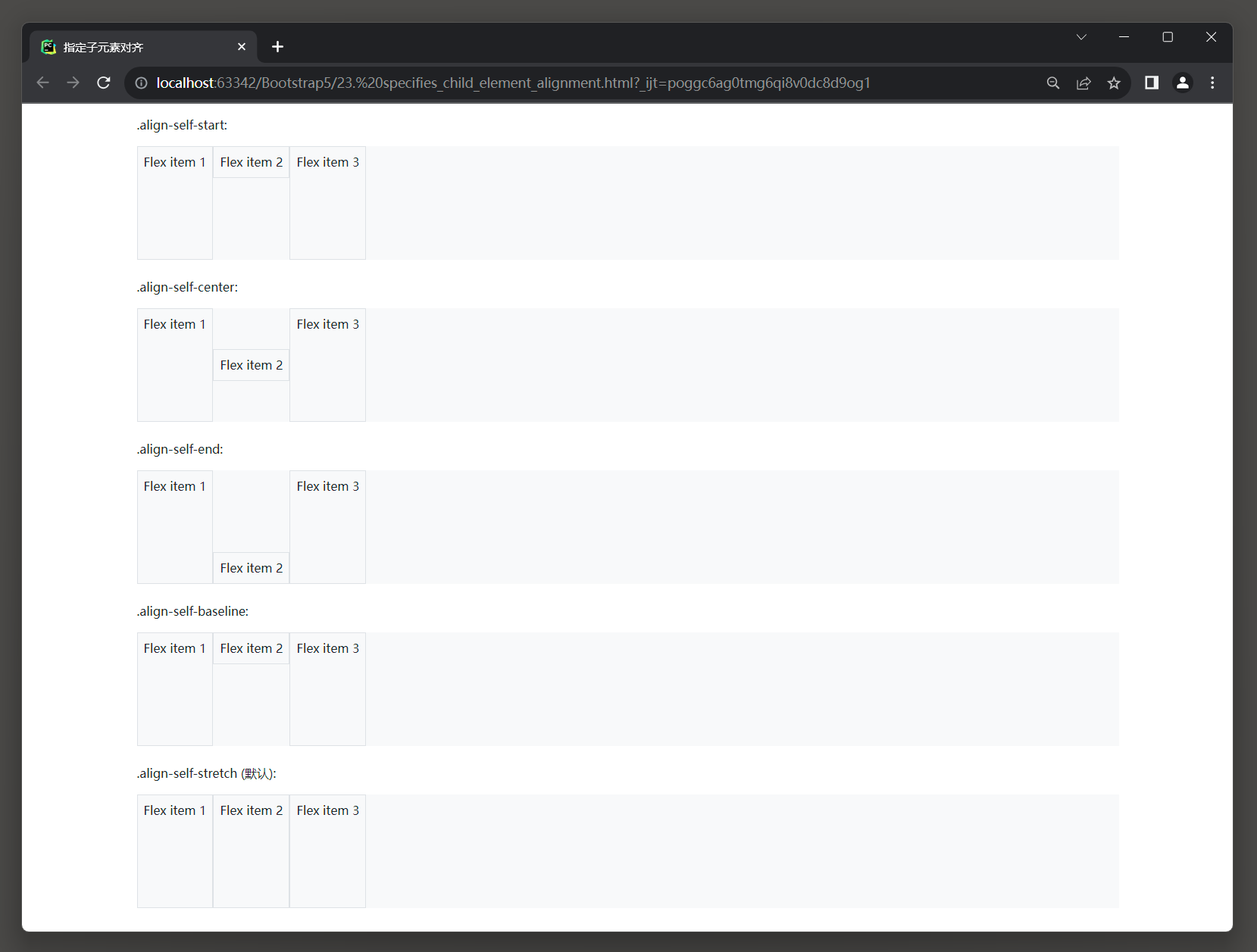
学习Bootstrap 5的第十六天
目录
Flex(弹性)布局
弹性盒子(flexbox)
水平方向
垂直方向
对齐内容
等宽
伸展
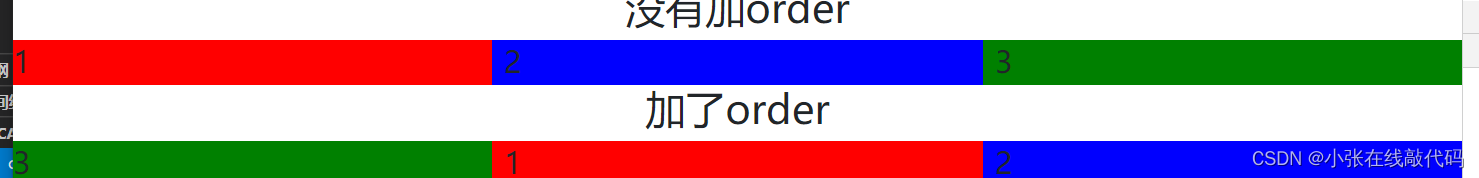
顺序
自动外边距
包裹
对齐内容
子元素对齐
指定子元素对齐
响应式 Flex 类 Flex(弹性)布局
弹性盒子(flexbox)
Bootstrap 3 和 Bo…
计算机毕业设计springboot微信小程序购物商城源码
开发环境及工具:
大于等于jdk1.8,大于mysql5.5,idea(eclipse),微信开发者工具
技术说明:
springboot mybatis html vue.js bootstrap 微信小程序
代码注释齐全,没有多余代码&…
用java写个redis工具类
下面是一个简单的Redis工具类的示例,使用Java语言编写:
import redis.clients.jedis.Jedis;public class RedisUtils {private static Jedis jedis;public static void connect(String host, int port) {jedis new Jedis(host, port);}public static v…
Redis取最近10条记录
有时候我们有这样的需求,就是取最近10条数据展示,这些数据不需要存数据库,只用于暂时最近的10条,就没必要在用到Mysql类似的数据库,只需要用redis即可,这样既方便也快! 具体取最近10条的方法&a…
第51天:Bootstrap框架
Bootstrap的简介和入门 Bootstrap是一个开源的前端框架,用于快速构建响应式和移动设备优先的网站或应用程序。 它包含了HTML、CSS和JavaScript的模板和工具集,使开发人员能够快速地创建具有一致性和现代外观的页面布局和UI组件。 它提供了一个广泛的预定…
Bootstrap(书籍搜索表格实现购物车)
前言:亲爱的读者们,今天给一些代码小白分享一下两个案例。
话不多说,直接上代码。
导入依赖: <!-- 引入Bootstrap css类库 --><link rel"stylesheet" type"text/css" href"css/bootstrap.css…
bootstrap常用操作
一、关闭modal:
// 关闭模态
$("#add-soft-distribute-modal").on("hide.bs.modal", function(){$("#add-soft-distribute-modal-form")[0].reset();$("#add-soft-distribute-modal-tab a:first").tab("show");…
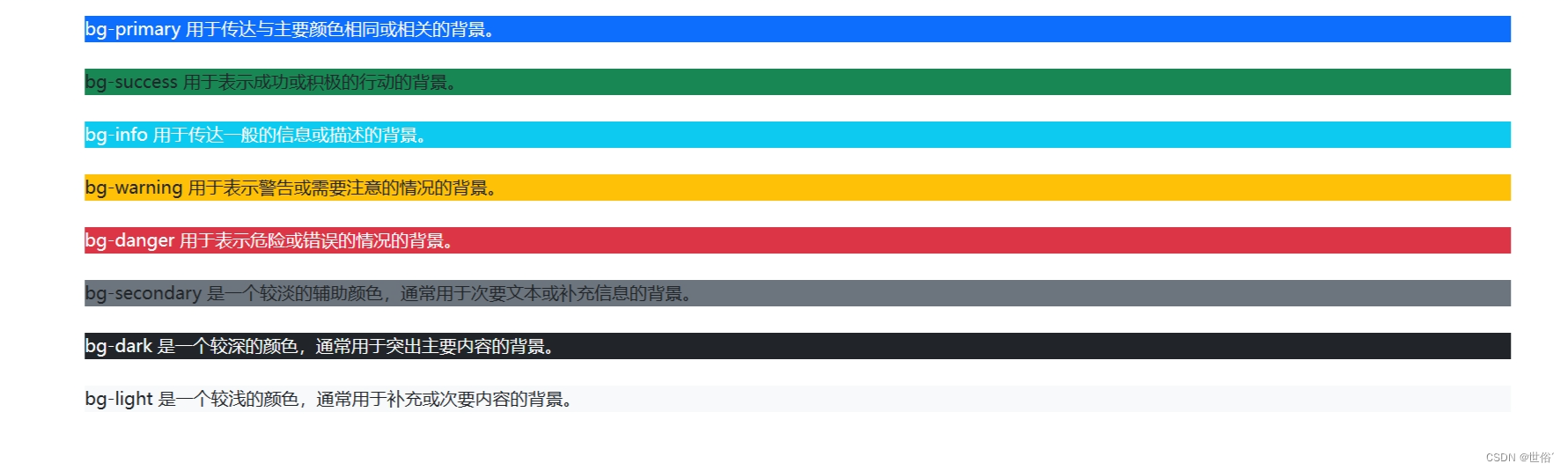
23.4 Bootstrap 框架5
1. 背景颜色
1.1 背景颜色样式
在Bootstrap 5中, 可以使用以下类来设置背景颜色:
* 1. .bg-primary: 设置为主要的背景颜色(#007bff, 深蓝色).
* 2. .bg-secondary: 设置为次要的背景颜色(#6c757d, 灰色).
* 3. .bg-success: 设置为成功的背景颜色(#28a745, 绿色).
* 4. …
聊聊Spring Boot配置文件:优先级顺序、bootstrap.yml与application.yml区别详解
Spring Boot 配置文件
优先级顺序
在Spring Boot中,配置文件的优先级顺序是:bootstrap.yml > application.yml > application-{profile}.yml,其中 {profile} 表示不同的环境配置,如 dev、test、prod 等。当存在相同名称的…
【Redis-09】Redis哨兵机制的实现原理-Sentinel
Sentinel是Redis高可用性的解决方案:由一个或者多个Sentinel实例组成的哨兵系统监视多个主从服务器,并实现主从服务器的故障转移。 Sentinel本质上只是一个运行在特殊模式下的Redis服务器,使用以下命令可以启动并初始化一个Sentinel实例&…
SpringBoot 整合Redis 实战篇
一、解决数据乱码问题🍉
在上篇文章中我们整合了redis,当我们存入一个对象时会发现redis中的数据存在乱码问题,这是jdk编码的问题
springboot整合redis时提供了两个模板工具类,StringRedisTemplate和RedisTemplate.
1.使用Red…
HTML5下Base64图片处理结合摄像头抓拍裁切
最近要实现一个现场报名功能,采用B/S结构系统实现现场报名,现场采集用户信息录入系统。
前端使用bootstrap框架,后台使用ASP.NET MVC4。
刚开始只需要用户提供身份证,用读卡器读出身份证的信息自动填充到输入框中,然…
[源码下载]bootstrap-table动态加载json数据并且支持分页
html部分:
<!DOCTYPE html>
<html lang"en">
<head><meta charset"utf-8"><title></title><link href"css/bootstrap.min.css" rel"stylesheet"><link href"css/boots…
【Linux】Redis 集群部署
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 Redis 集群部署 Redis 主从复制主从复制的作用主从复制的流程搭建Redis 主从复制安装 Redis修改 Redis 配置文件(Master节点操作)修改 Redis 配置文件…
Spring Boot中Redis自动配置的介绍、原理和使用
Spring Boot中Redis自动配置的介绍、原理和使用
引言
Redis是一种高性能的键值对存储数据库,它支持多种数据结构和丰富的功能,如缓存、消息队列、计数器、分布式锁等。在Spring Boot中,我们可以通过自动配置的方式来使用Redis。本文将介绍S…
长胜证券:资本市场的含义是什么?
本钱商场是指企业和政府通过证券生意来筹集资金并进行出资活动的商场。本钱商场通常被分为两个部分:初级商场和二级商场。初级商场是新证券发行的商场,而二级商场则是已发行证券的生意商场。本钱商场的展开程度是一个国家经济展开的重要目标之一。
从宏…
【web开发】3、Bootstrap基础
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 一、Bootstrap是什么?二、使用步骤1.引入Bootstrap2.Bootstrap常用全局 CSS 样式介绍与示例布局容器栅格系统排版代码表格表单按钮图片辅助类3.Bootstra…
使用Redis构建简易社交网站(3)-状态与信息流
目的
本文目的:实现获取主页时间线和状态推送功能。(完整代码附在文章末尾)
相关知识
在我上一篇文章 《使用Redis构建简易社交网站(2)-处理用户关系》中提到了实现用户关注和取消关注功能。
那这篇文章将教会你掌握:1&#x…
R语言对综合社会调查GSS数据进行自举法bootstrap统计推断、假设检验、探索性数据分析可视化|数据分享...
全文链接:https://tecdat.cn/?p33514 综合社会调查(GSS)是由国家舆论研究中心开展的一项观察性研究。自 1972 年以来,GSS 一直通过收集当代社会的数据来监测社会学和态度趋势。其目的是解释态度、行为和属性的趋势和常量。从 197…
【.net core】yisha框架,bootstrap-table组件增加固定列功能
需要引入
bootstrap-table-fixed-columns.css和bootstrap-table-fixed-columns.js文件
文件代码:
bootstrap-table-fixed-columns.css样式文件代码
.fixed-table-header-columns,
.fixed-table-body-columns {position: absolute;background-color: #fff;displa…
springboot+vue.js商城源码
开发环境及工具:
大等于jdk1.8,大于mysql5.5,idea(eclipse)
技术说明:
springboot mybatis html vue.js bootstrap
代码注释齐全,没有多余代码,适合学习(毕设),二次开…
Bootstrap知识点目录
Bootstrap知识点目录
第1章 Bootstrap从何而来 1 1.1 初识Bootstrap 1 1.2 什么是响应式设计 2 1.3 响应式设计四大原则 3 1.3.1 移动优先还是PC优先 3 1.3.2 内容流 4 1.3.3 位图还是矢量图 4 1.3.4 相对单位还是固定单位 4 1.4 Bootstrap设计目标 5 1.4.1 优先针对移动设备 …
bootstrap里的提示工具
文本描述: data-content:内容部分 data-placement:弹出框的位置 data-html:解析代码 true false data-animation:是否有过渡 true false data-delay:弹出框的延迟时间 data-template:自定义弹出框 data-trigger:触发方式 click fo…
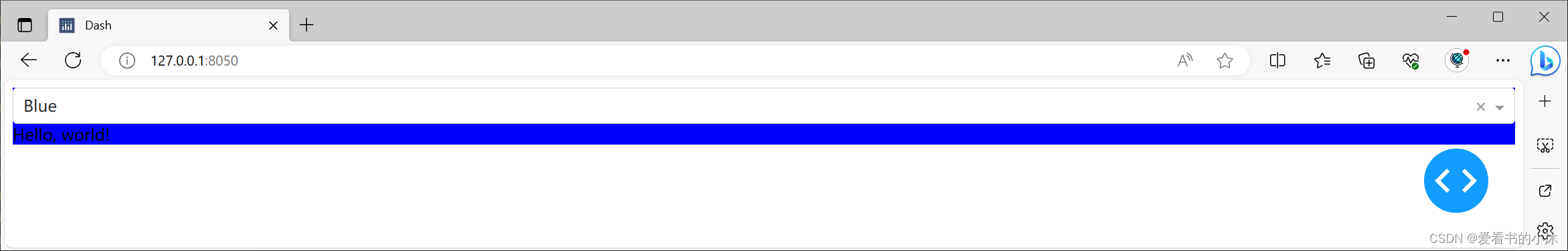
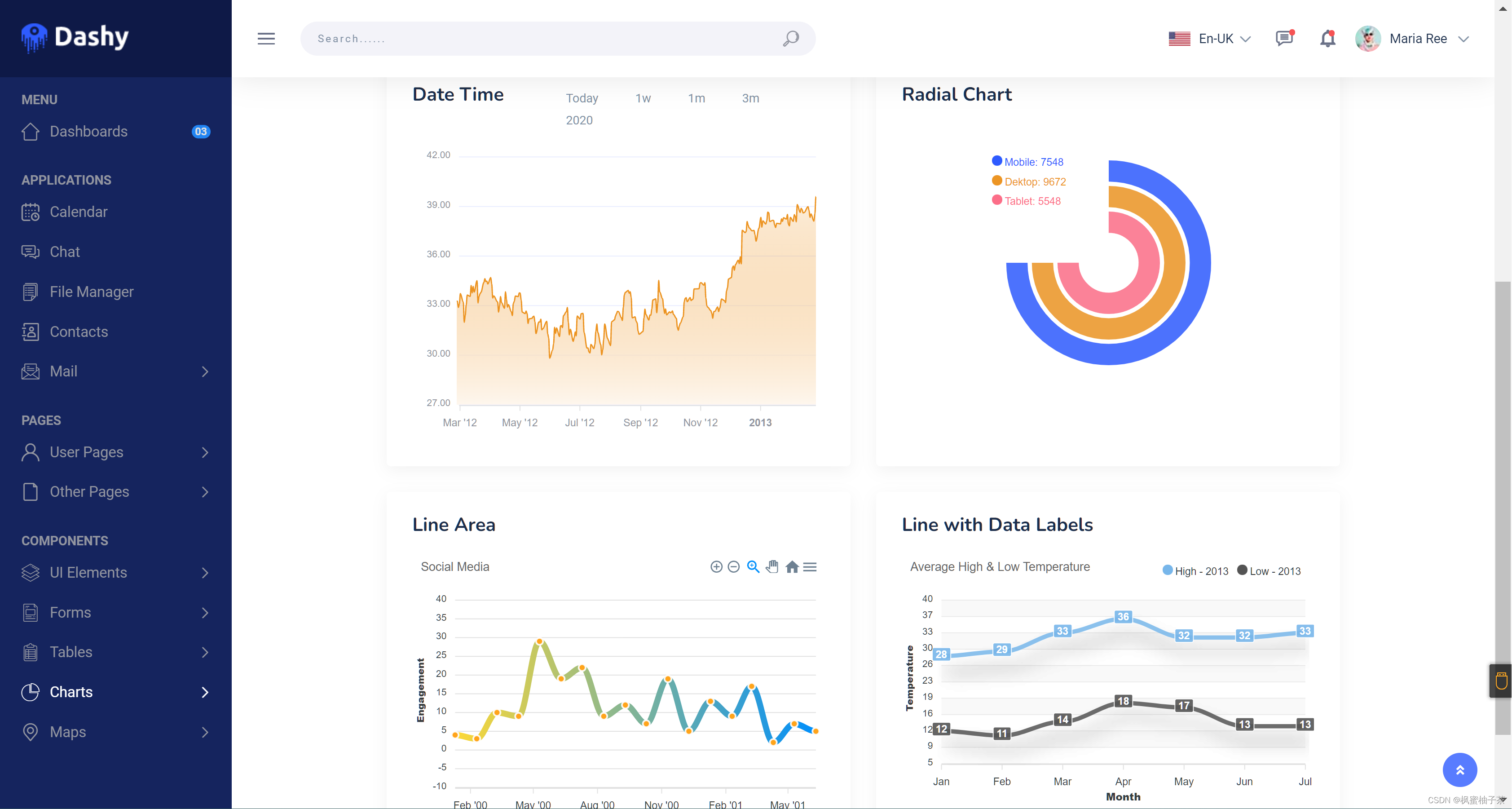
【小沐学Python】Python实现Web图表功能(Dash)
文章目录 1、简介2、安装3、功能示例3.1 Hello World3.2 连接到数据3.3 可视化数据3.4 控件和回调3.5 设置应用的样式3.5.1 HTML and CSS3.5.2 Dash Design Kit (DDK)3.5.3 Dash Bootstrap Components3.5.4 Dash Mantine Components 4、更多示例4.1 Basic Dashboard4.2 Using C…
23.2 Bootstrap框架3
1.卡片
1.1卡片样式
在Bootstrap 5中, .card, card-header, .card-body, .card-footer类是用于创建卡片样式.下面是这些类的简单介绍:
* 1. .card: 用于创建一个基本的卡片容器它作为一个包裹元素,通常与其他卡片类一起使用.* 2. .card-header: 用于创建卡片的头部部分.通常在…
Redis高可用群集---搭建(主从、哨兵、Cluster)
目录 Redis 高可用集群Redis 主从复制Redis 哨兵模式Redis 集群模式 Redis 高可用集群 在web服务器中,高可用是指服务器可以正常访问的时间,衡量的标准是在多长时间内可以提供正常服务(99.9%、99.99%、99.999%等等)。 但是在Redi…
3.Redis主从复制、哨兵、集群
文章目录 Redis主从复制概念主从复制实验哨兵模式哨兵模式的作用故障转移机制:搭建Redis哨兵模式 Redis集群模式集群的作用搭建Redis集群扩容cluster集 Redis主从复制
概念 Redis主从复制,是指将一台Redis服务器的数据,复制到其他的Redis服务…
【NOSQL】redis哨兵模式、集群搭建
目录 一、redis高可用一、Redis主从复制1.1主从复制的作用1.2主从复制流程 二、搭建Rdeis主从复制2.1安装redis2.1.1环境准备2.1.2安装redis2.1.3设置环境变量2.1.4定义systemd服务管理脚本 2.2修改 Redis 配置文件(Master节点操作2.3修改 Redis 配置文件࿰…
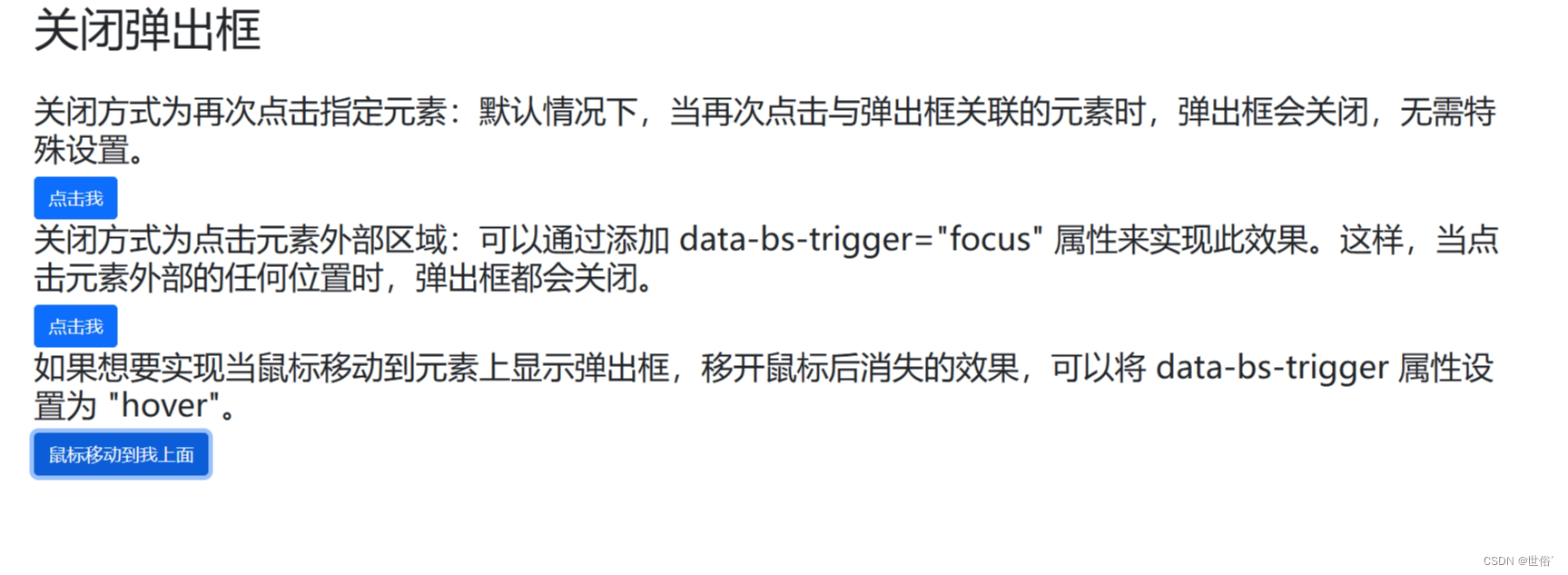
学习Bootstrap 5的第十三天
目录
提示框
如何创建提示框
实例
指定提示框的位置
实例
弹出框
如何创建弹出框
实例
指定弹出框的位置
实例
关闭弹出框
实例 提示框
提示框是一个小小的弹窗,在鼠标移动到元素上显示,鼠标移到元素外就消失。
如何创建提示框
Bootstrap…
mybatis环境搭建及增删改查
一,搭建mybatis框架环境
创建maven工程2.导入相关pom依赖
<?xml version"1.0" encoding"UTF-8"?><project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"…
easyui zTree树展开重叠的问题 解决!!!
原因是框架中使用了easyui 和bootstrap导致样式重叠, 解决方案:将zTreeStyle.css文件的.Ztree li ul{}里面加入height:auto即可解决
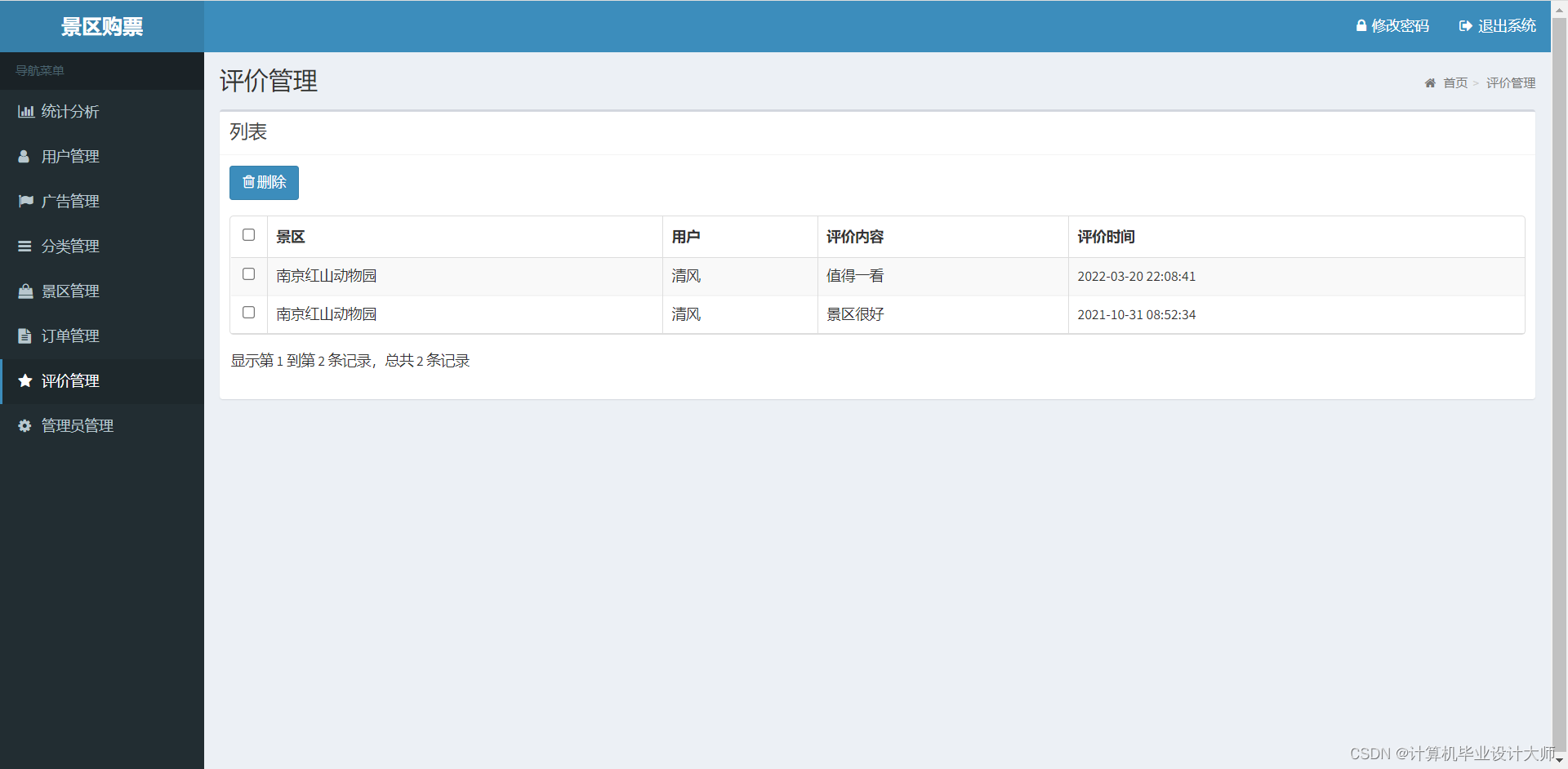
基于springboot的景区购票网站源码
开发环境及工具:
大等于jdk1.8,大于mysql5.5,idea(eclipse)
技术说明:
springboot mybatis html vue.js bootstrap
代码注释齐全,没有多余代码,适合学习(毕设),二次开…
【Linux】Redis 数据类型
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 Redis 数据类型 String数据类型List数据类型Hash数据类型(散列类型)Set数据类型(无序集合)Sorted Set数据类型(zse…
Java项目:校园维修管理系统(java+Springboot+JSP+bootstrap+maven+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目为后台管理系统,包括管理员与学生两种角色; 学生包含以下功能: 学生提交报修,添加维修,催单,水电缴费,登录页面等功能。
管理员包含以下功能&#x…
如何使用Bootstrap 4显示和隐藏元素
bootstrap不同版本语法不一样,这是4的语法 如何使用Bootstrap4显示和隐藏元素
为了更快地进行移动设备开发,请使用响应式显示类来按设备显示和隐藏元素。避免创建相同站点的完全不同版本,而是相应地为每个屏幕大小隐藏元素。 要隐藏元素&…
bootstrap中固定表头,内容滚动,表头不动
就是这个样子: 不论滚动条再怎么滚,表头始终不动。 处理起来很简单,但网上总有人瞎bb,我也是费了好大劲,终于好了。 <div class"panel-footer" style"overflow: auto;"><table id"…
三种方式实现网页二级菜单
方法一:使用HTML和CSS实现 首先是Html代码,习惯上会将菜单放在一个div里,使用盒子模型,方便以后的操作和设置样式。
二级菜单也就是在一级菜单中的li中再添加一个ul-li结构 <div class"test"><ul><li&g…
bootstrap的dropdown-menu(下拉菜单)点击选项后不关闭的方法
HTML //指定要操作的元素的click事件停止传播—定义属性值data-stopPropagation的元素点击时停止传播事件
$("#systemM").on(click,[data-stopPropagation],function (e) {e.stopPropagation();});在a标签加上属性 data-stopPropagation”true”,然后在js…
bootstrap-js工具提示框
docs.min.js:引入官方js文件,才能显示
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1, maximum-scal…
bootstrap-导航
标签页
<ul class"nav nav-tabs"><li class"active"><a href"#">linux</a></li><li><a href"#">linux</a></li><li><a href"#">linux</a></l…
Bootstrap--入门
这是我在工作中第一次遇到的技术点,我一定要好好学习。 bootstrap框架真的很方便,也能很好的适应移动端的像素 学习bootstrap主要有以下几步,这篇文章,主要讲第一步: 1.安装bootstrap 在bootstrap官网下载最新的bo…
bootstrap的Glyphicons 字体图标的使用方法
按照文档的介绍,把图片放在<span>标签里面使用但是却看不到效果。我以为是要导入相关的图片库,但是我找了没有。
发现只有一个fonts文件夹没用上,我试着放了几个位置才发现。它们之间相对位置如下: 然后还必须导入bootstra…
Bootstrap进阶
一、栅格布局
0x1 栅格系统
1、规则
<div class”container”> 调试内外边距 对齐方式…row 默认12列具体内容放在列元素之内,列元素能成为row元素的直接子元素**
2、布局基础
col-md-x 占据几列offset-x 偏移x个列 相当于 margin-left嵌套 row元素只能嵌…
Java项目:工艺品商城系统(java+SSM+JSP+bootstrap+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目为前后台项目,前台为普通用户登录,后台为管理员登录;
管理员角色包含以下功能: 管理员登录,分类管理,用户管理,订单管理等功能。
用户角…
《Bootstrap 4 Web设计与开发实战》简介
#好书推荐##好书奇遇季#《Bootstrap 4 Web设计与开发实战》,京东当当天猫都有发售。定价59元,网店打折销售更便宜。本书配套实例源码、PPT课件。 Bootstrap是Twitter公司推出的一款前端开发框架,在当前的Web和移动Web应用设计领域中非常受欢迎…
在vue3 中安装使用bootstrap
在 vue 项目中引入 bootstrap,首先要引入两个依赖:jQuery 和 popper
第一步、安装
1、npm安装
安装命令如下:
cnpm install bootstrap --save-dev
cnpm install jquery --save-dev
cnpm install popper.js --save-dev默认安装最新版本&am…
bootstrap 模态框提交按钮之后就关闭模态框
<div class"row"><div class"col-sm-9 m-b-xs"><a href"#addroom" data-toggle"modal" class"btn btn-primary btn-xs" style"float: left;">添加新的厅</a></div></div> …
利用bootstrap实现的响应式导航条
响应式导航条,在不同屏幕大小显示的效果不同,先看一下效果上面是在PC端显示的效果上面的是在小屏幕上显示的效果上面是当我们点击三横的时候,导航条上的文字出现了
看完效果我来总结一下用到的知识点:
总体上涉及到的知识点有导航…
daterangepicker时间控件向上打开
今天搞个页面,刚好时间控件在页面底部,控件向下打开时把页面撑大了,效果有点爆炸。。。
然后就是百度、谷歌一通好找。。。
有说 pickerPosition: top-right 的,
有说加 opens: top 的,
也有说 orientation:top 的…
bootstrap 使用data-xxx时拿到的数据为undefined
可能的原因:xxx中含有大写字母,会被自动变为小写字母,导致没有取到数据。 解决方法:将data-xxx中大写字母改成小写 或 在获取时将大写字母写成小写。
Java项目:养老院管理系统(java+JSP+bootstrap+servlet+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本系统分为两个角色,一个管理员,一个是护工; 管理员角色主要功能如下: 密码信息管理、系统用户管理(系统用户管理、增加系统用户、系统用户查询…
制作一个简单的信用卡验证表
下载:https://download.csdn.net/download/mo3408/87559584
效果图: 您可以从文章顶部附近的下载按钮获取该项目的完整代码。这些文件的概述如下所示: 我们需要将两个 .css 文件和两个 .js 文件包含在我们的 HTML 中。所有其他资源,例如 Bootstrap 框架、jQuery 和 Web 字…
Java项目:图书借阅管理系统(java+JSP+bootstrap+jQuery+Servlet+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目分为读者、管理员两种角色,登录验证码。 管理员主要功能包括: 图书管理:1)根据图书名称、作者、分类查询图书基本信息 2)添加…
Java项目:酒店客房管理系统(java+JSP+bootstrap+jQuery+Servlet+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
酒店管理系统共分为三个角色,客房经理、前台管理员、客户,各个角色的权限各不相同; 客房经理功能包括:登录、注册、前台用户管理、客房管理、优…
Java项目:在线水果商城管理系统(java+JSP+Servlet+Bootstrap+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目分为前后台,主要分为管理员与用户两种角色,管理员登录后台,普通用户登录前台; 管理员角色包含以下功能: 管理员登录,订单管理…
Java项目:旅游管理系统(java+JSP+HTML5+Bootstrap+servlet+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目分为前台与后台,前台为游客浏览,后台为管理员管理;
管理员角色包含以下功能: 管理员登录,管留言信息修改,景点管理,资讯管理,图片库管理…
tailwind和bootstrap对比优劣有哪些,给前端开发者的一些建议
一、概述Tailwind和Bootstrap是两种流行的CSS框架,它们都提供了快速、易用的CSS类库来帮助前端开发者构建出现代化的网站和应用程序。它们有一些相似之处,但也有很多不同的优势和劣势。二、对比Tailwind的优势:1.自定义程度更高: Tailwind提供的所有CSS类…
Java项目:在线酒类商城系统(java+JSP+bootstrap+servlet+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目为前后台项目,分为普通用户与管理员两种角色,普通用户登录前台,管理员登录后台;
管理员角色包含以下功能:
管理员登录,会员…
“手撕“ BootStrap 方法
文章目录Part.I IntroductionChap.I bootstrap 方法简介Chap.II 预备知识Part.II 非参数 bootstrap 方法Chap.I 估计量标准误差的bootstrap估计Chap.II bootstrap 置信区间Chap.III bootstrap-t 法Chap.IV 一个实例Part.III 参数 bootstrap 方法Chap.I 一个实例Part.I Introduc…
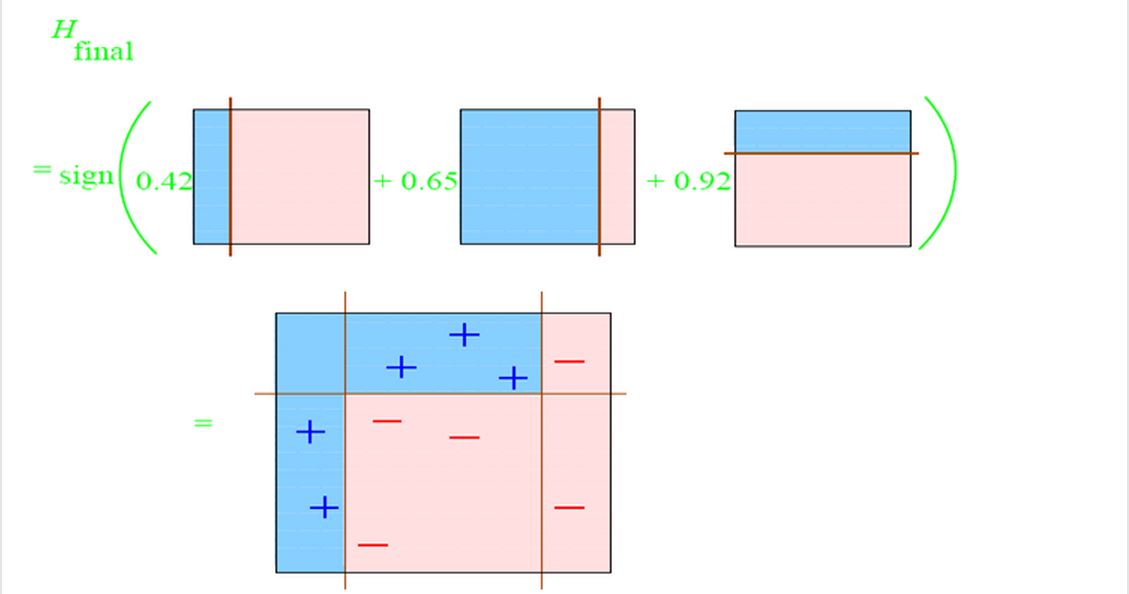
台大林轩田机器学习技法集成学习完全解读
Blending与Bagging
Adaboost
决策树(Decision Tree)
随机森林(Random Forest)
梯度提升树(GBDT)
最后感谢林轩田老师!
【Bootstrap】Bootstrap环境搭建及demo
Bootstrap是一个流行的开源前端框架,可以用于快速构建现代化、响应式的网站和Web应用程序。要搭建Bootstrap,需要完成以下步骤:
下载Bootstrap:从官网https://getbootstrap.com/下载最新版本的Bootstrap。创建HTML文件࿱…
tkinter 的界面美化库:ttkbootstrap 使用教程
嗨害大家好鸭!我是芝士❤
tkbootstrap 是一个基于 tkinter 的界面美化库, 使用这个工具可以开发出类似前端 bootstrap 风格的 kinter 桌面程序。
如果会 tkinter 学习起来就会非常简单, 如果不会的话只要先花两三天的时间系统学习一下 tkin…
Java项目:会议室预约系统(java+JSP+bootstrap+Servlet+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
网上会议室预约系统,该项目是一个前后台的项目;
前台主要功能有: 登录、注册; 首页、预约须知; 会议室预约; 会议室信息࿱…
六、介绍模态窗口以及使用
模态窗口
1.模态窗口:模拟的窗口,本质是<div>,通过设置z-index大小来实现的
初始时:z-index初始参数是<0,所以不显示。需要显示时z-index>0
2.bootstrap来控制z-index的大小
<link href"jquery/bootstrap_3.3.0/css/bootstrap.m…
Bootstrap系列之模态框(Modal)
文章の目录 1、工作原理2、示例2.1、Modal组件2.2、在线演示2.3、静态背景2.4、滚动内容2.5、垂直居中2.6、提示和弹窗2.7、使用网格2.8、不同模态框的内容2.9、改变动画2.10、移除动画2.11、动态高度2.12、Accessibility2.13、嵌入YouTube视频 3、Optional sizes4、用法4.1、通…
Flask全栈解决小问题系列(1)搭建一个bootstrap开发框架
时间不多,闲话少说,实践出真知!
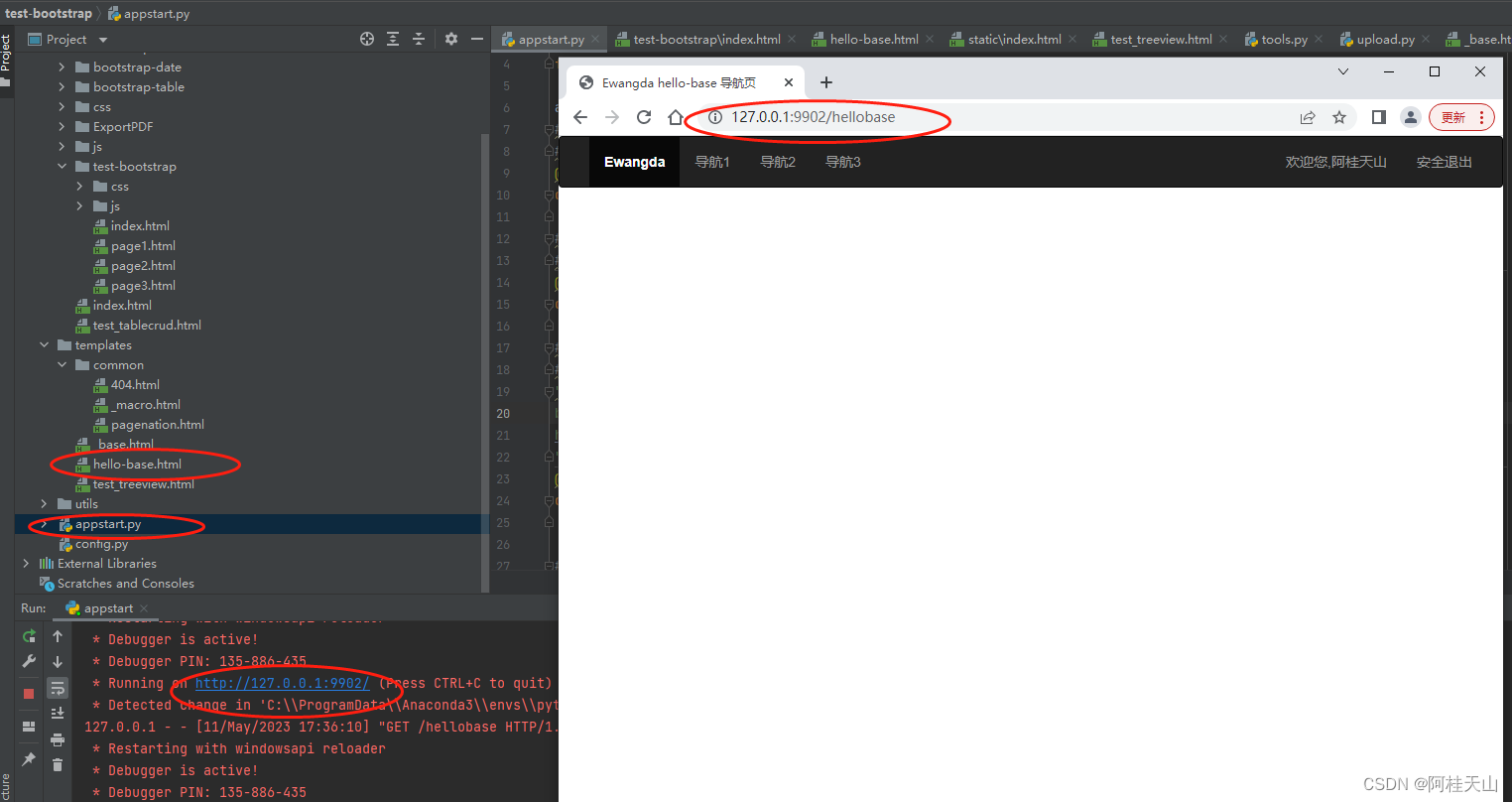
1.目的:为实现FlaskBootStrap开发效果,搞个开发测试项目
2.搭建项目 1)建个test-bootstrap项目,项目目录结构如下: 2)appstart.py内容如下:
import json
from flask import Flask,redirect,render_templateapp Flask("__main__")
…
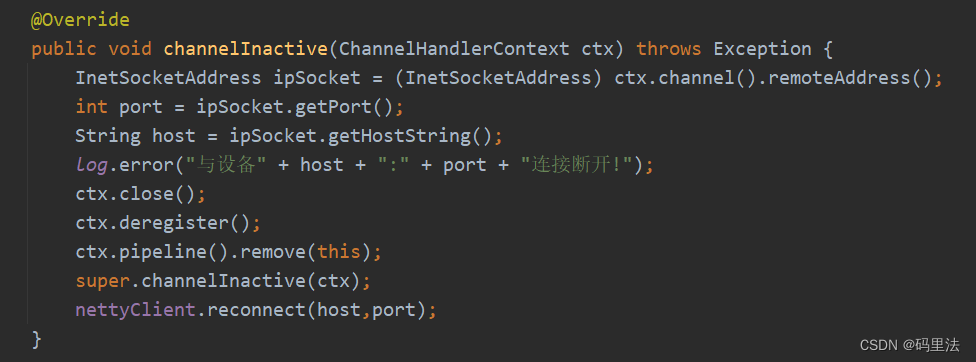
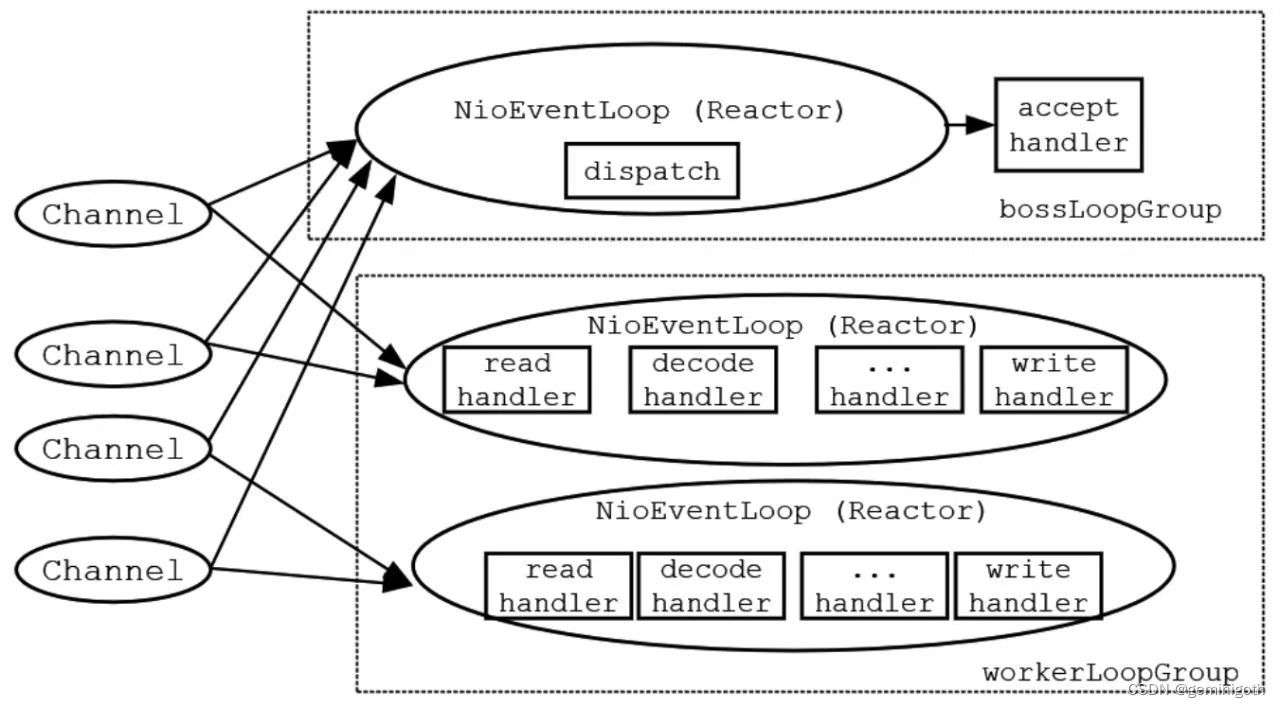
netty客户端连接多服务端
前言
最近有个需求,需要客户端分别连接多个服务端来检测状态,于是就大概研究了一下,其实还是挺简单的,在这里记录一下先。
客户端启动类
/*** author: zhouwenjie* description: 客户端* create: 2022-07-20 17:14**/
Slf4j
Co…
Java项目:图书进销存管理系统(java+SSM+bootstrap+JSP+jQuery+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
该项目主要分为管理员与普通员工两种角色;
管理员角色包含以下功能: 管理员登录,进货管理,图书信息管理,库存管理,销售管理,客户信息管理,供应商信息管理,员工信息管理…
Java项目:图书进销存管理系统(java+SSM+JSP+bootstrap+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本系统是基于SSM和bootstrap进行开发的项目。主要也是为了完成学校的学习任务,整体可能没有那么完美,练练手倒还行。 该项目主要分为管理员与普通用户两种角色。 普通用…
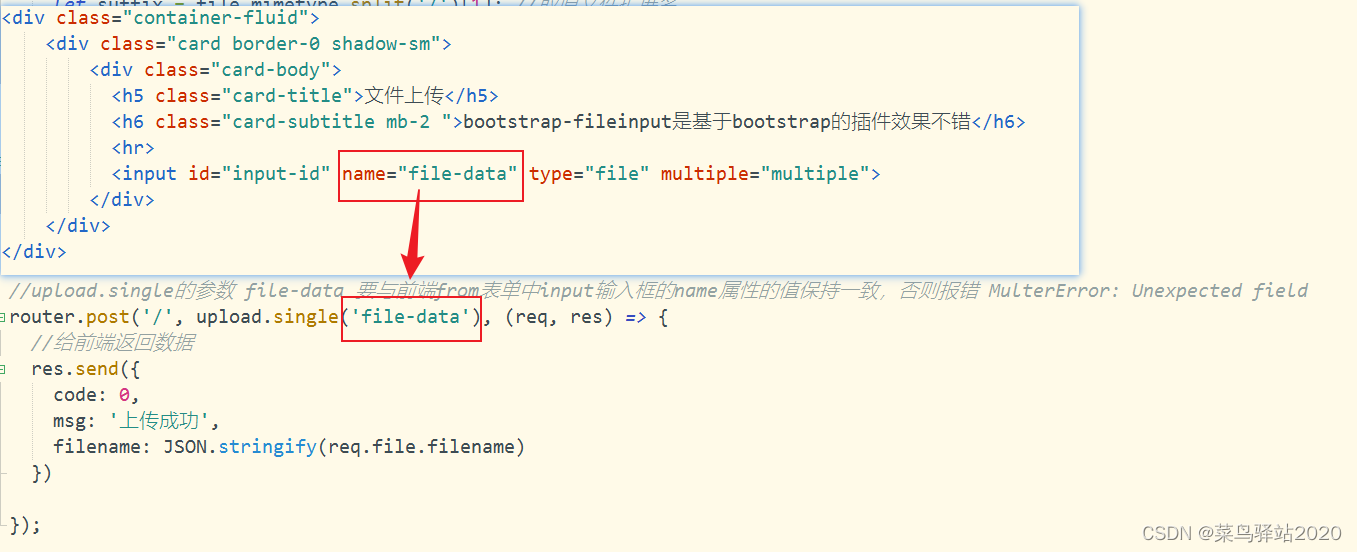
bootstrap-fileinput文件上传、回显使用详解
文件上传bootstrap-fileinput使用详解 一、增加页面的文件上传(一)bootstrap-fileinput文件上传功能1.先引入js依赖2.在html上面写入文件框 (二)根据若依给出的示例引用和改进(三)根据uploadUrl进行上传&am…
01-bootstrap-概述
Bootstrap 是一款流行的前端开发框架,最初由 Twitter 开发,现在由社区维护。Bootstrap 提供了一套基于 HTML、CSS 和 JavaScript 的模板、样式、组件等,可以帮助开发者快速构建响应式、移动设备友好的网站和 Web 应用程序。
以下是 Bootstra…
Redis高可用方法及配置
Redis高可用方法及配置 一、Redis高可用方法二、主从复制1、介绍2、作用3、主从复制流程4、搭建Redis主从复制4.1 安装Redis4.2 Master节点4.3 Slave节点4.4 验证主从效果 三、Redis哨兵模式1、介绍2、作用3、故障转移机制4、主节点的选举5、搭建Redis哨兵模式5.1 所有节点5.2 …
BootStrap案例
BootStrap是已经写好的css样式 (1)下载BootStrap 解压后放在 static文件夹–>plugins(存放插件)–>bootstrap-3.4.1
(2)使用 在页面上引入BootStrap 编写HTML时,按照BootStrap的规定来编写自定制 开发版本(一…
ClassLoader类加载器,以及双亲委派模型
类装载的执行过程
类装载分为以下 5 个步骤:
加载:根据查找路径找到相应的 class 文件然后导入;验证:检查加载的 class 文件的正确性;准备:给类中的静态变量分配内存空间;解析:虚拟…
Bootstrap CSS 概览
文章目录 Bootstrap CSS 概览HTML 5 文档类型(Doctype)移动设备优先响应式图像全局显示、排版和链接基本的全局显示排版链接样式 避免跨浏览器的不一致容器(Container)Bootstrap 浏览器/设备支持 Bootstrap CSS 概览 在这一章中&a…
Java项目:大学生就业创业管理系统(java+SSM+JSP+html+jQuery+Bootstrap+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 环境需要
1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。 2.IDE环境:IDEA,Eclipse,Myeclipse都可以。推荐IDEA; 3.tomc…
Java项目:宠物领养寄养商城系统(java+Springboot+HTML+bootstrap+mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
管理员角色: 用户管理、角色管理、菜单管理、宠物信息、视频管理、在线留言、宠物用品管理、 常见问题管理、购物车、商城订单、领养订单、寄养订单
用户角色: 领养宠…
Java项目:汽车维修管理系统(java+SSM+JSP+bootstrap+layui+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
源码描述:
一、源码介绍
汽车维修管理系统源码使用ssm框架,maven,bootsrap,mysql实现,带数据库。
二、主要功能
分为2个角色,管…
Angualr改写ng-bootstrap的模态框大小
ng-bootstrap的学习官网 :host 表示选择当前的组件。 ::ng-deep 可以忽略中间className的嵌套层级关系。直接找到你要修改的className。 在前端动态展示后台返回的HTML代码时如果CSS不起效果,在css前面加上:: ng-deep就可以了
::ng-deep .class-name{ color: red }…
bootstrap datatables前端分页
参考链接 http://datatables.club/
<!DOCTYPE html>
<html><head><meta charset"utf-8"><title></title><!--第一步:引入Javascript / CSS (CDN)--><!-- DataTables CSS --><…
Java项目:足球联赛管理系统(java+SSM+JSP+bootstrap+layui+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目包含管理员与用户两种角色;
管理员角色包含以下功能: 管理员登录,联赛积分榜查询,联赛管理,联赛计分管理,球队战绩查询,球队信息管理,比赛结果管理,比赛结果查询…
Java项目:企业绩效考核管理系统(java+SSM+JSP+bootstrap+jQuery+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目包含管理员与员工两种角色; 管理员角色包含以下功能: 个人信息查看,出勤管理,员工管理,奖励与罚款,工资设置,管理员登录,缴税设置,部门管理,银行工资发放等功能。…
jqgrid + bootstrap-select 自定义表头列显示隐藏
项目需求:做一个可供用户自定义选择的表格。先上图: 由于标题&操作是固定项,所以在代码中已经把标题&指南的下拉选项去掉了。
一、bootstrap-select <!-- bootstrap-select --><link rel"stylesheet" href"…
bootstrap fileinput删除事件回调没反应处理
最近项目使用了bootstrap fileinput组件,但是删除缩略图事件,看官方文档和百度搜索,都没有生效。后来同事帮忙解决了,并且学习了一招。
可以打开控制台,定位删除按钮,打开右边的Event Listeners࿰…
Bootstrap 学习 入门
一:什么是Bootstrap? Bootstrap是目前留下的前端框架之一,具备已下特点:
基于HTML、CSS、JavaScript开发的;样式展现方面定义了大量全局样式、列表、按钮等样式组件;特效方面实现了轮播、菜单等常用的js控…
Java项目:在线餐饮管理系统(java+SSM+bootstrap+JSP+jQuery+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目包含管理员与普通用户两种角色; 管理员角色包含以下功能: 管理员登录,查看销售报表,餐桌管理,菜式管理,菜品管理,点餐明细管理,修改密码等功能。
用户角色包含以…
Java项目:汽车租车管理系统(java+SSM+HTML+JSP+bootstrap+layui+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目包含管理员、普通用户两种角色; 管理员主要功能包括: 后台首页、停车位信息管理、车辆求租信息审核、车辆出租信息审核、管理员广播等;
普通用户主要…
Flask框架——Bootstrap-Flask使用
目录
Bootstrap-Flask
安装
初始化
创建父模板
Flask-Bootstrap
Bootstrap-Flask
快速渲染宏 上篇文章我们学习了Flask框架——应用错误处理,这篇文章我们来学习Flask框架——Bootstrap-Flask扩展。
对于css,html技术不熟练的人来说,…
Java项目:垃圾分类管理系统(java+SSM+Bootstrap+HTML+jQuery+mysql)
源码获取:博客首页 "资源" 里下载! 项目介绍
垃圾分类管理系统采用的是B/S的结构。系统管理员具有小区管理、垃圾分类信息、垃圾站信息、垃圾运输信息、垃圾信息、报修管理,投诉管理等功能。本系统界面简单直观,易于操…
像bootstrap模态框一样的弹出框怎么写?
本人菜鸟一枚 问这个问那个,做出来了 !记录下!分享给大家,给有和我一样需要的!!
需要:
<link href"css/bootstrap.min.css" rel"stylesheet">
<script src&quo…
Java项目:在线鞋子商城系统(java+JSP+bootstrap+Servlet+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍 本项目分为前后台,分为管理员与普通用户两种角色,管理员登录后台,普通用户登录前台;
管理员角色包含以下功能: 修改管理员信息,订单…
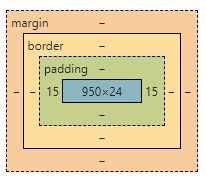
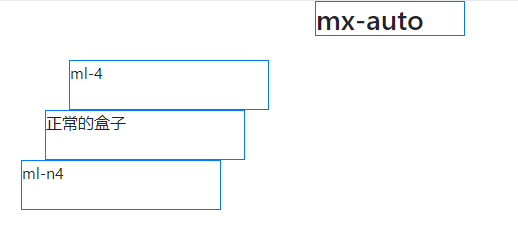
栅格系统的盒子模型的问题
对于bootstrap栅格系统的简单测试:
<!DOCTYPE html>
<html><head><meta charset"UTF-8"><title></title><link rel"stylesheet" href"bootstrap-3.3.7/dist/css/bootstrap.min.css" />&l…
Java项目:唱片销售积分商城管理系统(java+JSP+bootstrap+servlet+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目分为前后台,分为管理员与普通用户两种角色,管理员登录后台,普通用户登录前台; 管理员登录包含以下功能:
登录,订单管理,客户…
Java项目:图书商城项目管理系统(java+JSP+bootstrap+servlet+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍 本项目分为前后台,分为管理员与普通用户两种角色,管理员登录后台,普通用户登录前台;
管理员角色包含以下功能:
管理员角色,管理员登…
Java项目:教务处学生成绩管理系统(java+JSP+bootstrap+servlet+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍 本项目包含管理员、教师、学生三种角色;
用户角色包含以下功能:
修改密码,查看自己的信息,查看自己的成绩,登录界面等功能。
管理员角色包含以下功能: 修…
Java项目:生鲜商城系统(java+JSP+bootstrap+servlet+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目分为前后台,分为管理员与普通用户两种角色,管理员登录后台,普通用户登录前台; 管理员登录包含以下功能: 登录,订单管理操作发…
Bootstrap select 赋值正解!!(还附带博主已知的,所有有关js和css哦!!)
博主闲来无事接了一个外包,具体什么内容就没说了。在其中要用到bootStrap select 插件很不错,操作起来也很是实用。但是使用过程中被网上许多博客误导,导致在这个点上磨蹭了好几个小时,最后终于得出正解,与大家分享。 …
Redis高可用——主从复制
redis的主从复制 一、Redis 主从复制1.主从复制的作用:2.主从复制流程: 二、搭建Redis 主从复制1.安装 Redis①.环境准备②.修改内核参数③.安装redis④.创建redis工作目录⑤.环境变量⑥.定义systemd服务管理脚本 2.修改 Redis 配置文件(Mast…
BootStrap简单了解 ->(个人学习记录笔记)
文章目录BootStrap1. 概念:框架:好处:2. 快速入门响应式布局CSS样式和JS插件1. 全局CSS样式:2. 组件:3. 插件:示例: 按钮图片样式示例: 表单样式示例: 导航样式示例: 分页样式案例BootStrap
1. 概念:
一个…
BootStrap栅格布局初探
说你呢,赶紧长按二维码,然后点击识别图中二维码 任何技术难题可进QQ群提问:【小崔说编程】 对于提问的原则是:没有你不能问的,只有我不会答的说两句 小崔认为,在H5页面设计和制作中,布局是最重要…
学习Bootstrap的网站
1.10套Bootstrap UI KIT:http://sc.chinaz.com/info/140319531443.htmhttp://sc.chinaz.com/info/150331445132.htm2.两个典型的Bootstrap应用实例网站:http://blueuprising.com/forms.html#http://expo.bootcss.com/3.菜鸟教程:http://www.r…
Java项目:在线车队货车管理系统(java+SSM+JSP+bootstrap+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目包含管理员、老板、司机三种角色; 老板角色包含以下功能: 老板登录,角色管理,用户管理,货车信息管理,运单信息管理,请假申请管理,费用报销管理,工资管理,查看工资…
Java项目:景点门票预订管理系统(java+SSM+JSP+bootstrap+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目包含管理员与用户两种角色; 管理员角色包含以下功能:管理员登录,用户管理,景点管理,景点信息管理,资讯信息管理,酒店信息管理,旅游线路管理等功能。 用户角色包含…
Java项目:校园相册管理系统(java+SSM+html+bootstrap+layui+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
实现了用户登录与注册,查看首页,查看我的相册,添加相册,提交评论,修改密码等功能
环境需要
1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上…
Java项目:汽车保险理赔管理系统(java+SSM+JSP+bootstrap+jquery+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目包含管理员、财务、用户、审核人员、外派人员等多种角色;
管理员角色包含以下功能: 管理员登陆,用户管理,理赔知识管理,理赔账单管理等功能。
财务角色包含以下…
Java项目:校园报修管理系统(java+Springboot+bootstrap+JSP+maven+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目为后台管理系统,包括管理员与学生两种角色; 学生包含以下功能: 学生提交报修,添加维修,催单,水电缴费,登录页面等功能。
管理员包含以下功能&#x…
Java项目:图书馆借阅管理系统(java+Springboot+bootstrap+HTML+maven+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目分为管理员与学生两种角色, 管理员角色包含以下功能: 登录,图书查询,加入购物车,用户管理,添加用户,角色管理,管理权限,图书管理,进行还书等功能。
学生角色包含…
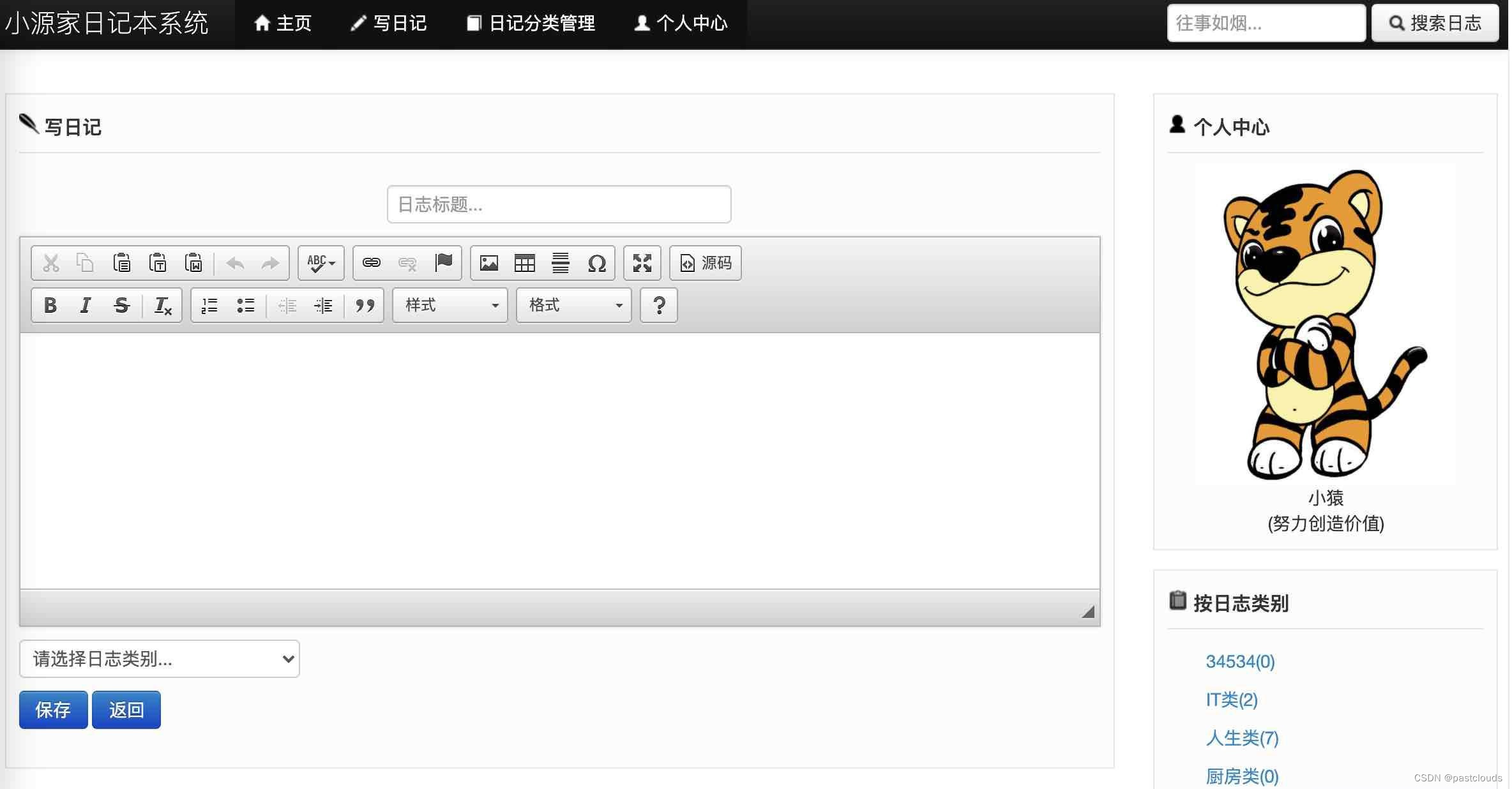
Java项目:日记系统(java+JSP+bootstrap+Servlet+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目主要功能有: 写日记 查看日记 日记删除 日记修改 日记类别添加 日记类别修改 日记类别删除 个人信息查看 个人信息修改 分页功能
环境需要
1.运行环境:最好是…
Java项目:考试系统(java+JSP+bootstrap+Servlet+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本系统分为两个角色,一个是考生,一个是管理员, 考生功能如下: 登录、选择考试科目、选择考卷、在线考试、提交试卷、并且查询自己的考试成绩
管…
Java项目:在线学生选课管理系统(java+JSP+bootstrap+jQuery+servlet+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
管理员角色包含以下功能: 管理员登录,学生管理,教师管理,班级管理,添加班级,添加教师,添加学生,课程管理,添加课程,系统用户管理,添加用户,修改密码等功能。
教师角色包含以下功能…
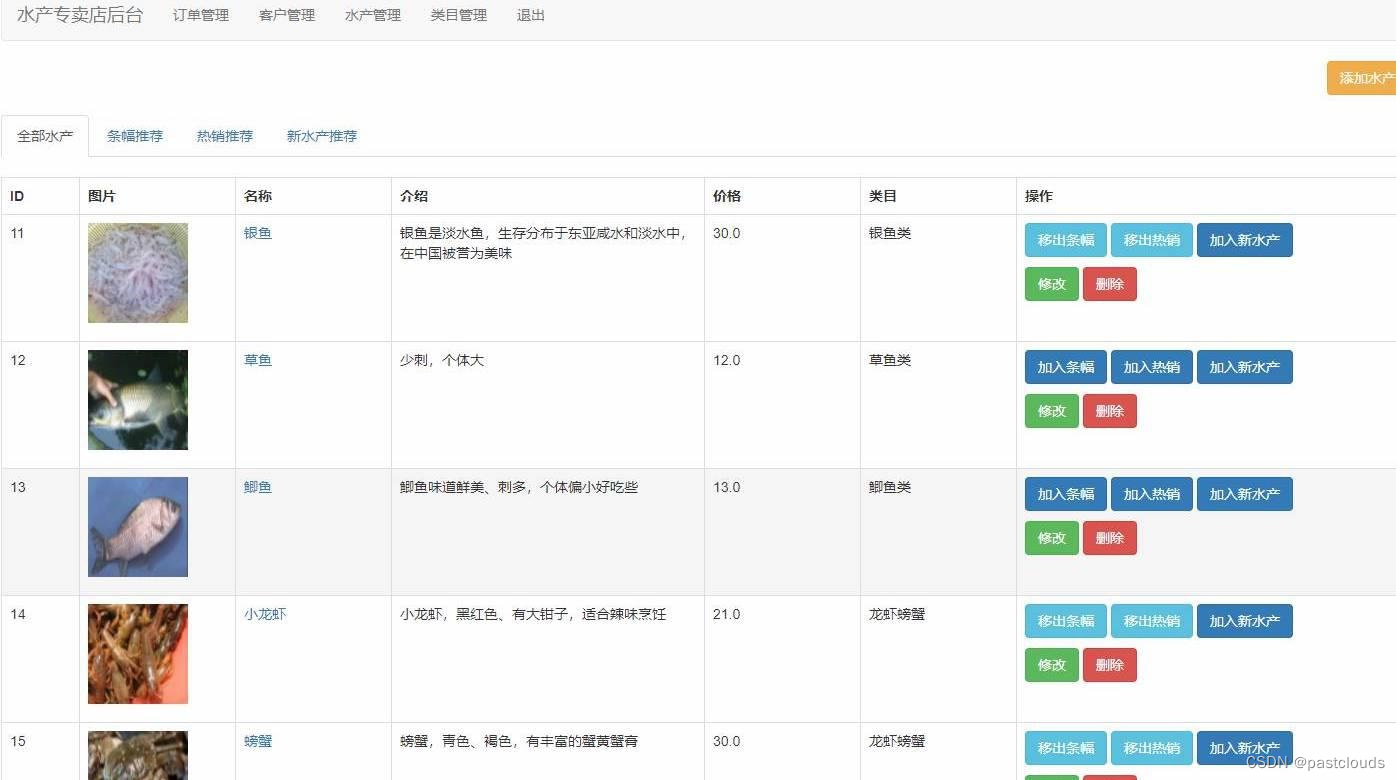
Java项目:水产品商城系统(java+JSP+bootstrap+servlet+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目分为前后台,分为管理员与普通用户两种角色,管理员登录后台,普通用户登录前台;
管理员登录包含以下功能:
管理员登录,修改管…
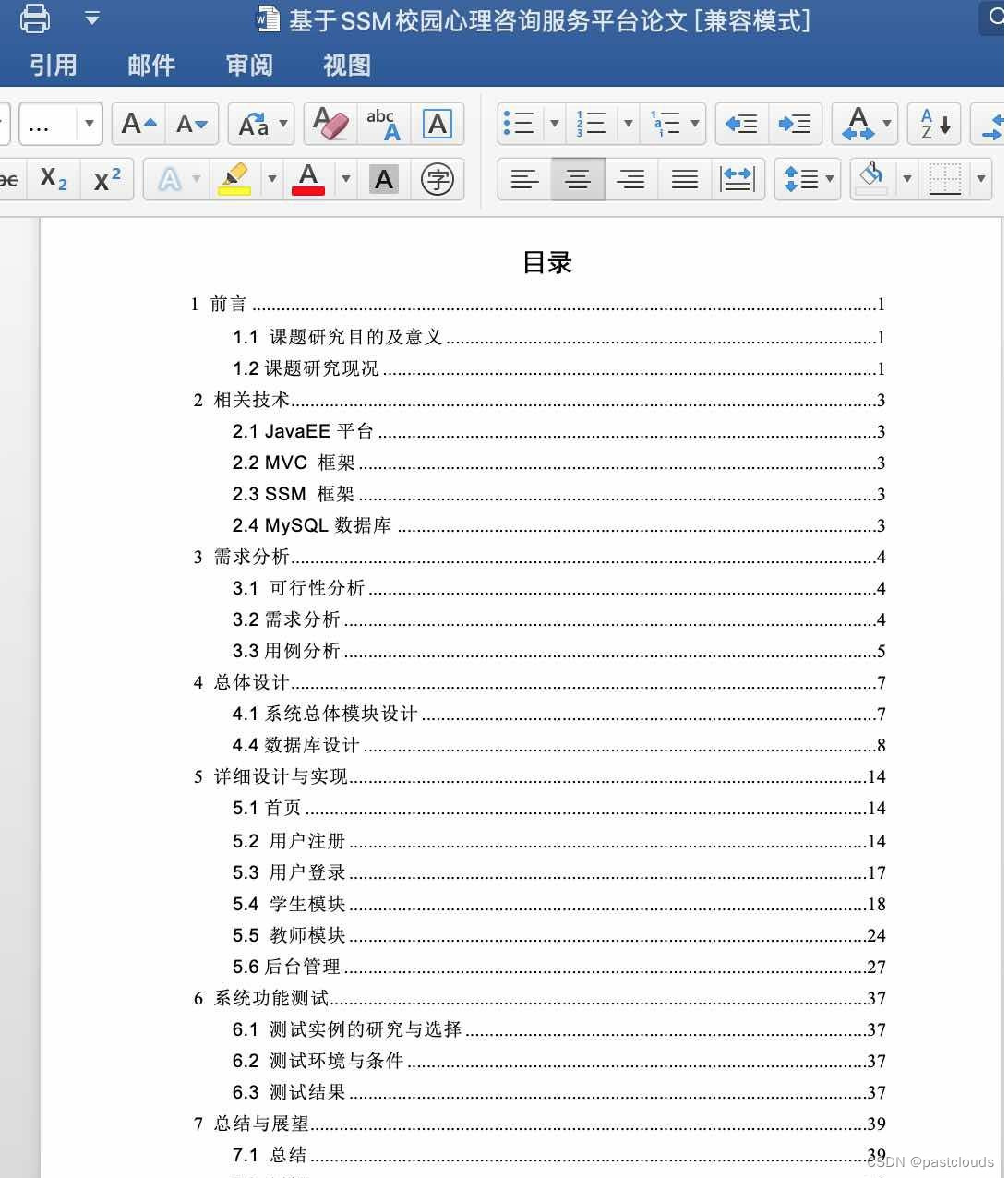
Java项目:校园心理咨询服务系统(java+SSM+JSP+bootstrap+jQuery+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 功能介绍 基于SSM校园心理咨询服务平台系统分为学生、教师、管理员三种角色。
用户角色主要包括用户注册、用户登录、在线咨询、心理测试、论坛交流、账户维护等功能;
教师角色主要包括教师…
Java项目:电影院购票系统(java+SSM+JSP+bootstrap+layui+echarts+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
影院购票系统,本项目分为前台和后台,用户有普通用户和管理员,普通用户只可访问前台页面,管理员可以访问后台; 前台主要功能: 电影分类、电影排行…
Java项目:家校通管理系统(java+SSM+JSP+bootstrap+echarts+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目包含管理员、教师、家长用户三种角色; 管理员角色包含以下功能: 管理员登录,用户注册申请,学校用户账号管理,学校管理员管理,网站介绍管理,系统公告管理,网站新闻…
Java项目:房产中介管理系统(java+SSM+HTML+bootstrap+layui+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍 本项目为后台管理系统;
管理员角色包含以下功能: 管理员登录,用户管理,通知公告管理,卖家信息管理,买家信息管理,添加房屋,房屋管理,房屋搜索,修改个人信息,修改密码等…
Bootstrap:表格和栅格分页
阅读目录
拼接table请将以下代码直接运行:换下结果注意延伸说明拼接栅格示范后台获取的数据格式回到顶部
拼接table请将以下代码直接运行:换下
bootstrap.css
jquery-1.12.3.min.js
bootstrap-paginator.min.js"1 <!DOCTYPE html>2 <…
Bootstrap(引入)环境安装
先你应该知道Bootstrap是一个前端框架,Bootstrap 让前端开发更快速、简单,简单的来说就是更加方便的布局web页面,不用开发者在一个一个块的去拼凑界面了。 既然bootStrap是一个前端框架,那么从这里就知道 你应该在哪里使用它,就是…
Java项目:简单院校教师工资管理系统(java+SSM+bootstrap+jsp+mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
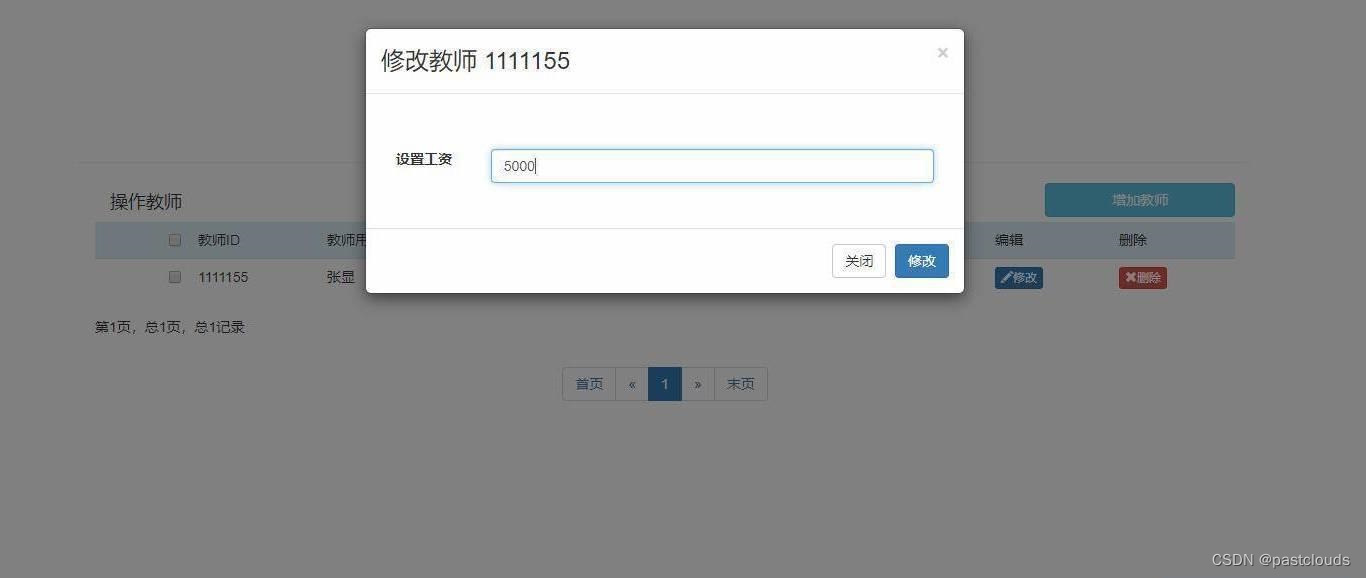
院系管理员角色包含以下功能: 院系管理员首页,修改本院教师的工资信息,添加教师和教师薪资等功能。
管理员角色包含以下功能: 管理员首页,修改管理员信息,添加管理员,…
Java项目:公司人力资源管理系统(java+SSM+JSP+bootstrap+JS+mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目为后台管理系统,分为管理员与普通员工两种角色; 管理员角色包含以下功能: 管理员登录,员工账号管理,部门管理,员工管理,薪资管理,薪资发放,招聘管理,员工培训管理…
JQuery+Bootstrap利用模态框Modal实现图片弹窗并放大图片(单击任意区域图片还原)
上一篇博客写了有关图片弹窗的比较原始的代码 有许多地方不太方便,不太好看 百度了一下,度娘说模态框能够帮助我实现这个功能 于是就试了一下,将固定弹窗改成图片
主要思路:
点击图片,调用js方法BigBig(src, width, …
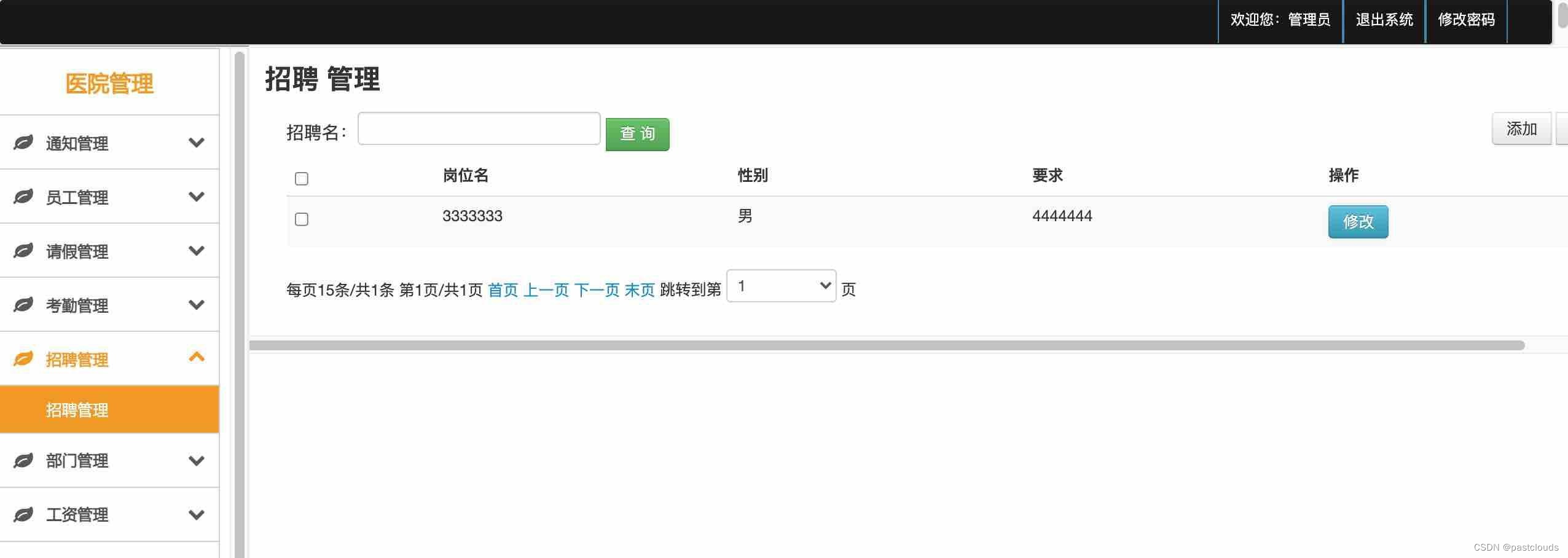
Java项目:医院管理系统(java+SSM+JSP+bootstrap+jQuery+mysql)
源码获取:博客首页 "资源" 里下载! 项目介绍
医院管理系统,主要分为管理员与普通员工两种角色; 管理员主要功能包括: 通知管理、员工管理、请假管理、考勤管理、招聘管理、部门管理、工资管理、系统管理&am…
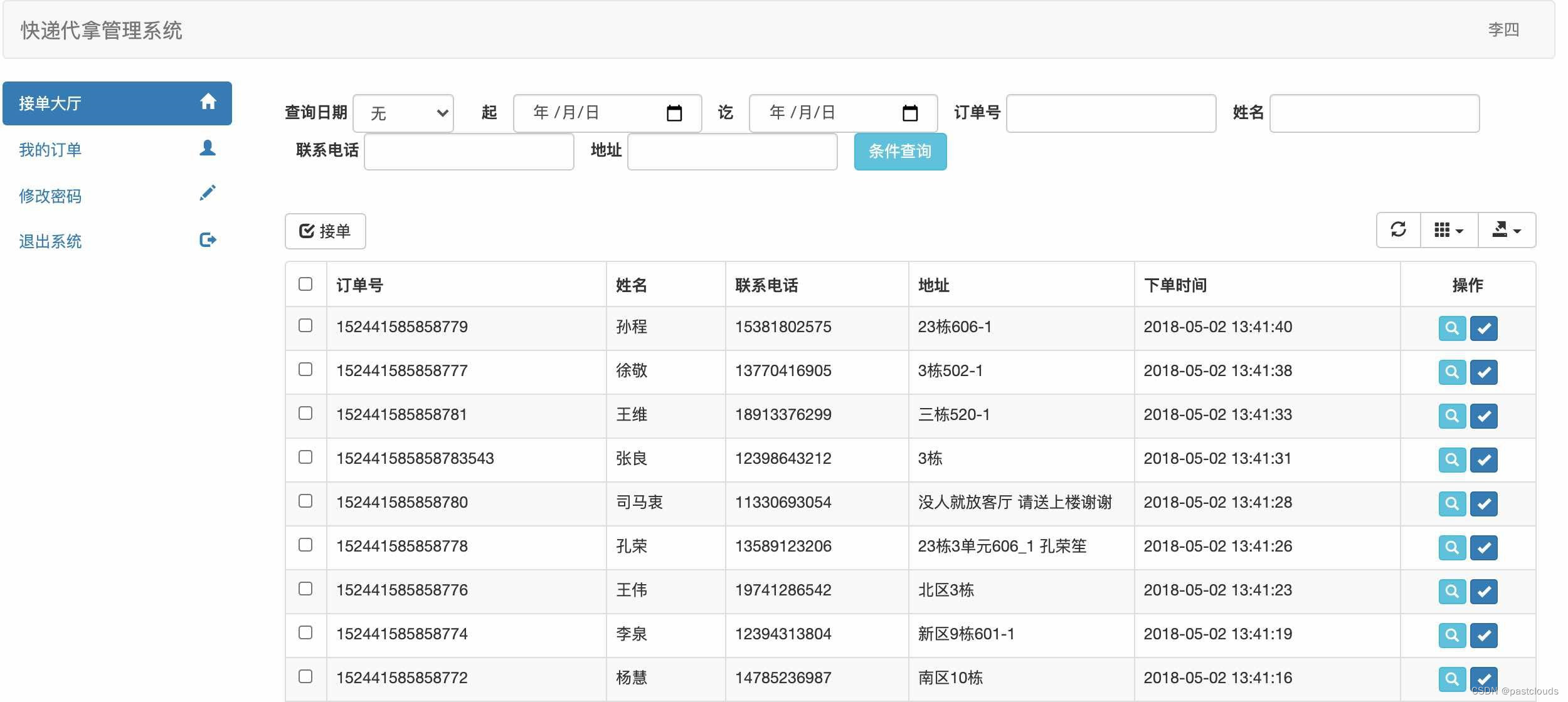
Java项目:快递代拿系统(java+SSM+Bootstrap+Shiro+mysql)
源码获取:博客首页 "资源" 里下载! 使用技术
采用 Spring SpringMVC MyBatisPlus,连接池采用 Druid,安全框架使用 Shiro,前端采用 Bootstrap layer 实现。
支付采用支付宝沙箱环境,支付APP下…
Java项目:超市订单管理系统(java+SSM+JSP+bootstrap+mysql)
源码获取:博客首页 "资源" 里下载! 项目介绍
超市订单管理系统。主要功能包括订单管理、供应商管理、用户管理等功能;
环境需要
1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也…
面试题--redis篇
一、Redis支持的数据类型? String (字符串) Hash (哈希) List (列表) Set (集合) zset (sorted set:有序集合) 1. String(字符串)
格式: set key value string 类型是二进制安全的,意思是 redis 的 string 可以包含任…
Java项目:知识库管理系统(java+SSM+bootstrap+jquery+mysql)
源码获取:博客首页 "资源" 里下载! 项目介绍
文件集中上传:系统支持单文件上传以及批量上传,系统支持zip、rar格式的压缩包导入。亮点创新 多格式文件在线预览 用户可以对所有公共文件进行浏览,支持office&…
Java项目:在线选课管理系统(java+SSM+HTML+BootStrap+mysql)
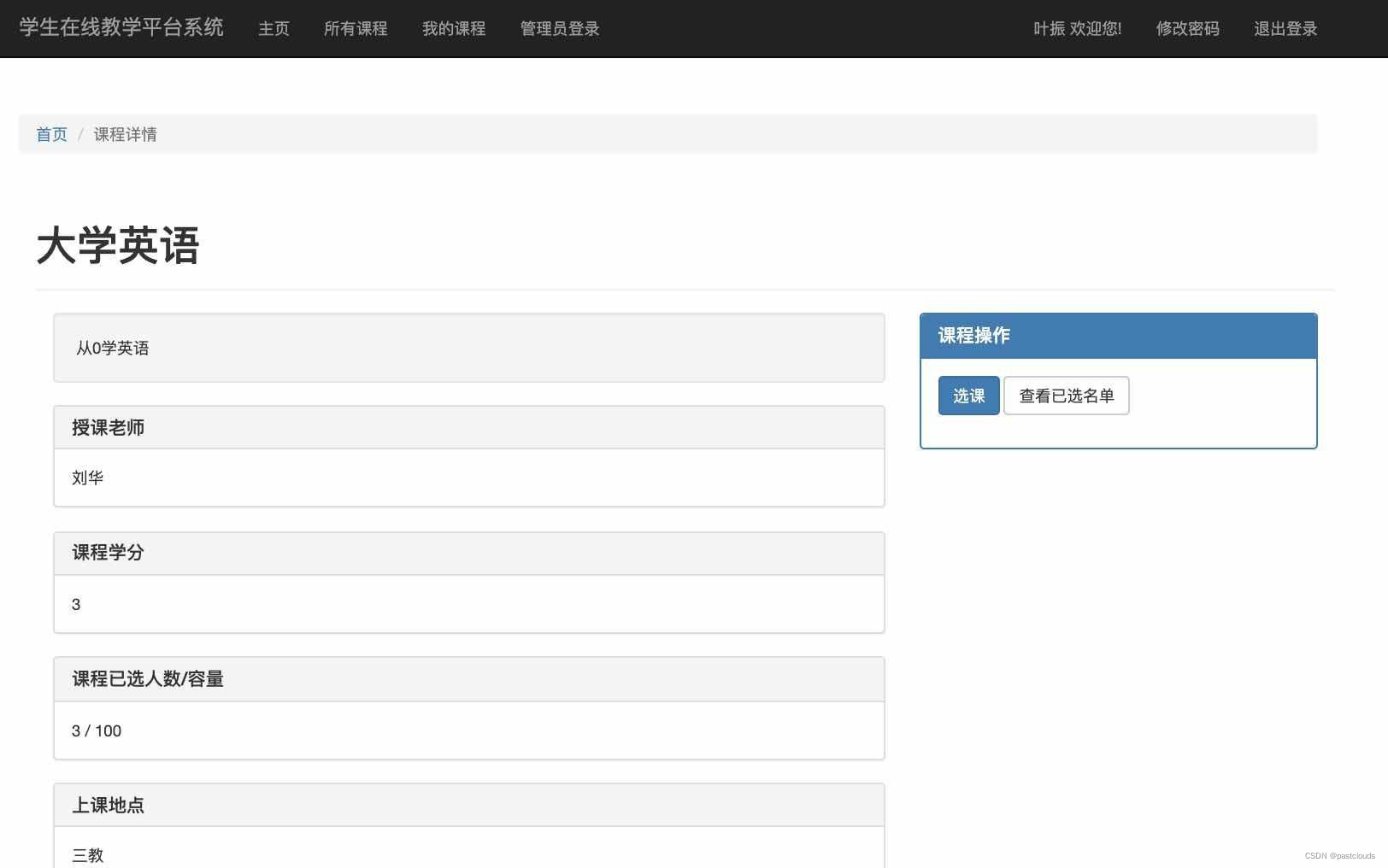
源码获取:博客首页 "资源" 里下载! 项目介绍
一个简单的“在线教学平台系统”,实现基本的选课功能。 主要功能: 管理员能够实现学生基本信息的录入、修改、删除等操作,其中学生信息包括学号、姓名、性别、专…
39、springboot的前端静态资源的WebJar支持(bootstrap、jquery等)及自定义图标和首页
★ WebJar支持
Spring Boot支持加载WebJar包中的静态资源(图片、JS、CSS),
WebJar包中的静态资源都会映射到/webjars/**路径。——这种方式下,完全不需要将静态资源复制到应用的静态资源目录下。只要添加webjar即可。假如在应用的…
【Redis】 Redis短连接的性能优化
Redis短连接的性能优化
1. 问题
通过历史监控我们可以发现用户在频繁使用短连接的时候Redis的cpu使用率有显著的上升
2. 排查
通过扁鹊查看但是Redis的cpu运行情况如下
从扁鹊我们可以看到Redis在freeClient的时候会频繁调用listSearchKey,并且该函数占用了百分…
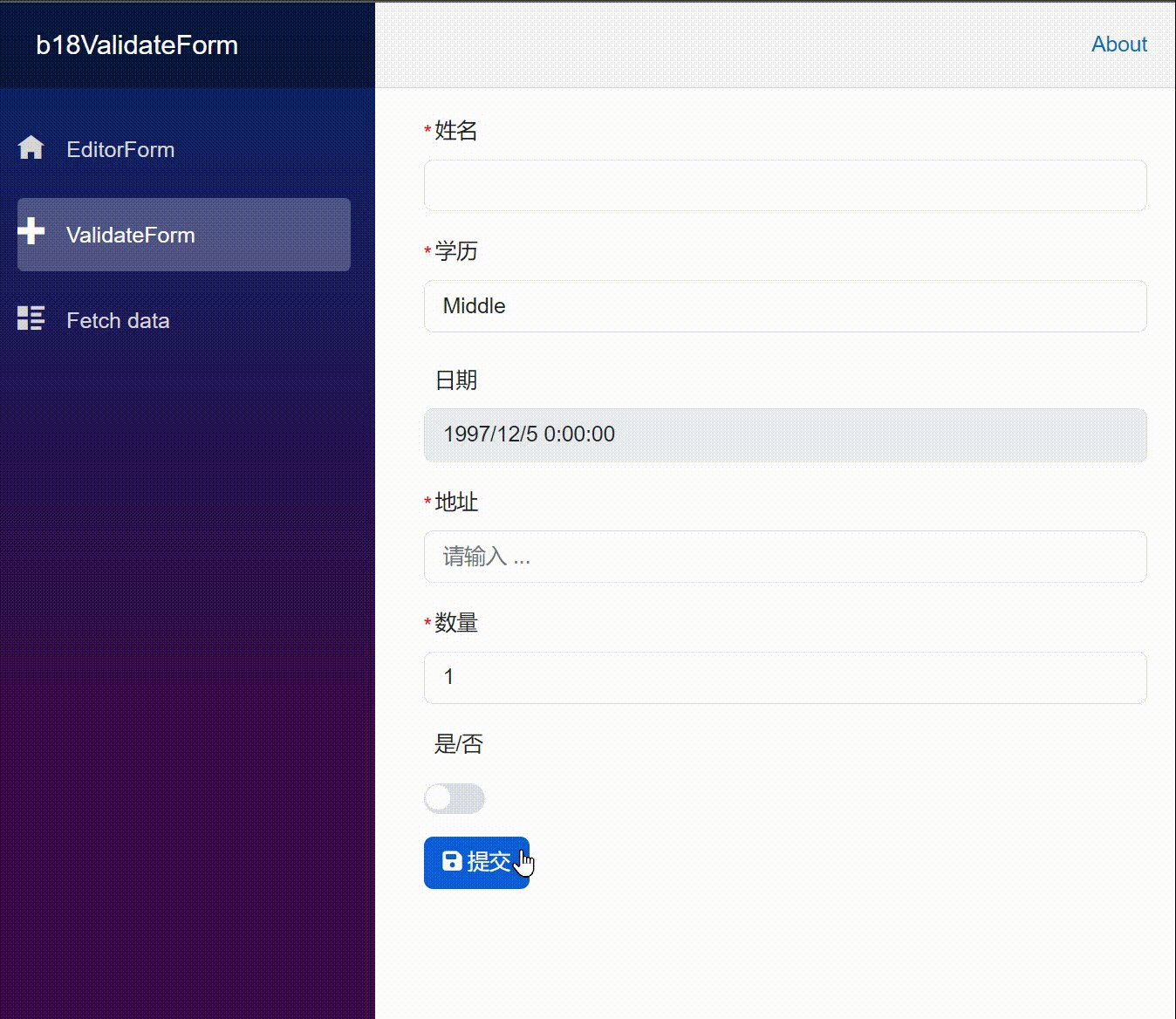
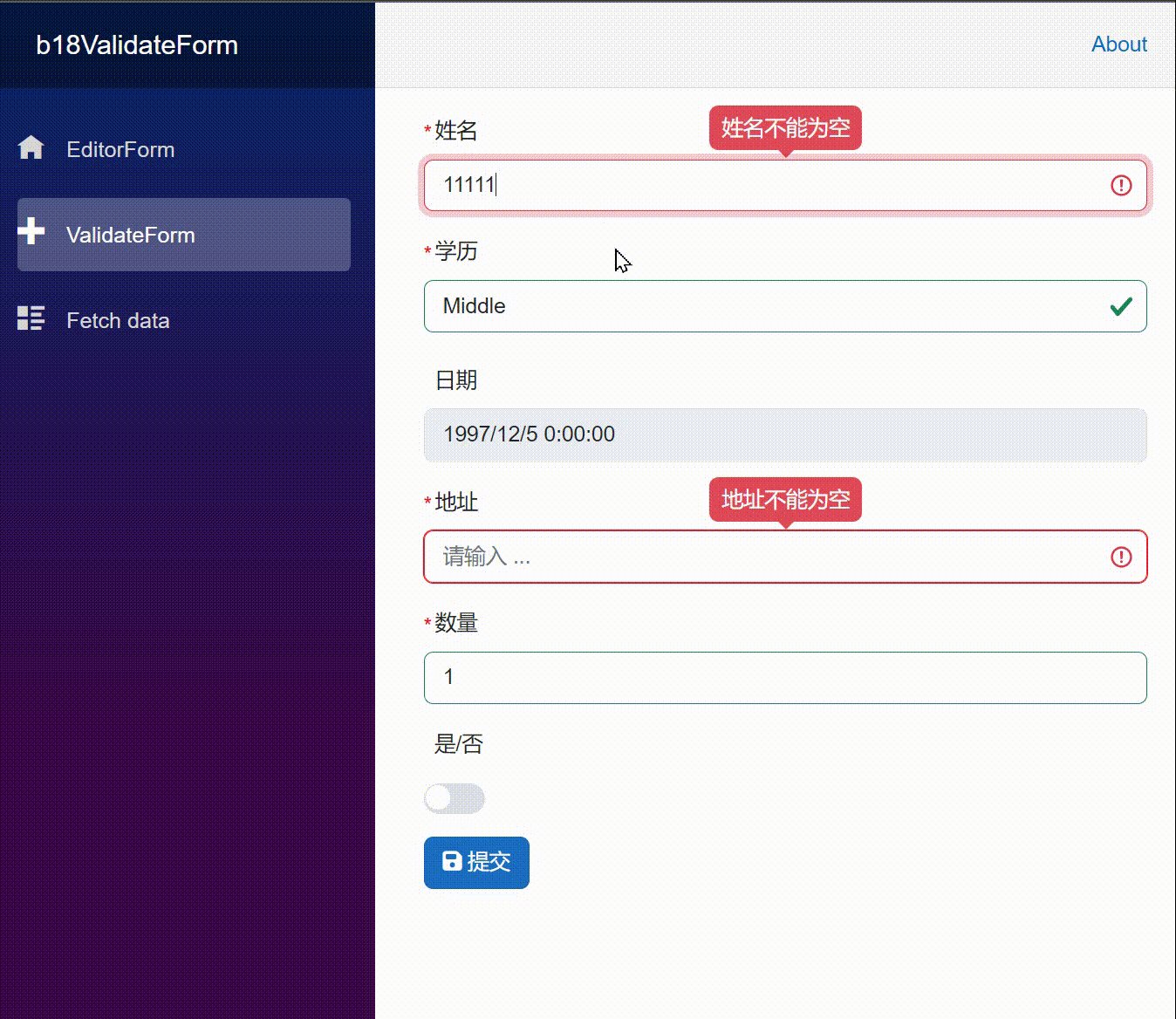
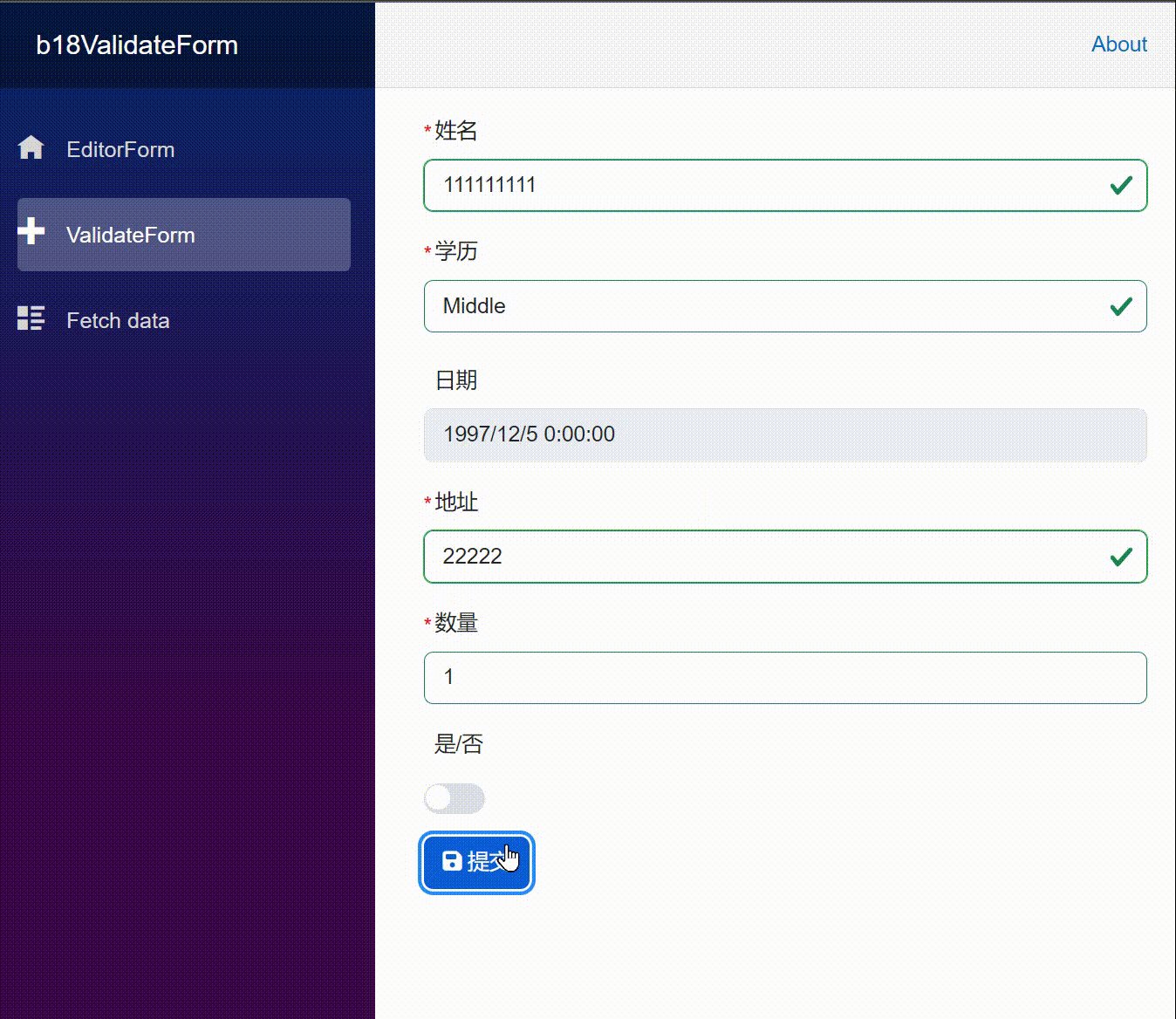
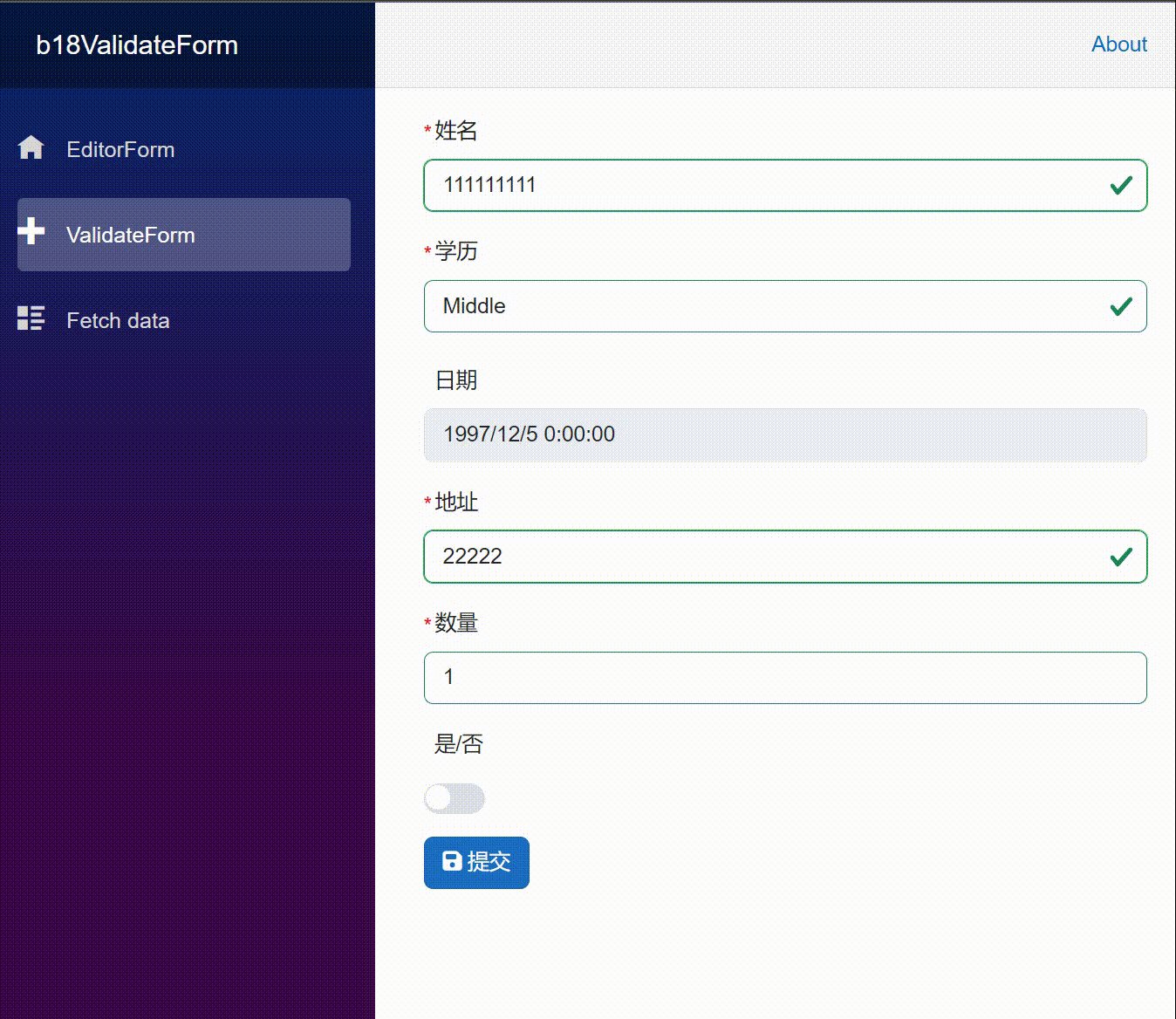
Bootstrap Blazor 实战动态表单组件
1.新建工程
源码
新建工程b18ValidateForm,使用 nuget.org 进行 BootstrapBlazor 组件安装, Chart 库,字体. 将项目添加到解决方案中
dotnet new blazorserver -o b18ValidateForm
dotnet add b06chart package BootstrapBlazor
dotnet add b06chart package BootstrapBlazo…
Redis Replication
Redis Replication
1、前言
在单节点搞事情, 存在的问题包括存量问题和增量问题两类, 解决方案就是1个不行上N个, 做到单机维度宕机但服务维度是可用的。
1.1 存量问题
如果目前的单节点QPS满足(也就是综合瓶颈还没达到), 那么只有宕机能影响到。如果业务量不大, 又是出于成…
学习Bootstrap 5的第三天
文字/排版
默认设置
font-size:Bootstrap 5 的默认字体大小为 16px,也可以通过自定义 CSS 样式来修改。line-height:默认行高为 1.5,这意味着每行文本的高度是字体大小的 1.5 倍。也可以通过自定义 CSS 样式来修改行高。字体设置…
Web API—移动端端网页特效
移动端端网页特效
代码下载
触屏事件
触屏事件概述
移动端浏览器兼容性较好,不需要考虑以前 JS 的兼容性问题,可以放心的使用原生 JS 书写效果,但是移动端也有自己独特的地方。比如触屏事件 touch(也称触摸事件)&a…
Java项目:医院人事管理系统(java+SSM+JSP+bootstrap+jQuery+mysql)
源码获取:博客首页 "资源" 里下载! 项目介绍:
本项目旨在为医疗机构实现便捷化人事管理。 人事管理系统,实现的模块有:个人信息管理模块、员工管理模块、考勤管理模块、请假管理模块、部门管理模块。 数据库࿱…
Java项目:超市进销存管理系统(java+SSM+JSP+bootstrap+jQuery+mysql)
源码获取:博客首页 "资源" 里下载! ssm超市进销存管理系统
项目介绍
超市进销存管理系统,主要分为管理员与员工两种角色:管理员主要功能模块有: 进货管理:进货信息、退货信息; 商品信息管理:商…
Java项目:课程在线学习与测试系统(java+SSM+redis+Bootstrap+Tomcat+mysql)
源码获取:博客首页 "资源" 里下载! 基于B/S架构的课程在线学习与测试系统
启动说明
项目为maven管理,最近集成了redis,所以在运行项目是先要下载redis并启动客户端,方可正常运行项目,由于只需要…
Java项目:养老院管理系统(java+SSM+BootStrap+jsp+Maven+mysql)
源码获取:博客首页 "资源" 里下载! 养老院管理系统
该系统主要功能室养老院系统,采用mvc三层架构
1、采用技术书spring、springmvc、mybatis、maven等技术 2、数据库是mysql,共11张表 3、前端使用bootstrap架构 4、本系统提供两个…
Java项目:学生在线考试管理系统(java+SpringBoot+Thymleaf+BootStrap+Html+mysql)
源码获取:博客首页 "资源" 里下载! 项目介绍
学生在线考试管理系统,分为管理员与老师、学生三种角色;
教师/管理员主要功能:
1. 学生管理:查看所有学生的基本信息,管理员则还可以对学生的基本…
愿只有一个Grid Layout
CSS3新增布局三剑客之Grid Layout 一、前言 相比较Multi-Columns Layout 和Flexible Box Layout,Grid Layuot更像是两者的结合,当然这里并不是说Grid Layout可以取代二者。 另外Grid Layout与当前非常火热的Flexible Box Layout有一个本质上的区别就是维…
Bootstrap弹出框插件(popover.js)
弹出框 popover.js 为任意元素添加一小块浮层,就像 iPad 上一样,用于存放非主要信息。 弹出框的标题和内容的长度都是零的话将永远不会被显示出来。 插件依赖 弹出框依赖 工具提示插件 ,因此,如果你定制了 Bootstrap,一…
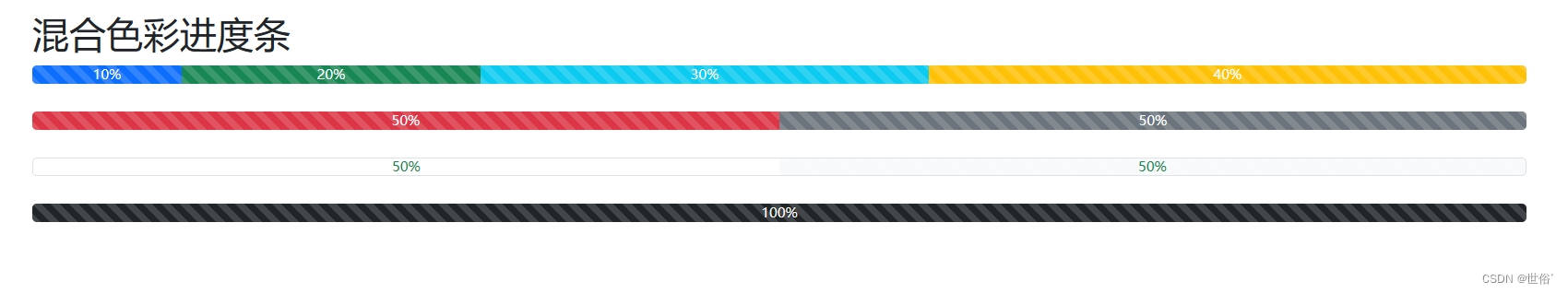
使用Bootstrap实现进度条效果
创建一个基本的进度条的步骤如下:1.添加一个带有 class .progress 的 <div>。2.接着,在上面的 <div> 内,添加一个带有 class .progress-bar 的空的 <div>。3.添加一个带有百分比表示的宽度的 style 属性,例如 s…
美国政府官网发布Web设计标准:不建议使用Bootstrap
近日,美国政府内部核心数据机构之一18F在官方网站上发布了一份Web设计标准。该标准由18F和美国数字化服务(USDS)共同制定和维护,包含一个开源UI组件库和一份面向美国联邦政府网站的视觉风格指南,目标是为创建简单、易用…
自监督学习BYOL《Bootstrap Your Own Latent:A New Approach to Self-Supervised Learning》
BYOL算法简要介绍。 论文地址:byol论文链接。 代码链接:https://github.com/deepmind/deepmind-research/tree/master/byol
1、self-supervised learning 当模型越来越大时,模型训练也会越来越难,会存在梯度消失或者梯度爆炸的问…
Java项目:作业管理系统(java+SpringBoot+BootStrap+HTML+Thymeleaf+mysql)
源码获取:博客首页 "资源" 里下载! 项目介绍
该项目分为学生、教师两个角色,主要功能如下:
1. 学生模块
1) 我的课程:学生可在此页面自由选课 2) 我的作业:可查看选择的…
Java项目:家政服务系统(java+SpringBoot+Bootstrap+ECharts+maven+mysql)
源码获取:博客首页 "资源" 里下载! 项目介绍
本项目为后管系统,主要功能包括: 1. 用户的注册、登录、退出系统 2. 用户的搜索功能 3. 家政人员上传资料、身份认证和资格认证 4. 消费者发布预约、查看预约、确认预约、评…
Java项目:图书管理系统(java+SpringBoot+JSP+bootstrap+maven+mysql)
源码获取:博客首页 "资源" 里下载! 项目介绍
本系统分为管理员与普通用户两种角色; 管理员角色包含以下功能: 借书管理,图书信息管理,图书分类管理,用户管理,角色管理,还书管理,登录页面等功能。 用户角色包含以下功能…
Java项目:优咪商城系统(java+SpringBoot+html+bootstrap+layui+maven+mysql)
源码获取:博客首页 "资源" 里下载! 项目介绍
优咪网上购物体验系统
1. 该平台主要有两大功能: (1) 浏览平台官方和认证作者提供的篮球相关信息,信息类型包括:视频,新闻,评论类文章&…
Java项目:(小程序)超豪华在线点餐系统(weixin-java-mp+VUE+iview+bootstrap)
源码获取:博客首页 "资源" 里下载! 一、项目简述
本系统功能包括:
一:商品模块:商品添加、规格设置,商品上下架等
二:订单模块:下单、购物车、支付,发货、…
Flask 框架集成Bootstrap
前面学习了 Flask 框架的基本用法,以及模板引擎 Jinja2,按理说可以开始自己的 Web 之旅了,不过在启程之前,还有个重要的武器需要了解一下,就是著名的 Bootstrap 框架和 Flask 的结合,这将大大提高开发 Web …
在Java中操作Redis(详细-->从环境配置到代码实现)
在Java中操作Redis 文章目录 在Java中操作Redis1、介绍2、Jedis3、Spring Data Redis3.1、对String的操作3.2、对哈希类型数据的操作3.3、对list的操作3.4、对set类型的操作3.5、对 ZSet类型的数据(有序集合)3.6、通用类型的操作 1、介绍
Redis 的Java客…
Java项目:在线社区药品销售商城(java+SSM+JSP+Bootstrap+mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍 本项目为前后台项目,前台为普通用户登录,后台为管理员登录; 管理员角色包含以下功能: 管理员登录,分类管理,用户管理,订单管理等功能。
用户角色…
Java项目:在线蛋糕商城系统(java+SSM+JSP+Bootstrap+jQuery+mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目为前后台项目,前台为普通用户登录,后台为管理员登录;
用户角色包含以下功能: 查看所有蛋糕,用户登录和注册,查看蛋糕详情,提交订单,查看…
Java项目:设备台账管理系统(java+SSM+HTML+JSP+JS+mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
管理员角色包含以下功能: 管理员登录,物理设备管理,IP地址资源管理,虚拟机管理,通知公告管理,学历管理,部门管理,员工管理等功能。
员工角色包含以下功能: 员工角色登…
Java项目:校园门户平台系统(java+SSM+JSP+bootstrap+mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍 本系统为前后台项目,后台为管理员登录,前台为社团、学生、教师角色登录;
管理员角色包含以下功能:
管理员登录,角色管理,权限管理,社团管理,教…
Java项目:大学生创新项目管理系统(java+SSM+Bootstrap+JSP+mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目包含管理员、学生、专家三种角色; 管理员角色包含以下功能: 管理员登录,学院管理,专业管理,班级管理,用户管理,创新计划查看,查看项目申请,项目申请审核等功能。…
Java项目:餐厅点餐收银管理系统(java+SSM+JSP+Bootstrap+mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍 用于餐厅的收银管理系统,包含了四个模块 1.桌位模块 桌位模块主要是用于管理桌位的模块,包括点菜到结账的流程 将桌位人数设置为0可以滞空当前桌位
2.账单模块 账单模块…
Java项目:学生选课管理系统(java+SSM+bootstrap+JavaScript+mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
由SpringMVCMyBatis为主要框架,mysql8.0配置主从复制实现读写分离。前端主要由bootstrap完成,背景用particles.js插件。数据库交互查询用到pagehelper分页。在添加修改…
Java项目:在线农产品商城(java+SSM+JSP+bootstrap+jQuery+mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目分为前后台,且有普通用户与管理员两种角色。 用户角色包含以下功能: 用户登录,查看首页,按分类查看商品,查看新闻资讯,查看关于我们,查看商品详情,加入购物车,查…
Java项目:停车场管理系统(java+SSM+JSP+Bootstrap+mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目为后台管理系统,分为管理员、用户、工作人员三种角色; 管理员角色包含以下功能: 登陆页面,收入查看,停车卡开卡等功能。 用户角色包含以下功能&#…
Java项目:在线宿舍管理系统(java+SSM+JSP+bootstrap+jquery+mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目包含管理员、宿舍管理员、学生三种角色;
管理员角色包含以下功能: 管理员登录,院系管理,专业管理,年级管理,班级管理,学生设置,宿舍管理员管理,宿舍楼管理,宿舍…
Java项目:茶叶溯源系统(java+SSM+JSP+bootstrap+layUI+mysql)
源码获取:博客首页 "资源" 里下载! 项目介绍
茶叶溯源系统,分为前台与后台。普通用户可在前台通过18位的编码查询茶叶的出售历史。 后台分为两种角色,管理员与经销商; 管理员主要功能包括: 主界…
R语言实现Bootstrap验证
Bootstrap验证(Bootstrap Validation):从原始数据中,有放回的抽取样本,抽取样本数量可以设定。根据抽取的样本检验训练模型的性能,可以不断重复Bootstrap验证得出平均的性能结果。
方法1:使用c…
心酸的两天(3):无法从bootstrap.yml获取nacos配置中心的地址:NacosException_ endpoint is blank
报错信息是: 1.取不到配置:
2.或者:Caused by: com.alibaba.nacos.api.exception.NacosException: endpoint is blank
bootstrap.yml (bootstrap.properties) 与application.yml(application.properties)执行顺序 bootstrap.yml (boo…
前端技术(Bootstrap)
目录
1、什么是Bootstrap? 2、为什么使用Bootstrap?
3、Bootstrap包的内容
4、Bootstrap的下载和安装
4.1 文件结构
4.1.1 预编译的 Bootstrap
4.1.2 Bootstrap 源代码 5、Bootstrap CSS常用
5.1 按钮 5.2 表格 5.3 图片 5.4 网格系统
5.4.1 什么是网格(G…
学习Bootstrap 5的第五天
目录
图像
图像形状
实例
对齐图像
实例
居中图像
实例
响应式图像
实例
Jumbotron
实例 图像
图像形状
.rounded 类可以用于为图像或任何具有边框的元素添加圆角。这个类适用于Bootstrap的所有版本,并且在最新版本中得到了进一步的增强。
实例
<…
基于SSM的社区管理与服务系统
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:采用JSP技术开发 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目&#x…
Bootstrap与响应式图片设计相关的类
01-图像随父元素的同步缩放
可以利用类 .img-fluid 实现图像随父元素同步缩放。
示例代码如下:
<!DOCTYPE html>
<html>
<head><meta charset"UTF-8"><title>图像的同步缩放</title><meta name"viewport&…
redis主从复制、哨兵、集群模式
redis群集有三种模式
redis群集有三种模式,分别是主从同步/复制、哨兵模式、Cluster,下面会讲解一下三种模式的工作方式,以及如何搭建cluster群集
●主从复制:主从复制是高可用Redis的基础,哨兵和集群都是在主从复制…
JavaScript 数组手册 – 通过示例和备忘单了解 JS 数组方法如何工作
在编程中,数组是包含元素集合的数据结构。数组非常有用,因为您可以在单个数组中存储、访问和操作多个元素。
在本手册中,您将学习如何在 JavaScript 中使用数组。我们将介绍创建数组时需要遵循的特定规则,以及如何使用数组方法根…
Bootstrap缩略图
前面的话 缩略图在网站中最常用的地方就是产品列表页面,一行显示几张图片,有的在图片底部(左侧或右侧)带有标题、描述等信息。Bootstrap框架将这一部独立成一个模块组件,本文将详细介绍Bootstrap缩略图 概述 Boostrap …
redis高可用集群数据库的安装部署(6.2.12版本)
第三阶段基础
时 间:2023年7月3日
参加人:全班人员
内 容:
6.2.12版本redis集群部署 目录
一、环境配置:【两台服务器】
二、redis多实例配置:
三、构建redis cluster集群
四、创建主从
五、故障转移实验
…
学习Bootstrap 5的第十四天
目录
Toast
如何创建 Toast
实例
打开 Toast
实例
滚动监听(Scrollspy)
如何创建滚动监听
实例
侧边栏导航(Offcanvas)
如何创建 Offcanvas 侧边栏
实例
侧边栏的方向
实例
设置背景及背景是否可滚动
实例
侧边栏案例
实例 Toast
Toast 组件类似警告框&#…
bootstrap-table按住Shift多选设计思路
bootstrap-table实现按住Shift多选设计思路
放在公共js中全局使用 // shift多选let firstThis null;let lastThis null;let flag true;//不知道为什么click事件实现不了bs-checkbox input指的就是checkbox$(document).on("change",".bs-checkbox input"…
BootStrap 表单必填项添加红星
#BootStrap 表单必填项添加红星
目录
一.软件描述 二.问题描述 三.解决方案 四.有问题评论区沟通哈
一.软件描述
BootStrap 3.0 html5
二.问题描述
有一个表单我需要标注其中的必填项,如何给表单中的必填项添加一个红星。 如下图
三.解决方案
写一个样式
…
Bootstrap基本模板
下面展示一些 Bootstrap基本模板。
<!DOCTYPE html>
<html lang"zh-CN"><head><meta charset"utf-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content…
个人网站建立过程中遇到的问题
首先明确使用了哪些技术?
htmlcssjavascriptphpbootstrapsmartyajaxjquery 在使用数据库是mysql_error()是个输出错误的不错方法 当我们需要获取html元素:radio元素的值时,不能通过form.name.value调用,可以通过以下函…
Spring Boot+Redis 实现消息队列实践示例
Spring BootRedis 实现一个轻量级的消息队列 文章目录 Spring BootRedis 实现一个轻量级的消息队列0.前言1.基础介绍2.步骤2.1. 引入依赖2.2. 配置文件2.3. 核心源码 4.总结答疑 5.参考文档6. Redis从入门到精通系列文章 0.前言
本文将介绍如何利用Spring Boot与Redis结合实现…
Spring_Cloud_Finchley.SR1文档对SpringCloud配置文件优先级的描述
不同位置配置文件的优先级 相同位置配置文件执行顺序 bootstrap.yml(bootstrap.properties)用来程序引导时执行,应用于更加早期配置信息读取,如可以使用来配置application.yml中使用到参数等 application.yml(applica…
spring security教程(一)--认证
零.简介
【1】简介 【2】登录校验流程 【3】原理(入门的时候先了解一下就好) 一.思路分析 二.建表
确保你已经建立好一张用户表,并且引入springboot,mybatis,mp,slf4j等基础依赖。 即使你有多个角色你也可以将他们的…
Redis的快速入门
当你要入门Redis时,下面是一个博客形式的指南,帮助你开始使用Redis。 Redis的快速入门指南 Redis(Remote Dictionary Server)是一个强大的开源内存数据库,它以其高性能和多用途性而闻名。它常用于缓存、消息队列、会话…
Bootsrap、Css----data-*归纳,lable标签理解,清除浮动,复合选择器
文章目录Bootstrap与Css知识回顾1. DATA属性的一些归纳2.对 lable标签的理解3.清除浮动4 复合选择器Bootstrap与Css知识回顾
1. DATA属性的一些归纳
(1)data-toggle:指以什么类型触发; data-toggle"dropdown"//下拉菜单data-togg…
原生Bootstrap实现动态分页
最近开发时需要动态显示分页页数,写了一个动态显示页数的算法。效果为动态显示当前页数以及后的页数,规定自己想要显示的页数x,若总页数小于x,则显示自己的页数,若大于x,则每次只显示当前所在页数ÿ…
Redis高可用之哨兵模式、集群
文章目录 一、Redis哨兵模式1.1 简介1.2 哨兵模式的作用1.3 哨兵结构1.4 故障转移机制(重要)1.5 主节点选举机制 二、部署Redis哨兵模式Step1 修改 Redis 哨兵模式的配置文件(所有节点操作)Step2 实现基于VIP(虚拟IP&a…
总结:Bootstrap(自助法),Bagging,Boosting(提升)
前言 最近在理清一些很必要的也很基础的东西,记录一下,结合网上和文献,自己也有些易化使之更轻松理解,如有错误,请不吝赐教,多谢! Bootstrap(自助法) Bootstrap是一种抽样方法 核心思想 子样本之…
Bootstrap对段落和文本的设置(与段落-和文本相关的类)
目录 01-利用lead类突出显示段落文本02-为段落添加强调样式03-给段落文字添加鼠标停留时的说明语04-添加引用信息05-文本对齐(左对齐、居中对齐、右对齐、两端对齐)06-阻止文本换行07-以省略号显示溢出的文本内容08-转换文本内容中字母的大小写09-设置文本字体的粗细和斜体10-取…
23.5 Bootstrap 框架6
1. 表单布局
部分表单类名介绍:
* 1. form-label: 表单标签样式类, 用于定义表单的标签样式.
* 2. form-control: 表单控件样式类, 用于定义输入框, 文本域等表单元素的样式.表单元素<input>, <textarea>, <select>在使用.form-control类的情况下, 宽度都是…
Redis-03持久化
1、RDB持久化
Redis是一个键值对数据库服务器,服务器中通常包含着任意个非空数据库,而每个非空数据库中又可以包含任意个键值对,通常情况下将服务器中的非空数据库以及它们的键值对统称为数据库状态
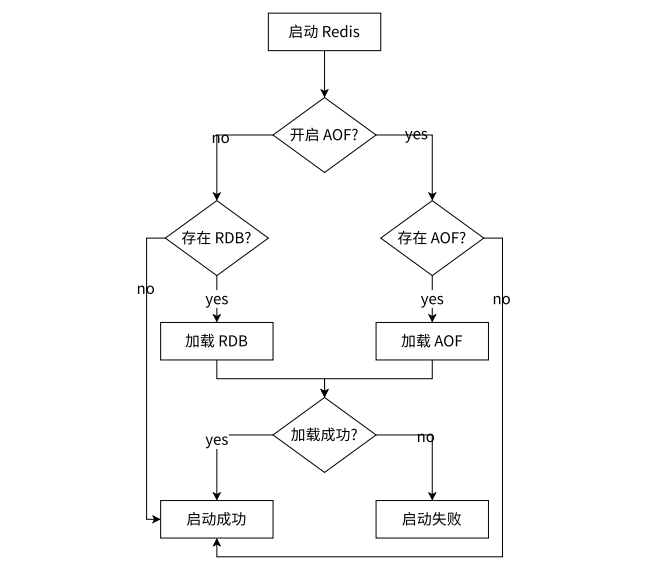
Redis是内存数据库,它将自己…
python 操作redis 消息队列
文章目录 redis消息队列使用方式发布消息的时候,数据类型可以是字典类型吗接收到的message 是什么类型,怎么转成字符串 redis消息队列使用方式
使用Redis消息队列(Redis Message Queue)需要以下步骤: 安装Redis:首先,…
bootstrapjs开发环境搭建
Bootstrapjs是一个web前端页面应用开发框架,其提供功能丰富的JavaScript工具集以及用户界面元素或组件的样式集,本文主要描述bootstrapjs的开发环境搭建。 如上所示,使用nodejs运行时环境、使用npm包管理工具、使用npm初始化一个项目工程test…
day27--AJAX(bootstrap之modal,toast;接口文档的一些用法)
目录 Bootstrap之Modal:
显示和隐藏方法
通过自定义属性:
使用JS来控制弹框:
Bootstrap之Toast:
接口文档一些用法:
删除图书:
图片上传:
图片上传步骤:
修改头像ÿ…
Bootstrap的下拉菜单组件相关知识
Bootstrap的下拉菜单组件依赖于第三方popper.js插件实现,popper.js插件提供了动态定位和浏览器窗口大小监测,所以在使用下拉菜单时确保引入了popper.js文件,并且要放在引用Bootstrap.js文件之前前。 目录 01-下拉菜单基本结构02-分裂式下拉菜…
设置bootstrap的modal垂直居中
效果: 代码:
updateEmpModal 指的是我的模态框id$("#updateEmpModal").modal("show");
// show 方法调用之后立即触发该事件
$(#updateEmpModal).on(shown.bs.modal, function(){let $this $(this);let $modal_dialog $this.fi…
Redis中的Key是否在过期时间到达后立即被删除?详解Redis的过期策略
AIGC最全资料包
https://zkk-1300025204.cos.ap-nanjing.myqcloud.com/%E5%8F%B2%E4%B8%8A%E6%9C%80%E5%85%A8StableDiffusion%E8%B5%84%E6%96%99%E5%8C%85.csv作者:zhaokk
在现代软件开发中,性能和数据存储是至关重要的。为了在高并发环境下提供快速的…
redis--发布订阅
redis的发布和订阅
在Redis中,发布-订阅(Publish-Subscribe,简称Pub/Sub)是一种消息传递模式,用于在不同的客户端之间传递消息,允许一个消息发布者将消息发送给多个订阅者。这种模式适用于解耦消息发送者和…
整理redis写入string类型的缓存的方法
第一种存储方式:JSON方法
可以使用Redis的序列化方法将数组转换为字符串,然后将其写入Redis中的String类型缓存。常见的序列化方法有JSON和PHP自带的序列化函数serialize和unserialize。
以下是一个示例代码,将一个数组写入Redis中…
php如何持续监听redis的消息订阅
要监听Redis服务,可以使用PHP的redis扩展提供的subscribe方法实现。以下是一个使用PHP监听Redis的示例代码:
<?php
$redis new Redis();// 连接到Redis服务器
$redis->connect(127.0.0.1, 6379);// 订阅频道
$redis->subscribe([channel_nam…
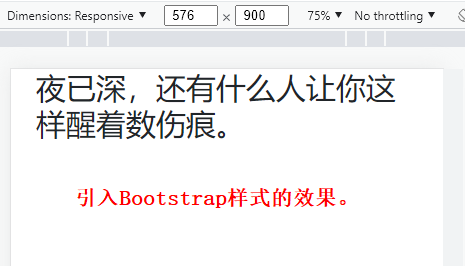
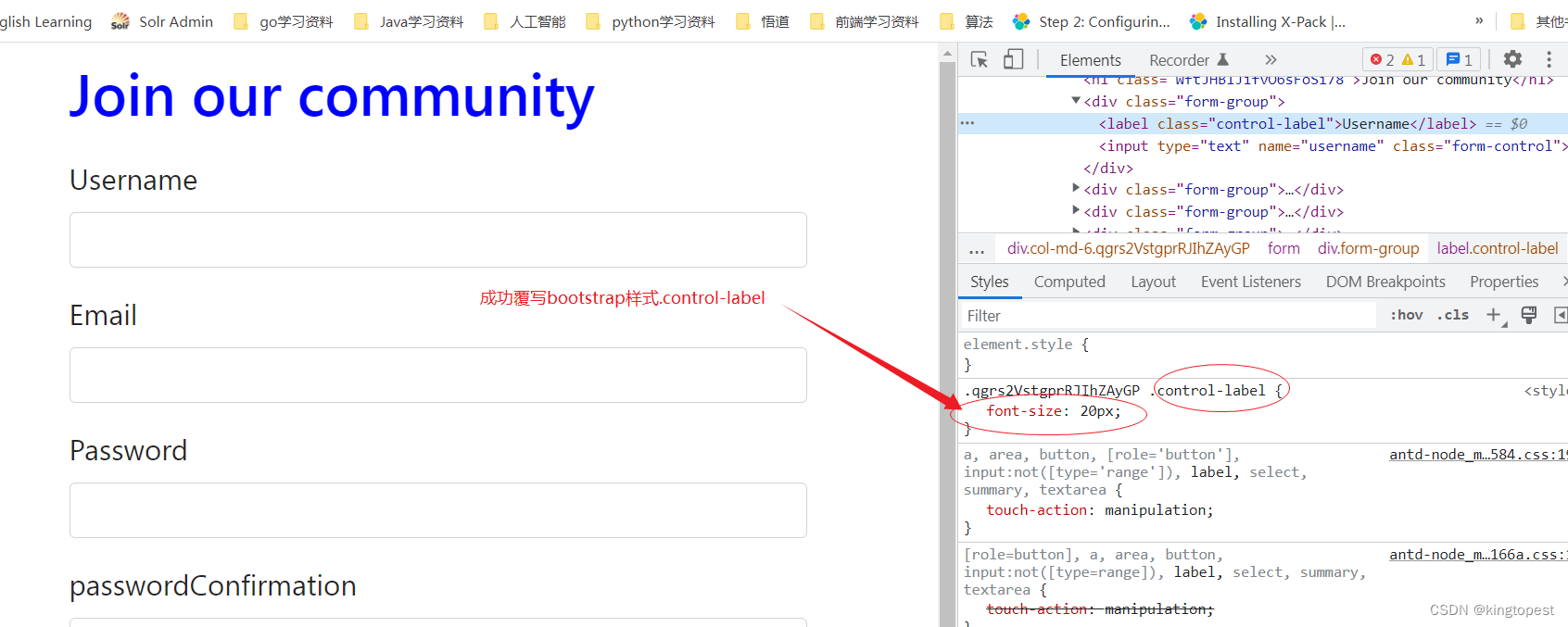
引入Bootstrap的CSS样式后,<h>标签、<p>标签等HTML自带的标签被覆写没有?答:覆写了。
引入Bootstrap的CSS样式后,标签、
标签等HTML自带的标签被覆写没有?答:覆写了。 为什么这么说?证据呢? 写一个实例,然后调试模式看一下不就得了。
先看没有引入引入Bootstrap的CSS样式情况。
代码如下: …
【Redis深度专题】「踩坑技术提升」一文教会你如何在支持Redis在低版本Jedis情况下兼容Redis的ACL机制
Redis低版本客户端兼容高版本Jedis不支持ACL的问题
首先,针对于Redis6.0之后,已经可以支持通过ACL的访问控制列表的机制进行控制多个用户进行权限控制访问,并且更加精细的控制权限访问处理模式,更加的偏向于RBAC模型的机制体系。…
redis一主一从搭建
1.复制一份redis.conf并将6380都改成6379 [redist3-dtpoc-dtpoc-web06 conf]$ cp redis.conf redis_6380.conf [redist3-dtpoc-dtpoc-web06 conf]$ vi redis_6380.conf port 6380 daemonize yes pidfile "/home/redis/redis/logs/redis_6380.pid" logfile "/hom…
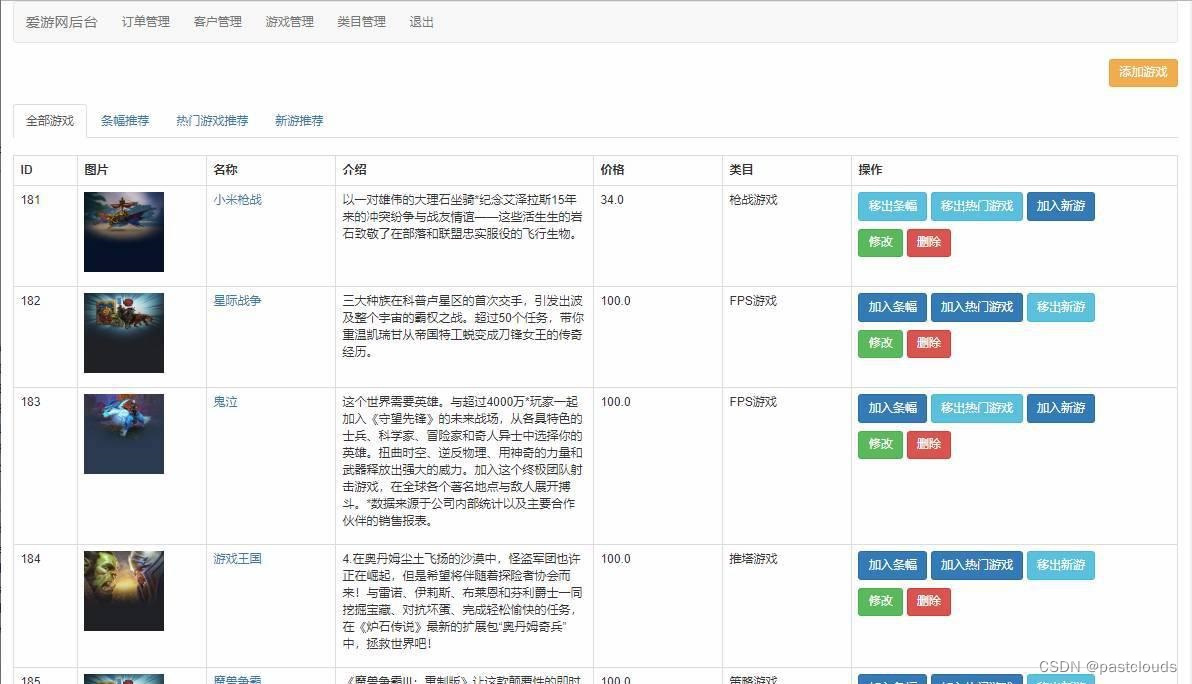
基于SSM的网络游戏公司官方平台
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:采用JSP技术开发 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目&#x…
学习Bootstrap 5的第九天
目录
列表组
基础的列表组
实例
活动的列表项
实例
禁用的列表项
实例
链接列表项
实例
移除列表边框
实例
带编号的列表组
实例
水平列表组
实例
多种颜色列表项
实例
多种颜色的链接列表项
实例
带徽章的列表组
实例
列表组案例
实例一
实例二 列表组…
Linux 中的 cmp 命令及示例
Linux/UNIX 中的cmp命令用于逐字节比较两个文件,帮助您找出两个文件是否相同。 当 cmp 用于比较两个文件时,如果发现差异,则将第一个不匹配的位置报告到屏幕,如果没有发现差异,即比较的文件相同。cmp 不显示任何消息,如果比较的文件相同,则仅返回提示。语法:
cmp [选项…
【Redis】Redis 的学习教程(九)之 发布 Pub、订阅 Sub
1. Pub/Sub 介绍
Redis 的发布订阅(Pub/Sub)模式是一种消息传递机制,它允许在发送者和接收者之间建立松耦合的通信关系。在这种模式中,发送者(发布者)将消息发布到一个指定的频道或模式,而接收…
python web开发(四): Bootstrap
1.初步了解
别人已经写好的CSS样式,我们可以直接引用 下载 Link-BootStrap 解压,并放入到当前项目中 引用
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><title>Title</tit…
学习Bootstrap 5的第十二天
目录
轮播
轮播所使用的类说明
创建轮播
实例
轮播图片上添加描述
实例
模态框
如何创建模态框
实例
模态框尺寸
全屏模态
实例一
实例二
模态框居中显示
实例
模态框滚动条
实例 轮播
轮播所使用的类说明
类描述.carousel创建轮播。.carousel-indicators为…
【linux和idea中redis互联问题记录之 Failed to connect to any host resolved for DNS name.】
背景介绍:
虚拟机里的redis已经安装好了,并且按照网上的修改redis.conf步骤全都修改好了,我在本地ping对应得ip可以通,但是端口不通。定位到了错误出现在防火墙上了,接下来记录的是如何查看防火墙,和开启不…
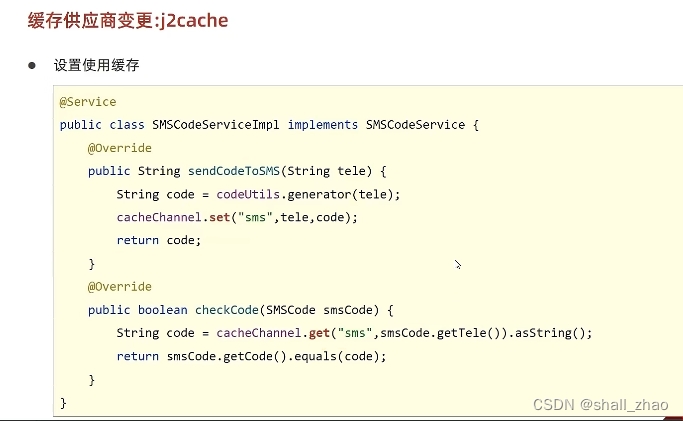
SpringBootCache缓存——j2cache
文章目录 缓存供应商变更:j2cache 缓存供应商变更:j2cache <!-- https://mvnrepository.com/artifact/net.oschina.j2cache/j2cache-core --><dependency><groupId>net.oschina.j2cache</groupId><artifactId>j2cache-cor…
Redis哨兵集群的介绍及搭建
Redis 是一款开源的、内存中的数据结构存储系统,它可以用作数据库、缓存和消息中间件。然而,作为一个单点服务,Redis 在面临硬件故障或者网络问题时可能会导致服务不可用。为了解决这个问题,Redis 提供了哨兵模式,一个…
【Java 进阶篇】深入了解 Bootstrap 栅格系统
在网页开发中,创建响应式的布局是至关重要的,因为不同设备和屏幕尺寸需要不同的布局来呈现内容。Bootstrap 提供了一个强大的栅格系统,使开发者能够轻松创建适应不同屏幕的网页布局。本文将深入介绍 Bootstrap 栅格系统,面向初学者…
CentOS7安装Redis集群
本章是基于CentOS7下的Redis集群 1.单机安装Redis2.Redis主从集群2.1.集群结构2.2.准备实例和配置2.3.启动2.4.开启主从关系2.5.测试 3.搭建哨兵集群3.1.集群结构3.2.准备实例和配置3.3.启动3.4.测试 4.搭建分片集群4.1.集群结构4.2.准备实例和配置4.3.启动4.4.创建集群4.5.测试…
Redis生产实战-Redis集群故障探测以及降级方案设计
Redis 集群故障探测
在生产环境中,如果 Redis 集群崩溃了,那么会导致大量的请求打到数据库中,会导致整个系统都崩溃,所以系统需要可以识别缓存故障,限流保护数据库,并且启动接口的降级机制
降级方案设计 …
【Redis】redis实现限流
【Redis】redis实现限流 【一】固定窗口【二】滑动窗口【三】令牌桶【四】深入分析Zset的数据结构 【一】固定窗口
所谓固定窗口限流就是时间窗口的起始和节数时间是固定的,在固定时间段内允许要求的请求数量访问,超过这个数量就会拒绝;当固…
尝试Redis发布-订阅模型
场景
我有程序,功能大概类似于一个程序进行生产数据,一个程序进行消费,起初我考虑到了各种MQ去解决这件事情,我们现有资源有Redis,引入MQ可能会导致资源,系统复杂性,实时性的一个问题ÿ…
【Java 进阶篇】Java XML组成部分:理解XML的结构
XML(可扩展标记语言)是一种常用于存储和交换数据的标记语言。了解XML的结构和组成部分对于有效处理XML数据至关重要。在本篇博客中,我们将深入探讨XML的组成部分,以及如何使用Java来处理和操作XML数据。
什么是XML?
…
Bootstrap的旋转器组件
旋转效果可以用来指示状态,比如页面的加载状态。
可以用类spinner-border实现普通旋转的旋转器效果。 用类spinner-grow实现渐渐变大的旋转器效果。
01-最基本的示例代码
<!DOCTYPE html>
<html>
<head><meta charset"UTF-8">…
JAVA毕业设计101—基于Java+Springboot的电影购票微信小程序带后台管理(源码+数据库)
基于JavaSpringboot的电影购票微信小程序带后台管理(源码数据库)101
一、系统介绍
本系统是小程序前台,带后台管理
本系统分为管理员、用户两种角色
管理员功能:
登录、统计分析、密码修改、用户管理、广告管理、影院管理、分类管理、电影管理、场次…
Redis为什么变慢了
一、Redis为什么变慢了
1.Redis真的变慢了吗?
对 Redis 进行基准性能测试
例如,我的机器配置比较低,当延迟为 2ms 时,我就认为 Redis 变慢了,但是如果你的硬件配置比较高,那么在你的运行环境下,可能延迟是 0.5ms 时就可以认为 Redis 变慢了。
所以,你只有了解了你的…
01_Bootstrap基础组件01
1 什么是 Bootstrap?
Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JavaScript 的,它简洁灵活,使 Web 开发更加快捷。它对 HTML、CSS 和 JavaScript 进行了封装,使它们…
Bootstrap 框架学习笔记(基础)
来自于 Twitter,基于 HTML、CSS、JavaScript。
有关网站:Bootstrap中文网Bootstrap是Twitter推出的一个用于前端开发的开源工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。目前,Bootstrap最…
channel 转移数据
文章完全参考 Channels 的内容,并没有进行直接翻译,而是使用另一个 redis 库来验证学习文章的例子。在了解 channel 的同时也掌握一些 redis 的编程。首先,我们需要在本机安装一个 redis 实例。
redis 安装
Mac 可以通过 brew 直接安装 red…
【Java 进阶篇】Java Tomcat 入门指南
Java Tomcat(通常简称 Tomcat)是一个流行的开源Servlet容器,用于托管Java Web应用程序。它是Apache软件基金会的一部分,提供了一个稳定、可靠的环境来运行Java Servlets和JavaServer Pages(JSP)。本篇博客将…
前端架构师之路03_移动端规范兼容处理
1 移动端页面制作规范 1.1 计量单位的使用
CSS 的计量单位选择 px:固定的像素值em:相对父级元素的 font-size 设置来作为当前元素 1em 所代表的像素值,如父节点的 font-size:10px,当前节点的 font-size:1.2em,则当前节…
在前端设计中,子元素的基线和父元素的基线分别是什么意思?并利用Bootstrap的类align-items-baseline实现子元素在其父容器内基线对齐。
子元素的基线和父元素的基线是用于文本对齐的重要概念。让我解释一下它们分别指的是什么: 子元素的基线(Baseline of Child Elements): 子元素的基线是指子元素内文本的底部边缘,特别是字母的底部边缘。在包含文本的元…
Navicat 16 支持 Redis Cluster 集群模式 | 新功能 √
Redis Cluster 适用于需要处理大量数据和高并发访问,并且需要保证高可用性和可扩展性的场景。它在国内许多行业中都得到了广泛的应用。为了满足广大专业用户的需求,Navicat 16 再次升级,新增 Redis Cluster 功能,为Redis 用户带来…
SpringCloud使用bootstrap配置Nacos的注册中心和配置中心
导入配置 <dependencys><dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-bootstrap</artifactId></dependency></dependencys>当使用对应的bootstrap进行配置的时候要注意对应的配…
用前端框架Bootstrap的AdminLTE模板和Django实现后台首页的页面
承接博文 用前端框架Bootstrap和Django实现用户注册页面 继续开发实现 后台首页的页面。
01-下载 AdminLTE-3.1.0-rc 并解压缩
以下需要的四个文件夹及里面的文件百度网盘下载链接: https://pan.baidu.com/s/1QYpjOfSBJPmjmVuFZdSgFQ?pwdo9ta
下载 AdminLTE-3.1…
Centos中给redis配置密码
1.第一种方式 (当前这种linux配置redis密码的方法是一种临时的,如果redis重启之后密码就会失效,) (1)首先进入redis,如果没有开启redis则需要先开启: [rootiZ94jzcra1hZ bin]# redis…
开发技术-批量设置redis过期时间
1. 背景
项目组使用 Redis 太过奔放,许多 key 并没有设置过期时间,导致 Redis 服务器内存压力过大,需要成批次的为 key 设置过期时间。
2. 方法
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.st…
2023.11.14使用bootstrap制作一个简洁的前端注册登录页
2023.11.14使用bootstrap制作一个简洁的前端注册登录页
比较简洁的登录页,主要是为自己开发的一些平台页面做测试用,前端具备功能如下: (1)输入用户名、密码,需补充后端验证代码。 (2ÿ…
解决react使用css module无法重写bootstrap样式的问题
react使用css module虽然能够解决样式污染,但是同时也失去了写css样式的灵活性,特别是:在.module.css文件中当子元素是非变量的静态class类(比如bootstrap), 此时使用css选择器对该子元素的样式不会起作用的
比如下面…
【Java 进阶篇】Redis 命令操作:轻松掌握基本操作
Redis是一款高性能的键值对存储系统,以其快速、灵活的特性而备受开发者推崇。本文将详细介绍Redis的基本命令操作,包括键值操作、数据查询、事务处理等方面,帮助初学者更好地理解和使用Redis。
基本命令
1. 键值操作
1.1 SET:设…
BootStrap5基础入门
BootStrap5
项目搭建
1、引入依赖 从官网 getbootstrap.com 下载 Bootstrap 5。 或者Bootstrap 5 CDN
<!-- 新 Bootstrap5 核心 CSS 文件 -->
<link rel"stylesheet" href"https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.c…
ubuntu22.04在线安装redis,可选择版本
安装脚本7.0.5版本
在线安装脚本,默认版本号是7.0.5,可以根据需要选择需要的版本进行下载编译安装
sudo apt-get install gcc -y
sudo apt-get install pkg-config -y
sudo apt-get install build-essential -y#安装redis
rm -rf ./tmp.log
systemctl …
Redis集群环境各节点无法互相发现与Hash槽分配异常 CLUSTERDOWN Hash slot not served的解决方式
原创/朱季谦
在搭建Redis5.x版本的集群环境曾出现各节点无法互相发现与Hash槽分配异常 CLUSTERDOWN Hash slot not served的情况,故而把解决方式记录下来。
在以下三台虚拟机机器搭建Redis集群——
192.168.200.160192.168.200.161192.168.200.162启动三台Redis集…
bootstrap 5 登录、注册页面
bootstrap 5 登录、注册页面
<!DOCTYPE html>
<html lang"en">
<head> <meta charset"UTF-8"> <meta name"viewport" content"widthdevice-width, initial-scale1.0"> <title>Login Page…
Redis基本操作及使用
📑前言
本文主要是【Redis】——Redis基本操作及使用的文章,如果有什么需要改进的地方还请大佬指出⛺️ 🎬作者简介:大家好,我是听风与他🥇 ☁️博客首页:CSDN主页听风与他 🌄每日一…
【Redis】持久化-RDBAOF混合持久化
文章目录 前置知识RDB(定期备份)触发机制流程说明RDB文件的处理RDB 的优缺点 AOF(实时备份)使用AOF命令写入AOF工作流程文件同步重写机制重写触发机制AOF进制重写流程 混合持久化启动时数据恢复 总结 前置知识 回顾MySQL MySQL的事…
Redis 发布订阅机制深入探索
Redis 的发布订阅(pub/sub)机制是一种消息传递模式,允许消息的发送者(发布者)和消息的接收者(订阅者)通过一个中介层(频道)进行通信,而无需彼此直接交互。以下…
Redis-Redis 高级数据结构 HyperLogLog与事务
Redis 高级数据结构 HyperLogLog HyperLogLog(Hyper [ˈhaɪpə(r)] ) 并不是一种新的数据结构 ( 实际类型为字符串类 型) ,而是一种基数算法 , 通过 HyperLogLog 可以利用极小的内存空间完成独立总数的统计,数据集可以是 IP 、 Email 、 ID 等。 如…
使用Redis实现购物车后端处理
本文中心思想:实现购物车的后端处理逻辑。
本文将教会你掌握:1.存储商品信息,2.存储购物车信息,3.获取购物车信息。
存储商品信息
商品包含多个属性,例如:名字&#x…
2、Redis变慢原因排查(下)
感觉Redis变慢了,这些可能的原因你查了没 ?(下)
Redis变慢排查的上一篇【感觉Redis变慢了,这些可能的原因你查了没 ?(上)】,我们是基于Redis命令为入口,比如命令使用不得当,bigkey问题…
【Redis】关于过期数据清除的一些策略
这里要讨论的为过期的数据是如何被清除的,也就是网上常常讨论的过期清除策略。
需要注意的是,redis除了会对过期的数据进行淘汰,也可以通过对内存大小进行限制,并对超出内存限制后进行数据淘汰。此时淘汰的数据未必是过期的&…
Bootstrap的bootstrap.js与bootstrap.min.js有什么区别?
bootstrap.js 和 bootstrap.min.js 是 Bootstrap 框架的 JavaScript 文件,它们在功能上是相同的,但有一些区别: 文件大小: bootstrap.js 是未经压缩的 JavaScript 文件,包含了详尽的注释和可读性较高的代码,…
Java如何实现单点登录(SSO):基于JWT和Redis的实例详解
前言
单点登录(Single Sign-On,简称SSO)是一种身份验证和访问控制机制,允许用户使用一组凭证(如登录名和密码)登录到多个应用程序中,而无需为每个应用程序单独进行身份验证。用户只需要登录一次…
【Java 进阶篇】使用 Java 和 Jsoup 进行 XML 处理
XML(可扩展标记语言)是一种常用的数据交换格式,它被广泛用于在不同系统之间传递和存储数据。Java作为一种强大的编程语言,提供了多种方式来处理XML数据。其中,Jsoup 是一个流行的Java库,用于解析和操作XML文…
bootstrap_study
<meta http-equiv"X-UA-Compatible" content"IEedge">
<meta name"viewport" content"widthdevice-width, initial-scale1">
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link href"https://cdn.staticfile.org/…
抽丝剥茧,Redis使用事件总线EventBus或AOP优化健康检测
目录
前言
Lettuce
什么是事件总线EventBus?
Connected
Connection activated
Disconnected
Connection deactivated
Reconnect failed
使用
一种另类方法—AOP
具体实现 前言
在上一篇深入浅出,SpringBoot整合Quartz实现定时任务与Redis健康…
bootstrap.yml文件未加载
springcloud2020.X.X版本官方重构了bootstrap引导配置的加载方式
需要添加以下依赖才能提高bootstrap.yml文件加载的优先级
<dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-bootstrap</artifactId&g…
浅析Redis大Key | 京东云技术团队
一、背景
在京东到家购物车系统中,用户基于门店能够对商品进行加车操作。用户与门店商品使用Redis的Hash类型存储,如下代码块所示。不知细心的你有没有发现,如果单门店加车商品过多,或者门店过多时,此Key就会越来越大…
Redis参数规范详解
port 6379 //监听端口 daemonize yes //是否为后台进程,设置为yes,默认为no pidfile "/home/redis/redis/redis_6379/logs/redis_6379.pid" //存储进程号的文件 logfile "/home/redis/redis/redis_6379/logs/redis_6379.log"…
【Java 进阶篇】Maven 使用详解:打造便捷高效的项目构建利器
在软件开发的道路上,项目构建是一个不可避免的过程。而Maven,作为一个强大的项目管理和构建工具,为开发者提供了一套标准化的项目结构和构建流程。本文将围绕Maven的使用详解,手把手地带你探索Maven的世界,让你在项目构…
bootstrap5实现的在线商城网站Parlo
一、需求分析 在线商城网站是指基于互联网技术搭建的电子商务平台,通过网站提供商品和服务的展示、销售和交易功能。它的主要作用包括以下几个方面: 商品展示和销售:在线商城网站是商家展示商品的平台,可以通过图片、文字、视频等…
【Bootstrap学习 day13】
Bootstrap5 下拉菜单 下拉菜单通常用于导航标题内,在用户鼠标悬停或单击触发元素时显示相关链接列表。 基础的下拉列表
<div class"dropdown"><button type"button" class"btn btn-primary dropdown-toggle" data-bs-toggl…
在线升级 redis 到7.2.2
1. 操作环境与升级思路
先安装新的版本新版本设置主从备份,将老版本与新版本的数据进行同步新启动一个服务,连接新版本redis,切换到新服务,关闭主从备份kill 老服务, 卸载老版本redis
因为我需要 RedisSearch 所以直接安装 Redi…
redis相关文章汇总
一、redis结构
1-redis-功能分类 跳转
redis数据结构对比跳转
以下链接忽略: 01-Redis数据结构-汇总跳转 02-Redis数据结构-List跳转 03-Redis数据结构-dict跳转
二、redis问题攻克难点
缓存穿透、缓存雪崩、缓存击穿区别和解决方案跳转
DB和缓存一致性的问题…
VS2017的redis客户端实现
VS2017下Redis服务器源码地址 https://download.csdn.net/download/qq_23350817/88541316
VS2017下Redis客户端源码地址(hiredis已完成windows下编译): https://download.csdn.net/download/qq_23350817/88541242
C代码实现:
#include <stdio.h>…
5 redis的GEO操作
一、GEO
Redis 3.2版本提供了GEO(地理信息定位)功能,支持存储地理位置信息用来实现诸如附近位置、摇一摇这类依赖于地理位置信息的功能。 有效纬度从-85.05112878度到85.05112878度 注意:当坐标位置超出上述指定范围时,将会返回一个错误。 …
【Flutter 开发实战】Dart 基础篇:常见的数据类型
Dart 支持许多数据类型,包括我们常见的 Numbers(数值类型)、Strings(字符串类型)、Booleans(布尔类型),也支持一些包括 Collections(集合类型)、Records&…
Redis(三)持久化
文章目录 RDB(Redis Database)自动触发保存频率修改dump文件保存路径修改文件保存名称dump恢复 手动触发savebgsave 优劣优点缺点 检查修复dump文件会触…
2024.1.11 关于 Jedis 库操作 Redis 基本演示
目录
引言
通用命令
SET & GET
EXISTS & DEL
KEYS
EXPIRE & TTL
TYPE
String 类型命令 MGET & MSET
GETRANGE & SETRANGE
APPEND
INCR & DECR
List 类型命令
LPUSH & LRANG
LPOP & LPOP
BLPOP & BRPOP
LLEN
Set 类型命…
Electron桌面应用实战:Element UI 导航栏橙色轮廓之谜与Bootstrap样式冲突解决方案
目录
引言
问题现象及排查过程
描述问题
深入探索
查明原因
解决方案与策略探讨
重写样式
禁用 Bootstrap 样式片段
深度定制 Element UI 组件
隔离样式作用域
结语 引言 在基于 Electron 开发桌面应用的过程中,我们可能时常遇到各种意想不到的问题…
Redis(十)SpringBoot集成Redis
文章目录 连接单机mvnYMLController.javaRedisConfig.java 连接集群YML问题复现 RedisTemplate方式 连接单机
mvn
<!--Redis-->
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-redis</art…
草莓CDMS原创内容分销系统,微信小说平台系统,附带系统搭建教程,搭建手册
草莓原创内容分销系统(草莓CDMS)——您的一站式内容分销解决方案
引领内容分销新潮流,草莓原创内容分销系统(简称草莓CDMS)以强大的技术支持和灵活的业务模式,为原创内容的传播和商业变现提供了前所未有的…
【前端素材】bootstrap4实现移动端电商APP页面 MobileShop(附源码)
一、需求分析
移动端电商网页是指为移动设备(如智能手机和平板电脑)优化设计的电子商务网页。它是在线商店的移动版本,旨在提供方便的购物体验和无缝的移动端操作。
移动端电商网页通常具有以下功能: 商品展示:移动端…
Maui blazor ios 按设备类型设置是否启用safeArea
需求,新做了个app, 使用的是maui blazor技术,里面用了渐变背景,在默认启用SafeArea情况下,底部背景很突兀 由于现版本maui在SafeArea有点bug,官方教程的<ContentPage SafeAreafalse不生效,于…
redis-sentinel(哨兵模式)
目录 1、哨兵简介:Redis Sentinel
2、作用
3、工作模式
4、主观下线和客观下线
5、配置哨兵模式
希望能够帮助到大家!!! 1、哨兵简介:Redis Sentinel Sentinel(哨兵)是用于监控redis集群中Master状态的工具,其已经被集成在re…
Rieds实战-Redis实现订阅发布
Redis实现订阅发布
Redis 可以通过订阅发布功能来实现动态接收消息的功能
场景:如果服务提供者新提供了一些接口供消费者使用,这两个服务并不在一个模块下,怎么可以让消费者动态的感知到提供者新添加的接口。
为什么要使用 Redis 订阅发布…
day39 Bootstrap——容器简括
前言 前言Bootstrap5 容器容器内边距容器的边框和颜色响应式容器 前言
Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。
Bootstrap5 容器
B…
bootstrap-js组件-轮播效果
简单的没有控制的图片轮播:
<div class"carousel slide" data-ride"carousel" id"mycarousel"><!-- 幻灯片图片 --><div class"carousel-inner"><div class"item active"><img src&…
接口幂等性 token机制(防重令牌) 基于springboot2 redis实现 请提供示例代码
在基于Spring Boot 2和Redis实现防重令牌的幂等性控制时,你可以使用Redis存储令牌信息,并在接口请求时验证令牌的有效性。下面是一个简单的示例代码,演示了如何使用Spring Boot 2和Redis实现防重令牌的机制:
import org.springfr…
Spring boot整合redisson报错
Spring boot整合redisson报错
org.redisson.client.RedisConnectionException: Unable to connect to Redis server: localhost/127.0.0.1:6379
原因
原因是计算机连接不上redis导致的
解决方案
重启redis
在redis文件目录下打开cmd
1.检查redis是否在运行
redis-cli p…
Redis Helper封装:静态方法
Redis面试题:
1、什么是事务?2、Redis中有事务吗?3、Redis中的事务可以回滚吗? 答: 1、事务是指一个完整的动作,要么全部执行,要么什么也没有做 2、Redis中有事务,Redis 事务不是严…
bootstrap:下拉菜单
<!DOCTYPE html>
<html>
<head>
<meta charset"UTF-8">
<title>下拉菜单DEMO</title>
<link rel"stylesheet" type"text/css" href"/cdn.bootcss.com/bootstrap/3.3.2/css/bootstrap.min.css"…
【redis】redis使用get及set功能,及发布订阅
目录 发布 JSON 数据连接到 Redis 服务器使用 set 和 get 方法发布者示例订阅者示例启动发布者和订阅者线程 import redis import time import threading import json 发布 JSON 数据
data {name: Alice,age: 25,city: New York
}
json_string json.dumps(data) # 将 JSON …
SpringBoot整合Redis哨兵模式
文章目录 1、前言2、整合 1、前言 Redis哨兵主要有三点作用:
监控:不断检查master和slave是否正常运行通知:当被监控的主从服务器发生问题时,向其他哨兵和客户端发送通知自动故障转移:断开master和slave的连接&#x…
Redis HyperLogLog 数据结构模型统计
HyperLogLog
HyperLogLog 不是一种新的数据结构 , 本质上是字符串类型。 是一种基数算法。 通过 HyperLogLog 可以节省内存空间,并完成独立总数的统计。
HyperLogLog 数据结构可用于仅使用少量恒定内存来计算集合中的唯一元素,具体而言&…
Redis设计与实现之简单的动态
目录 一、内部数据结构
二、简单动态字符串
1、sds的用途
实现字符串对象
将sds代替C默认的char*类型
2、Redis中的字符串
sds的实现
3、优化追加操作
4、sds 模块的 API
三、Redis动态字符串的内存分配和释放是如何进行的?
四、Redis动态字符串的扩容策略…
Bootstrap在弹框Povoper中显示图片
项目开发需要实现这个效果,当鼠标划过这个按钮的时候,会显示出指定的图片出来 HTML代码
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><meta name"viewport" content"…
【redis】redis系统实现发布订阅的标准模板
目录 简介参数配置代码模板 简介
Redis发布订阅功能是Redis的一种消息传递模式,允许多个客户端之间通过消息通道进行实时的消息传递。在发布订阅模式下,消息的发送者被称为发布者(publisher),而接收消息的客户端被称为…
Redis的五个最佳实践,优化你的Redis性能
Redis是一个高性能的键值存储系统,被广泛应用于缓存、消息队列、计数器等场景。但是,在使用Redis时,我们需要注意一些最佳实践,以优化Redis的性能,提高系统的稳定性和可靠性。本文将介绍Redis的五个最佳实践࿰…
【前端素材】推荐优质后台管理系统Airmin平台模板(附源码)
一、需求分析 系统定义
后台管理系统是一种用于管理和监控网站、应用程序或系统的在线工具。它通常是通过网页界面进行访问和操作,用于管理网站内容、用户权限、数据分析等。后台管理系统是网站或应用程序的控制中心,管理员可以通过后台系统进行各种管…
Redis集群搭建与使用 - 整合Spring Boot在实际开发中的应用
引言
Redis(Remote Dictionary Server)是一种高性能的开源键值存储数据库,被广泛应用于缓存、队列、实时分析等场景。随着项目规模的增长,单机Redis可能无法满足性能和可用性的需求,因此Redis集群成为一个理想选择。本…
Java项目:在线图书商城系统(java+SSM+Freemarker+bootstrap+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目分为前后台,有管理员与用户两种角色; 管理员角色包含以下功能: 管理员登录,商品分类管理,商品管理,商品属性管理,商品参数管理,订单管理,退款管理,退…
Java项目:业务代办帮跑腿管理系统(java+SSM+JSP+bootstrap+jQuery+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目分为管理员、用户与跑腿小哥三种角色; 跑腿小哥角色包含以下功能: 跑腿小哥登录,修改个人资料,修改密码,查看服务类型,接单情况管理等功能。
管理员角色包含以下…
Redis延迟队列原理及实例
redis延迟队列 一、Redis延迟队列的原理二、数据结构说明2.1、数据结构说明2.2、为什么Sorted Set适合做延迟队列2.3、Sorted Set内部结构 三、三种实现方式3.1、 Jedis实现方式3.2、Redisson实现(**推荐**)3.3、RedisTemplate 实现 四、总结 一、Redis延…
Java项目:企业绩效管理系统(java+SSM+HTML+LayUI+bootstrap+mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍 本项目包含管理员与普通员工两种角色, 管理员角色包含以下功能: 管理员登录,员工管理,部门管理,岗位管理,职称管理,工龄奖金管理,工资项管理,考勤管理,工资查询,统计图表…
Redis-实战案例
资料来源 极客时间 Redis 亚风 原文视频:https://u.geekbang.org/lesson/535?article681063
需求一 :帖子
同⼀个⽤户只能点赞⼀次,再次点击则取消点赞 如果当前⽤户已经点赞,则点赞按钮⾼亮实现 展示点赞数量并展示点赞top3&a…
【C#与Redis】--C# 操作 Redis
一、简介
C# 中通过 StackExchange.Redis 库可以方便地操作 Redis,实现高性能的数据缓存和存储。StackExchange.Redis 提供了强大的 API,允许开发者轻松连接、读取和写入 Redis 数据。通过使用 ConnectionMultiplexer 类,可以建立与 Redis 服…
Docker部署系列之Docker Compose安装Redis三主三从集群
总结/朱季谦
在日常开发或者编程当中,经常需要用到redis集群,若是按照传统的方式,一个机器一个机器搭建,难免过于繁琐,故而可以通过dock er-compose编排方式,快速搭建。我在搭建过程当中,将操作…
【C#与Redis】--高级主题--Redis 哨兵
一、简介
1.1 哨兵的概述
哨兵(Sentinel)是 Redis 分布式系统中用于监控和管理多个 Redis 服务器的组件。它的主要目标是确保 Redis 系统的高可用性,通过实时监测主节点和从节点的状态,及时发现并自动处理故障,保证系…
SpringBoot实用开发(四)-- RedisTemplate 常用API
目录
引言:
1. Redis常用的数据类型:
2. RedisTemplate 常用API 引言: RedisTemplate 是 Spring Boot 访问 Redis 的核心组件,是 SpringBoot 集成 Redis 的客户端方式。它的底层通过 RedisConnectionFactory 对多种 Redis 驱动进行集成,上层通过 XXXOperation…
【Redis】Redis常用命令-getsetkeysexistsexpirettltype
文章目录 读取文档注意事项set命令get命令全局/通用命令KEYSEXISTSDELEXPIRETTLTYPE 读取文档注意事项 官方文档链接:https://redis.io/ 注意:redis的命令不区分大小写 在redis文档给出的语法格式说明: []:相当于一个独立的单元&a…
【前端素材】推荐优质后台管理系统cassie平台模板(附源码)
一、需求分析
1、系统定义
后台管理系统是一种用于管理网站、应用程序或系统的管理界面,通常由管理员和工作人员使用。它提供了访问和控制网站或应用程序后台功能的工具和界面,使其能够管理用户、内容、数据和其他各种功能。
2、功能需求
后台管理系…
spring-data-redis概述及用法
一、spring-data-redis
spring-data-redis是spring-data模块的一部分,专门用来支持在spring管理项目对redis的操作,使用java操作redis最常用的是使用jedis,但并不是只有jedis可以使用,像jdbc-redis jredis也都属于redis的java客户端,他们之间是无法兼容的,如果你在一个项目中使…
【前端素材】推荐优质后台管理系统DAdmin平台模板(附源码)
一、需求分析
1、系统定义
后台管理系统是一种用于管理网站、应用程序或系统的管理界面,通常由管理员和工作人员使用。它提供了访问和控制网站或应用程序后台功能的工具和界面,使其能够管理用户、内容、数据和其他各种功能。
2、功能需求
后台管理系…
Redis 应用与原理(二)
更好的阅读体验 \huge{\color{red}{更好的阅读体验}} 更好的阅读体验
持久化原理 持久化流程 Redis 是基于内存的数据库,数据存储在内存中,为了避免进程退出导致数据永久丢失,需要定期对内存中的数据以某种形式从内存呢保存到磁盘当中&#…
django boostrap html实现可拖拽的左右布局,鼠标拖动调整左右布局的大小或占比
一、实现的效果 最近需要在Django项目中,实现一个左右布局的html页面,页面框架使用的是boostrap。但这个布局不是简单的左右分栏布局,而是需要实现可以通过鼠标拖拽的方式动态调整左右两侧布局的大小和占比。效果大致如下: 一开始,页面分为左右两块布局: 鼠标放到中间的…
条条大路通罗马系列—— 使用 Hiredis-cluster 连接 Amazon ElastiCache for Redis 集群
前言
Amazon ElastiCache for Redis 是速度超快的内存数据存储,能够提供亚毫秒级延迟来支持 实时应用程序。适用于 Redis 的 ElastiCache 基于开源 Redis 构建,可与 Redis API 兼容,能够与 Redis 客户端配合工作,并使用开放的 Re…
Java项目:智能点餐推荐系统(java+SSM+JSP+BootStrap+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
管理员角色包含以下功能: 管理员登录,类目管理,用户管理,菜品管理,订单管理,公告管理,留言管理,查看日志等功能。
用户管理包含以下功能: 查看首页,用户登录,查看商品…
BootStrap 响应式布局技术教程简介
BootStrap 简介 概念: 课程目标:
响应式布局技术了解BootStrap前端框架
一.响应式布局
1.1 历史问题
回顾之前HTMLCSS的布局方式,都是使用像素(px)来布局网页的,可是现在随着用户使用终端设备的多样化,…
Redis——Redis.conf详解+Redis持久化(RDB和AOF)+Redis订阅发布
配置文件
redis启动时通过配置文件启动
原生配置文件全文在网上随便搜索一下就能找到了。
单位
配置文件 unit单位 对大小写不敏感 包含
类比import,将其他的配置文件引入 网络
bind 127.0.0.1 // 绑定ip
protected-mode yes //是否受保护
po…
下拉回显问题案例大全
下拉回显问题案例大全 一、原生js案例
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>下拉框数据回…
Bootstrap5之icons字体图标及简单布局案例
Bootstrap5之icons字体图标及简单布局案例 文章目录 Bootstrap5之icons字体图标及简单布局案例1. 学习文档1. 官网2. 中文网 2. icons之字体图标1. 使用Bootstrap5的字体图标1. 离线使用2. CDN3. npm4. 案例 3. 布局案例1. 简单布局 1. 学习文档
1. 官网 bootstrap5官网&#…
五、Redis之发布订阅及事务管理
5.1 发布订阅
5.1.1
Redis 发布订阅 (pub/sub) 是一种消息通信模式:发送者 (pub) 发送消息,订阅者 (sub) 接收消息。Redis 客户端可以订阅任意数量的频道。下图展示了频道 channel1 ,以及订阅这个频道的三个客户端 —— client1 、client2 …
Redis7【⑦ Redis哨兵(sentinel)】
Redis哨兵
Redis Sentinel(哨兵)是 Redis 的高可用性解决方案之一,它可以用于监控和管理 Redis 主从复制集群,并在主节点发生故障时自动将从节点升级为新的主节点,从而保证系统的高可用性和可靠性。
Redis Sentinel …
Bootstrap的类container与类container-fluid有什么区别?
阅读本文前建议先阅读下面两篇博文: 怎么样通过Bootstrap已经编译好(压缩好)的源码去查看符合阅读习惯的源码【通过Source Map(源映射)文件实现】 在CSS中,盒模型中的padding、border、margin是什么意思?
以下是Bootstrap的类 container 的盒…
详细说明 BootStrap整合 BootStrap 【整合V3版本的,需要依赖JQuery】
文章底部有个人公众号:热爱技术的小郑。主要分享开发知识、有兴趣的可以关注一下。为何分享? 踩过的坑没必要让别人在再踩,自己复盘也能加深记忆。利己利人、所谓双赢。 前言
以下这个图说明了、如果你使用的是BootStrap V3 ,那么…
Bootstrap Modal-静态框使用及遇到的问题
链接:https://blog.csdn.net/wusd1256/article/details/77880033
Node.js开发入门—引入UIBootstrap
很多Web管理系统的侧边菜单是可折叠的(手风琴样式),我们在前面两篇文章里的HTML模板,自己用div、css做了一些处理,可效果不好。所以我请来了一个前端UI框架,UI Bootstrap,来帮忙。别看它名字里带…
学习Bootstrap 5的第二天
目录
前言
网格系统
网格类
网格系统规则
网格的基本结构
网格选项
从堆叠到水平
自动布局列
超小型设备
超小型设备网格实例
自动布局列
小型设备
小型设备网格实例
自动布局列
中型设备
中型设备网格实例
自动布局列
大型设备
大型设备网…
【实践篇】Redis使用规范清单详解
Redis 使用规范清单详解 文章目录 Redis 使用规范清单详解0. 前言参考资料 1. 键值对使用规范1. Key的命名规范2. 避免使用 bigkey2.1. "bigkey"的导致的问题2.2 避免"bigkey"问题解决方法2.2 1. 数据分片2.2.2. 数据压缩 3. 使用高效序列化方法和压缩方法…
Bootstrap的CSS类积累学习
要看哪个的介绍,搜索关键词就行了。
001-container
这是Bootstrap中定义的一个CSS类,它用于创建一个具有固定宽度的容器。比如,container类将<div>元素包装成一个固定宽度的容器。详情见:https://blog.csdn.net/wenhao_ir…
Bootstrap的行、列布局设计(网络系统设计)
目录 00-基础知识01-等宽列布局02-指定某一列的宽度03-根据内容自动改变列的宽度04-五种预定义列宽度 .col、.col-sm-*、.col-md-*、.col-lg-*、.col-xl-*05-不同视口宽度按不同的分列方案划分06-删除列内容的盒模型的外边距07-超过12列怎么办?08-重新排列各列的顺序…
Spring cloud加载bootstrap.yml 失效,失效解决方案(spring cloud 2020.x.x)
记录一次新版本的spring cloud加载bootstrap.yml失效的问题现象:
报错信息(版本<spring-cloud.version>2020.0.4</spring-cloud.version>):
java.lang.IllegalArgumentException: Param serviceName is illegal, serviceName is blankat com.alibaba.nacos.api.n…
自定义BootstrapTable扩展:分页跳转到指定页码
效果如下: 引入js和css即可:
添加样式文件:
<link rel"stylesheet" href"bootstrap-table-pagejump.css">
bootstrap-table-pagejump.css:
.pagination-jump {margin: 0;
}.pagination-jump {disp…
Redis如何修改key名称
点击上方蓝字关注我 近期出现过多次修改Redis中key名字的场景,本次简介一下如何修改Redis中key名称的方法。 1. 命令行方式修改在Redis中,可以使用rename命令来修改Key的名称。这个命令的基本语法如下: RENAME old_key new_key 在这里&#…
如何连接ACL认证的Redis
点击上方蓝字关注我 应用程序连接开启了ACL认证的Redis时与原先的方式有差别,本文介绍几种连接开启ACL认证的Redis的Redis的方法。 对于RedisACL认证相关内容,可以参考历史文章: Redis权限管理体系(一):客户端名及用户…
Redis 由浅入深 (6) - Redis批量删除key
redis 删除缓存
日常工作当中经常会遇到删除Redis key的问题,如果是删除某个key,使用 DEL keyname 或者 EXPIRE keyname ttl 都可以实现。但如果想要一次性删除多个key应该怎么处理呢?Redis本身并不支持批量删除key的操作,下面我们就来看看如何巧妙地处理这类问题。 场景一…
【前端素材】推荐优质在线高端蜂蜜商城电商网页Beejar平台模板(附源码)
一、需求分析
1、系统定义
在线礼品商城平台是一种通过互联网提供礼品购买服务的电子商务平台。这类平台通常为消费者和商家提供一个交易和互动的虚拟空间,使用户可以浏览、选择和购买各种礼品产品。
2、功能需求
在线礼品商城平台是一种通过互联网提供礼品购买…
Redis高级应用——海量数据高并发下Reids的分片集群,原理和应用,集群伸缩以及项目配置
目录 引出Reids海量数据,高并发问题认识Redis集群算法搭建Redis分片集群准备实例安装redis启动 创建集群测试 分片集群原理搭建分片集群散列插槽插槽原理小结 认识集群伸缩需求分析创建新的redis实例添加新节点到redis集群转移插槽自动故障转移 SpringBoot配置Redis…
redis五大类型分析--list(1)
此篇为对redis五大数据类型中list的分析,希望能有所帮助 List API
listTypePush函数
void listTypePush(robj *subject, robj *value, int where) {/* 检查编码类型是否为 quicklist (快速列表) */if (subject->encoding OBJ_ENCODING_QUICKLIST) {/* 根据参数…
Redis 搭建分片集群
文章目录 0.10.2 散列插槽0.3 集群伸缩0.3.1 需求分析0.3.1 创建新的 Redis 实例0.3.3 添加新节点到 Redis0.3.4 转移插槽 0.4 故障转移0.4.1 自动故障转移0.4.2 生动故障转移 0.5 RedisTemplate访问分片集群 1. 集群架构2. 准备实例和配置3. 启动4. 创建集群5. 测试 0.1
主从…
Bootstrap-fileinput 插件的使用
1.bootstrap-fileinput 下载地址
https://github.com/kartik-v/bootstrap-fileinput.git
2.bootstrap-fileinput 使用 input 标签 multiple"multiple" 表示可以多选文件
<div class"container-fluid"><div class"card border-0 shadow-sm…
HTML+CSS+JS大作业:商城网购网站设计——淘宝1页
⛵ 源码获取 文末联系 ✈ Web前端开发技术 描述 网页设计题材,DIVCSS 布局制作,HTMLCSS网页设计期末课程大作业 | 在线商城购物 | 水果商城 | 商城系统建设 | 多平台移动商城 | H5微商城购物商城项目 | HTML期末大学生网页设计作业,Web大学生网页 HTML&a…
基于NodeJs+Express+MySQL 实现的个人博客完整项目
目录
一、创建项目并初始化
项目结构
二、安装项目所需要的包
三、创建所需要的数据库表
表 user 用于存放账户密码
表 notepad 用于存放文章数据
表 leaving 用于存放留言板的数据
三、编写app.js文件
1、导入所有需要的包
2、创建web服务器
3、创建db文件夹&#…
【Web端智能聊天客服】之HTML、CSS、Bootstrap的讲解及实例(超详细必看 附源码)
觉得有帮助请点赞关注收藏~~~ 一、HTML基础
HTML全称是HyperText Markup Language 是网页的标准标记语言,使用HTML可以创建自定义网站或者模板网站,HTML代表超文本标记语言,主要用于描述网页结构,HTML页面元素体现浏览器如何显示…
Redis 缓存满了怎么办?
引言
Redis 缓存使用内存来保存数据,随着需要缓存的数据量越来越大,有限的缓存空间不可避免地会被写满。此时,应该怎么办?本篇文章接下来就来聊聊缓存满了之后的数据淘汰机制。
值得注意的是,在 Redis 中 过期策略 和…
Bootstrap入门到精通
文章目录前言一、Bootstrap是什么?二、Bootstrap安装方式一:将压缩包下载到本地引入使用方式二:使用Bootstrap官方cdn二.Bootstrap容器下面是屏幕宽度在不同大小时不同容器的显示状态三.Bootstrap栅格系统bootstrap网格系统有以下六个类网格系…
Python进阶项目--只因博客(bootstrap+flask+mysql)
前言
1.全民制作人们大家好,我是练习时长两年半的个人练习生只因坤坤,
喜欢唱,跳,rap,篮球,music......
在今后的节目中,我还准备了很多我自己作词、作曲、编舞的原创作品,
期待的话…
SAP UI5 之Bootstrap(引导)笔记二
文章目录 Setting up Visual Studio Code for UI5 development1.0 官网 Walkthrough学习-Bootstrap 引导加载1.0.1 在 index.html中新增script标签1.0.2 在webapp 下面新增index.js文件1.0.3启动UI5的服务 Setting up Visual Studio Code for UI5 development
学习链接
Setti…
由浅入深Netty粘包与半包解决方案
目录 1 粘包现象2 半包现象3 现象分析4 解决方案4.1 方法1:短链接4.2:方法2:固定长度4.3 方法3:固定分隔符4.4 方法4:预设长度 1 粘包现象 服务端代码
public class HelloWorldServer {static final Logger log Logg…
长胜证券:缩量十字星之后走势?
相信许多投资者都遇到过这种状况:股价缩量后呈现了十字星形状,接下来的走势该怎么猜测呢?本文将从多个视点为您解析。
首要,咱们来了解一下缩量十字星的界说。缩量十字星是由一根实体较小的十字星线组成,一般呈现在上…
学习Bootstrap 5的第一天
目录
Bootstrap 简介
什么是 Bootstrap 5?
Bootstrap5 与3 & 4的对比
总体对比:
具体对比:
起源
为什么要使用 Bootstrap?
Bootstrap 5 包含的内容
Bootstrap5 实例
Bootstrap5 安装使用
使用 Bootstrap5 CDN
国内…
bootstrap-multiselect动态加载数据
bootstrap-multiselect动态加载数据,首先要引用bootstrap-multiselect.css和bootstrap-multiselect.js
<select id"demo" name"demo" multiple></select>JS代码
$("#demo").multiselect({// 自定义参数,按…
vue引入bootstrap报错找不到模块modules
参考文档:https://segmentfault.com/a/1190000015765805
要使用bootstrap要先分两步,
第一步:引入jQuery
第二步:再引入bootstrap
1、建立一个vue工程。
2、使用命令npm install jquery --save-dev 引入jquery。
3、在webpa…
springboot通过jar包方式引入bootstrap
一、springboot引入bootstrap的两种方式
SpringBoot结合前端有主要有两种方法,一种是在static里面直接加入下载的bootstrap中的css或js;另一种是引入webjars,以jar包的形式加入项目。手动在static中引入bootstrap需要自己去手动下载bootstra…
9月7日上课内容 redis群集
redis高可用重点回顾
redis的两种持久化方式
rdb 优缺点
缺点 ① 数据完整性不如AOF ② RDB类似于快照(完备) ③ 在进行备份时会阻塞进程
优点 ① 持久化的速度比较快(因为保存的是数据结果),在写入到*.rdb持久化文…
data-toggle与data-target是什么作用
原文地址为:
data-toggle与data-target是什么作用Bootstrap为这些a之类元素都绑定上了事件,而终止了链接默认行为。 data-toggle指以什么事件触发,常用的如modal,popover,tooltips等,data-target指事件的目标,一起使用…
让HTML5, CSS3, Bootstrap3在虐心的IE8上爬模滚打
HTML5 和 CSS3 推出已经很久了,然而在它推出之前,早就有 IE 的存在,所以不可避免地发生 IE8 及其更早版本不支持 H5 新标签新特性和 CSS3 新内容这样的尴尬局面,而且还存在着对 JavaScript 的兼容问题…… 虽然微软已经对 IE 弃疗…
Java项目:旅游综合服务管理系统(java+SSM+JSP+bootstrap+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目分为管理员与用户两种角色; 管理员角色包含以下功能: 管理员登录,发布资讯,资讯管理,添加景点,景点管理,查看会员信息,添加酒店,酒店管理,添加路线,路线管理,管理…
Java项目:社区养老医疗综合服务(java+SpringBoot+HTML+bootstrap+zTree+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目分为管理员、医生、病人三种角色, 管理员的功能包含如下: 个人信息:个人资料、修改密码 系统管理:用户管理、角色管理、部门管理、菜单管…
bootstrap标签页的使用
1、进入bootstrap官网 https://bootstrap.css88.com/
点击下载
2、点击js插件 3、找到标签页 4、引入jquery,js,css文件
找到刚才下载到bootstrap包
jquery下载地址
https://jquery.com/ 打开这个页面,直接ctrls保存到项目组即可 ⚠…
Redis主从、哨兵、Redis Cluster集群架构
Redis主从、哨兵、Redis Cluster集群架构
Redis主从架构 Redis主从架构搭建
主从搭建的问题 如果同步数据失败,查看log日志报错无法连接,检查是否端口未开放出现”Error reply to PING from master:...“日志,修改参数protected-mode no
…
bootstrap的icheck插件使用
由于我们在项目开发时会经常用到单选框和复选框,并且众所周知其样式不易修改,它们的原有样式不能满足我们项目美观所需,所以这个时候icheck插件就能帮到我们不少呢,下来我就来说说icheck插件的使用:
iCheck
特色&…
【PHP进阶】Redis管道技术的实际运用
大家好,我是程序员若风,又到了技术分享时刻。
今天我们来讲讲Redis管道技术
Redis管道技术介绍 Redis流水线技术是一种通过同时发出多个命令来提高性能的技术,而无需等待对每个单独命令的响应。大多数Redis客户端都支持流水线操作。 – 官网…
使用Redis管理登录令牌cookie
相关知识
大多数网站都会使用 cookie 记录用户的身份。cookie 是由少量数据组成的字符串(通常还要经过加密)。网站会要求浏览器存储这些数据,并在向服务端发起请求时将这些数据传回给服务端。
通常,用于处理登录(识别…
Bootstrap的aria-label和aria-labelledby
aria-label可以作为属性属性值(屏幕阅读读出的文字)加入元素中如<input type "text" id "idCard" class"form-control" aria-label "身份证号"> aria-labelledby 只能作为属性属性值id 屏幕阅读读出I…
bootstrap中container类和container-fluid类的区别
bootstrap中container类和container-fluid类的区别近几天才开始系统的学习bootstrap,但马上就遇到了一个‘拦路虎’:container和container-fluid到底什么区别。 查了很多资料,看到很多人和我有同样的疑问,但是下面的回答一般都是一个是响应式…
Bootstrap简单了解
一、简介
Bootstrap是一个前端框架、是目前最受欢迎、最流行的web前端框架、是Twitter公司的Mark Otto和Jacob Thornton一起开发的,Bootstra框架是基于HTML、CSS、JavaScript 开发的,它因简洁、直观、功能强大被开发者广发使用。
Bootstrap前端框架使得…
【青书学堂】 2023年第二学期 Bootstrap 前端界面框架技术(高起专) 作业
【青书学堂】 2023年第二学期 Bootstrap 前端界面框架技术(高起专) 作业 为了方便日后复习,青书学堂成人大专试题整理。 若有未整理的课程,请私信我补充,欢迎爱学习的同学们收藏点赞关注!文章内容仅限学习使用!&#x…
Bootstrap的弹性盒子布局学习笔记
Bootstrap的弹性盒子布局学习笔记 目录 01-综述02-利用类d-flex与类d-inline-flex将容器定义为弹性盒子03-对弹性容器的的元素在水平方向上进行排列顺序设置03-对弹性容器的的元素在垂直方向上进行排列顺序设置04-弹性盒子内所有元素在主轴方向上的对齐方式05-1-弹性盒子内各行…
基于SpringBoot+Bootstrap的旅游管理系统的设计与实现
目录
前言 一、技术栈
二、系统功能介绍
登录模块的实现
景点信息管理界面
订票信息管理界面
用户评价管理界面
用户管理界面
景点资讯界面
系统主界面
用户注册界面
景点信息详情界面
订票信息界面
三、核心代码
1、登录模块 2、文件上传模块
3、代码封装 前言…
Redis的发布订阅功能是什么?如何使用发布订阅?
Redis的发布订阅(Pub/Sub)功能是一种消息传递模式,允许发送者(发布者)将消息发送给多个接收者(订阅者)。
使用Redis的发布订阅功能,可以按照以下步骤进行操作: 订阅&…
redis主从从,redis-7.0.13
redis主从从,redis-7.0.13 下载redis安装redis安装redis-7.0.13过程报错1、没有gcc,报错2、没有python3,报错3、[adlist.o] 错误 127 解决安装报错安装完成 部署redis 主从从结构redis主服务器配置redis启动redis登录redisredis默认是主 redi…
Redis之主从复制,哨兵模式,集群
Redis之主从复制,哨兵模式,集群 1、主从复制1.1主从复制概述1.2Redis主从复制作用1.3Redis主从复制流程1.4部署Redis 主从复制 2、哨兵模式2.1哨兵模式原理2.2哨兵模式的作用2.3哨兵模式的结构2.4故障转移机制2.5搭建Redis 哨兵模式 3、Redis集群模式3.1…
Bootstrap的媒体对象组件(图文展示组件),挺有用的一个组件。
Bootstrap的.media类是用于创建媒体对象的,媒体对象通常用于展示图像(图片)和文本内容的组合,这种布局在展示新闻文章、博客帖子等方面非常常见。.media类使得创建这样的媒体对象非常简单,通常包含一个图像和相关的文本…
【Redis】Redis持久化策略
目录 策略RDBbgsave执行流程RDB效果演示RDB优缺点 AOFAOF缓冲区刷新策略AOF的重写机制AOF重写机制的触发机制AOF重写流程 混合持久化同时存在aof和rdb快照,以谁为主?信号 策略
RDB > Redis DataBase 相当于定期的方式实现持久化AOF > Append Only…
redis五大类型分析--list(2)
此篇为对redis五大数据类型中list的分析,希望能有所帮助 List API listTypeGet函数
robj *listTypeGet(listTypeEntry *entry) {robj *value NULL;/* 检查编码类型是否为 quicklist (快速列表) */if (entry->li->encoding OBJ_ENCODING_QUICKLIST) {/* 元素…
在 Redis 中处理键值 | Navicat
Redis 是一个键值存储系统,允许我们将值与键相关联起来。与关系型数据库不同的是, 在Redis 中,不需要使用数据操作语言 (DML) 和查询语法,那么我们如何进行数据的写入、读取、更新和删除操作呢?…
【Java 进阶篇】Bootstrap 快速入门
Bootstrap 是一个流行的开源前端框架,它使网页开发更加容易和高效。无论您是一个有经验的开发者还是一个初学者,本文将带您深入了解 Bootstrap,从基础概念到实际示例,以帮助您快速入门这个强大的工具。
什么是 Bootstrap…
vue使用Bootstrap的详细方法
要在Vue中使用Bootstrap,您可以按照以下步骤进行操作:
安装Bootstrap:首先,您需要安装Bootstrap。您可以使用npm或者yarn来安装Bootstrap。打开终端,并在项目的根目录中运行以下命令:
npm install bootst…
【Python 千题 —— 基础篇】分割有效信息
题目描述
题目描述
有时候我们需要截取字符串以获取有用的信息,比如对于字符串 “日期:2010-10-29”,我们需要截取后面的 10 个字符来获取日期,以便进行进一步分析。编写一个程序,输入一个字符串,然后输出…
【Java 进阶篇】深入理解 Bootstrap 导航条与分页条
Bootstrap 是一个强大的前端框架,为网页和应用程序开发提供了丰富的组件和工具。其中,导航条和分页条是两个常用的组件,用于创建网站的导航和分页功能。本篇博客将深入探讨 Bootstrap 导航条和分页条的使用,适用于那些希望提升网页…
【Java 进阶篇】深入浅出:Bootstrap 轮播图
在现代网页设计中,轮播图是一个常见的元素。它们可以用于展示图片、广告、新闻、产品或任何您希望吸引用户注意力的内容。要实现一个轮播图,您通常需要一些复杂的HTML、CSS和JavaScript代码,这对于初学者来说可能会感到困难。但幸运的是&…
Netty 入门 — Bootstrap,一切从这里开始
上篇文章(Netty 入门 — 要想掌握 Netty,你必须知道它的这些核心组件)大明哥阐述了 Netty 的整体结构,从这篇文章开始大明哥就将这个整体进行拆分讲解,今天是第一个核心组件:Bootstrap。 一句话来概括 Boot…
【Java 进阶篇】Java Servlet 入门指南
Java Servlet 是一种用于构建Web应用程序的Java技术,它允许您处理HTTP请求和生成HTTP响应。本篇博客将向您详细介绍Servlet的入门知识,无论您是初学者还是有一定经验的开发者,都能受益匪浅。
什么是 Servlet?
Servlet 是 Java 技…
使用 Ccrypt 在 Linux 中加密/解密文件
Ccrypt 是一个用于数据加密和解密的命令行工具。Ccrypt 基于 Rijndael 密码,与 AES 标准中使用的密码相同。另一方面,在 AES 标准中,使用 128 位块大小,而 ccrypt 使用 256 位块大小。Ccrypt 通常使用 .cpt 文件扩展名来表示加密文件。 它是一个轻量级的工具,该工具的安装…
实例详解:Java使用JWT和Redis实现高效单点登录(SSO)
前言
单点登录(Single Sign-On,简称SSO)是一种身份验证和访问控制机制,允许用户使用一组凭证(如登录名和密码)登录到多个应用程序中,而无需为每个应用程序单独进行身份验证。用户只需要登录一次…
Redis字符串的表示
字符串的表示
Redis 是由 c 语言开发的,但是 Redis 使用字符串的类型却没有采用 c 语言的字符串类型,接下来我们看看为什么要采用这样的设计 c 语言表示字符串用字符数组,用’\0’这样的字符结尾 一、Redis 字符串的表示——SDS
Redis 自己…
Bootstrap notes
可视化布局 http://www.bootcss.com/p/layoutit/ bootwatcher http://bootswatchr.com/create#!/edit/d6d5d257
搭建通用的SSM框架 (一) Jar包的引入
整体实现目标: 1) 使用Maven管理Jar包依赖 2) 使用idea开发工具,开发一个使用SpringBoot SpringMVC Druid Mybatis Bootstrap Redis 等开源框架
通用的源代码; 本节实现目标: 引入开发所需的jar包,如不完整,在后续章节中补充添加进来…
Redis高可用——哨兵模式
Redis——哨兵模式 一、Redis 哨兵模式1.哨兵模式的作用2.故障转移机制3.主节点的选举 二、搭建Redis 哨兵模式1.修改 Redis 哨兵模式的配置文件(所有节点操作)2.启动哨兵模式3.查看哨兵信息4.故障模拟5.验证结果 一、Redis 哨兵模式 主从切换技术的方法…
bootstrap-table表格事件
使用bootstrap-table插件时,会用到表格的点击事件,事件如下: BootstrapTable.DEFAULTS { classes: ‘table table-hover’, locale: undefined, height: undefined, undefinedText: ‘-‘, sortName: undefined, sortOrder: ‘asc’,…
利用bootstrap框架实现静态登录页面
暑期实训第一天,主要串讲了htmlcss的基础知识,实现了计算器的静态页面,计算器就不在这里展示了。一天的学习结束,留下了作业,实现静态的登录页面,可以借助于bootstrap框架,待实现的页面如下图所…
利用 React 和 Bootstrap 进行强大的前端开发
文章目录 介绍React 和 Bootstrap设置环境使用 Bootstrap 创建 React 组件React-Bootstrap 组件结论 介绍
创建响应式、交互式和外观引人入胜的 Web 界面是现代前端开发人员的基本技能。幸运的是,借助 React 和 Bootstrap 等工具的出现,制作这些 UI 变得…
长胜证券:美科技股大跌,甲骨文一夜蒸发超3000亿
当地时间9月12日,美股三大股指跌落,其中,道指跌0.05%,标普指数跌0.57%,纳斯达克指数跌1.04%。本周商场重视通胀与顾客开支等经济数据。当天发布的数据显现,美国8月份线上商品价格创40个月最大降幅。美国房租…
redis深度历险 1 - Redis基础数据结构-001
Redis有5种基础数据结构,分别为: string (字符串)、list(列表)、set (集合)、hash (哈希)和zset (有序集合)。熟练掌握这5种基本数据结构的使用是Redis 知识最基础也最重要的部分,它也是在 Redis面试题中问到最多的内容。
1 字符串 string
…
ubuntu22.04 arrch64版在线安装redis
脚本
apt-key adv --keyserver keyserver.ubuntu.com --recv-keys 40976EAF437D05B5
apt-key adv --keyserver keyserver.ubuntu.com --recv-keys 3B4FE6ACC0B21F32
echo "deb http://archive.ubuntu.com/ubuntu/ trusty main universe restricted multiverse" >…
单容器部署redis 集群
目录 一、容器部署redis注意点总结二、安装细节2.1、 每一个 redis 节点的配置文件如下:2.1 、dockefile 文件2.2、新建容器 之前看了很多容器部署 redis 集群的文章,但大多都是将不同的redis节点部署在不通的容器中,当然这个是很规范的&…
了解easyUI、Bootstrap、layui三种框架
了解easyUI、Bootstrap、layui三种框架一、ui框架1、easyui1.easyui的内容2.缺点2、bootstrap1.Bootstrap包的内容2.缺点3、layui1.layui的内容2.缺点二、为什么要学习easyui三、easyui下载四、总结一、ui框架
ui框架目前了解的版本有三种:easyui、bootstrap、layu…
报错处理:Error: Redis server is running but Redis CLI cannot connect
嗨,读者朋友们!今天我来跟大家分享一个我在运维过程中遇到的一个关于Linux上运行Redis服务时的报错及解决方法。 报错信息如下: Error: Redis server is running but Redis CLI cannot connect 这个报错信息表明Redis服务器已经运行ÿ…
Bootstrap初步学习
1.bootstrap的主要作用
是⼀套现成的 CSS 样式集合⽤于开发响应式布局、移动设备优先的 WEB 项⽬
特点:
html、css、javascript ⼯具集⾃定义 JQuery 插件,完整的类库。丰富的组件响应式布局设计,让⼀个⽹站可以兼容不同分辨率的设备
使用:…
【Java 进阶篇】深入了解 Bootstrap 按钮和图标
按钮和图标在网页设计中扮演着重要的角色,它们是用户与网站或应用程序交互的关键元素之一。Bootstrap 是一个流行的前端框架,提供了丰富的按钮样式和图标库,使开发者能够轻松创建吸引人的界面。在本文中,我们将深入探讨 Bootstrap…
【Java 进阶篇】深入了解 Bootstrap 组件
Bootstrap 是一个流行的前端框架,提供了丰富的组件,用于创建各种网页元素和交互效果。这些组件可以帮助开发者轻松构建漂亮、响应式的网页,而无需深入的前端开发知识。在本文中,我们将深入探讨 Bootstrap 中一些常用的组件&#x…
SpringBoot查询指定范围内的坐标点
使用Redis geo实现
redis geo是基于Sorted Set来实现的
Redis 3.2 版本新增了geo相关命令,用于存储和操作地理位置信息。提供的命令包括添加、计算位置之间距离、根据中心点坐标和距离范围来查询地理位置集合等,说明如下:
geoadd:添加地理…
Redis常用内存淘汰策略?
从淘汰范围来说可以分为不淘汰任何数据、只从设置了到期时间的键中淘汰和从所有键中淘汰三类。而从淘汰算法来分,又主要分为 random(随机),LRU(最近最少使用),以及 LFU(最近最不常使…
集群部署篇--Redis 哨兵模式
文章目录 前言一、哨兵模式介绍:1.1 介绍:1.2 工作机制: 二、哨兵模式搭建:2. 1 redis 主从搭建:2.2 setinel 集群搭建:2.2.1 配置: sentinel.conf :2.2.2 运行容器:2.2.…
Vue-devTools安装—创建项目方法2 ui创建——Vue指令综合案例——汽车品牌管理
目录
项目源代码:
一、vue-devTools安装 二、案例功能实现
1、新建项目(ui创建) 2、cnpm导入项目依赖库 3、删除不需要的代码结构: 4、修改代码结构
5、添加汽车品牌
插件安装
bootstrap的提示功能
添加bootstrap样式
6、删除汽车品牌…
Redis命令---List篇
目录 1.Redis Lindex 命令 - 通过索引获取列表中的元素简介语法可用版本: > 1.0.0返回值: 列表中下标为指定索引值的元素。 如果指定索引值不在列表的区间范围内,返回 nil 。 示例 2.Redis Rpush 命令 - 在列表中添加一个或多个值简介语法可用版本: > 1.0.0返…
利用Django和Bootstrap如何实现收藏功能?
要实现影片详情页中的收藏按钮,可以结合Bootstrap和Django来完成。以下是一种可能的实现方式: 数据库模型: 首先,你需要有一个数据库模型来存储用户的收藏信息。在Django中,可以创建一个模型来表示用户的收藏关系&…
【前端素材】bootstrap5实现美食餐饮网站RegFood
一、需求分析
美食餐饮网站是指专门提供关于美食和餐饮的信息、服务和资源的在线平台。这类网站通常提供以下功能: 餐厅搜索和预订:用户可以在网站上搜索附近的餐厅,并预订桌位。网站会提供餐厅的详细信息,包括菜单、地址、电话号…
如何查看网站所用的bootstrap版本
由于项目要做的系统的记忆若依的bootstrap ,但是我对于bootstrap这个不太懂,然后去官网查看,发现有 三个类型的版本,但是我不知道我的bootstrap这个的是那个版本。
但是没有关系,咱们自己解决查看版本,先打…
把短信验证码储存在Redis
校验短信验证码 接着上一篇博客https://blog.csdn.net/qq_42981638/article/details/94656441,成功实现可以发送短信验证码之后,一般可以把验证码存放在redis中,并且设置存放时间,一般短信验证码都是1分钟或者90s过期,…
学习Bootstrap 5的第十天
目录
卡片
基础的卡片
实例
页眉和页脚
实例
多种颜色卡片
实例
标题、文本和链接
实例
图片卡片
实例
卡片图像叠加
实例
下拉菜单
基础的下拉列表
实例
下拉列表分隔线
实例
下拉列表标题
实例
禁用的和活动的项目
实例
下拉列表位置
实例
下拉菜单…
Redis ACL安全策略详解
一,redis新特性ACL安全策略介绍 在 Redis6 之前的版本,我们只能使用 requirepass 参数给 default 用户配置登录密码,同一个 redis 集群的所有开发都共享 default 用户,难免会出现误操作把别人的 key 删掉或者数据泄露的情况。 因此…
IDEA无法连接虚拟机中的Redis的解决方案,无法连接Jedis,无法ping通虚拟机的解决方案
首先,笔者先说明一下自身的情况,怎么连接都连不上,网上的教程全部都看了一遍,基本上没用得上的,这篇文章里面的解决方案包括了笔者能在网上找到了最全面的办法总结,最后终于是连上了 目录
一.连接Jedis出错…
android 14 apexd分析(1)apexd bootstrap
Apex的由来,我们都知道普通的apk我们可以通过应用商店playstore等进行更新,apex的引入是google希望也能通过playstore更新bin文件.so etc配置文件等类型文件. 这些文件的安装实际通过apexd来进行,现在我们来解析一下apexd, apexd的…
【Django学习笔记(四)】JavaScript 语言介绍
JavaScript 语言介绍 前言正文1、JavaScript 小案例2、代码位置2.1 在当前 HTML 文件中2.2 在其他 js 文件中 3、代码注释3.1 HTML的注释3.2 CSS的注释3.3 Javascript的注释 4、变量 & 输出4.1 字符串4.2 数组4.3 对象(python里的字典) 5、条件语句6、函数7、DOM7.1 根据 I…
【Django学习笔记(三)】BootStrap介绍
BootStrap介绍 前言正文1、BootStrap 快速了解2、初识BootStrap2.1 下载地址2.2 创建目录2.3 引入BootStrap2.4 使用BootStrap 3、BootStrap 组件&样式3.1 导航条3.2 栅格系统3.3 container3.3.1 container3.3.2 container-fluid 3.4 面板3.5 媒体对象3.6 分页3.7 图标3.7.…
简单使用bootstrap-datepicker日期插件
目录
下载datepicker
方式一:
方式二:
下载依赖
下载bootstarp.js
下载jquery
使用示例
日期选择
单独选择年
单独选择月
单独选择日
设置截止日期
设置默认日期
总结 下载datepicker
方式一:
下载地址
GitHub - uxsolution…
22.Bootstrap组件
1.什么是Bootstrap组件 Bootstrap组件是Bootstrap框架中的核心元素,它们是页面中独立的结构单元,主要以页面结构形式存在,并且具有强大的可复用性。这些组件是对数据和方法的简单封装,通过组合在一起为用户提供特定的功能。每个组…
redis集群数据迁移到单节点或哨兵模式上-快速复用
背景:
网上基本是都是通过rdb、aof、或者用redis-dump来实现数据迁移,步骤都挺复杂的,完全可以通过go直接编译一个可执行程序来实现可快实现快速迁移。
注意点:
由于集群模式数据是分散的,所以复制的过程还需要考虑…
(已解决)引入本地bootstrap无效,bootstrap和jquery的引入
问题:
首先我是跟着张天宇老师下载的bootstrap文件,新建了一个css文件夹,但是这样子<link rel"stylesheet" type"text/css" src"./css/bootstrap.css">在index.html引入没有用。
解决办法:
1.把建立的…
靡语IT:Bootstrap 简介
1.1 Bootstrap 简介:什么是 Bootstrap?
Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。Bootstrap是前端开发中比较受欢迎的框架,简洁且灵活。它基于HTML、CSS和JavaScript,HTML定义页面元素,CSS定义页面布局&…
Web实战:基于Django与Bootstrap的在线计算器
文章目录 写在前面实验目标实验内容1. 创建项目2. 导入框架3. 配置项目前端代码后端代码 4. 运行项目 注意事项写在后面 写在前面
本期内容:基于Django与Bootstrap的在线计算器
实验环境:
vscodepython(3.11.4)django(4.2.7)bootstrap(3.4.1)jquery(3…
长胜证券:开盘竞价买卖技巧?
开盘竞价是股票生意进程中的一个重要环节,对于出资者来说,怎么在这个短暂的时间内下单买入或卖出股票,成为了检测出资者生意技巧的重要挑战。
一、认识开盘竞价 开盘竞价是指在股票商场开盘前,一切买进卖出单据的价格在必定的时间…
【Bootstrap学习 day6】
Bootstrap5图像
圆角图片 通过.rounded类实现
<img src"avatar.png" alt"头像" style"width:200px" class"rounded">圆形 通过.rounded-circle类实现
<img src"avatar.png" alt"头像" style"wid…
Redis系列之高可用集群模式介绍
Redis系列之高可用集群模式介绍
1. Redis主从模式
1.1 什么是主从模式?
主从模式,是redis集群最基本的模式,主库负责读写,从库负责读。主库的数据会同步到从库,但是从库写的数据不会自动同步到主库,除非…
Java搭建redis3.0集群步骤
搭建Redis 3.0集群操作步骤
1、 准备环境
1、确保你的服务器上已经安装了Redis 3.0。你可以从Redis官网下载源码并编译安装,或者使用包管理器安装。 2、确定你的服务器有足够的内存和CPU资源来运行Redis集群。
2、创建Redis实例
1、对于Redis集群,你…
深度挖掘:前端架构设计与现代化实践
在当今数字化浪潮中,前端开发不再仅仅停留在界面呈现的层面,而是逐渐成为整个应用架构中至关重要的一环。本文将深入研究前端架构设计与现代化实践,探讨前沿技术和最佳实践,并提供对前端开发者如何提高其架构设计能力和实践水平的…
Redis 线程模型
更多内容,前往个人博客 一、概述 【1】Redis 是基于 Reactor 模式开发的网络事件处理器:这个处理器被称为文件事件处理器(file event handler),这个文件事件处理器是单线程的,所以 Redis 才叫做单线程的模型…
redis详解- 过期删除策略和内存淘汰策略
设置redis键过期时间
Redis提供了四个命令来设置过期时间(生存时间)。
EXPIRE <key> <ttl> :表示将键 key 的生存时间设置为 ttl 秒。PEXPIRE <key> <ttl> :表示将键 key 的生存时间设置为 ttl 毫秒。E…
Redis学习——高级篇②
Redis学习——高级篇② Redis7高级之BigKey(二) 1.MoreKey案例2.BigKey案例2.1 多大算 BigKey以及它的危害2.2 如何产生、发现、删除 3. bigKey生产调优 Redis7高级之BigKey(二) 1.MoreKe…
大数据学习之Redis、从零基础到入门(三)
目录
三、redis10大数据类型
1.哪十个?
1.1 redis字符串(String)
1.2 redis列表(List)
1.3 redis哈希表(Hash)
1.4 redis集合(Set)
1.5 redis有序集合(…
02-Redis持久化、主从与哨兵架构详解
文章目录 Redis持久化RDB快照(snapshot)bgsave的写时复制(COW)机制AOF(append-only file)AOF重写RDB 和 AOF ,我应该用哪一个? Redis 4.0 混合持久化Redis数据备份策略: Redis主从架构redis主从…
Redis冲冲冲——Redis持久化方式及其区别
目录 引出Redis持久化方式Redis入门1.Redis是什么?2.Redis里面存Java对象 Redis进阶1.雪崩/ 击穿 / 穿透2.Redis高可用-主从哨兵3.持久化RDB和AOF4.Redis未授权访问漏洞5.Redis里面安装BloomFilte Redis的应用1.验证码2.Redis高并发抢购3.缓存预热用户注册验证码4.R…
Bootstrap5 图片轮播
Bootstrap5 轮播样式表使用的是CDN资源 <title>亚丁号</title><!-- 自定义样式表 --><link href"static/front/css/front.css" rel"stylesheet" /><!-- 新 Bootstrap5 核心 CSS 文件 --><link rel"stylesheet"…
苍穹外卖学习-----2024/03/010---redis,店铺营业状态设置
1.Redis入门 2.在Java中操作Redis 3.店铺营业状态设置 BUG!!!
今天在启动项目时,用到了Redis缓存数据库,但是却出现了报错信息:
ERR Client sent AUTH, but no password is set。Caused by: io.lettuce.core.RedisCommandExecutionException…
树状菜单(利用映射-bootstrap+jQuery实现折叠功能)
效果(默认全部展开):
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8" /><meta name"viewport" content"widthdevice-width, initial-scale1.0" /><…
【前端素材】推荐优质后台管理系统Sneat平台模板(附源码)
一、需求分析
后台管理系统是一种用于管理网站、应用程序或系统的工具,它通常作为一个独立的后台界面存在,供管理员或特定用户使用。下面详细分析后台管理系统的定义和功能:
1. 定义
后台管理系统是一个用于管理和控制网站、应用程序或系统…
【前端素材】推荐优质后台管理系统Vuesy平台模板(附源码)
一、需求分析
后台管理系统在多个层次上提供了丰富的功能和细致的管理手段,帮助管理员轻松管理和控制系统的各个方面。其灵活性和可扩展性使得后台管理系统成为各种网站、应用程序和系统不可或缺的管理工具。下面详细分析后台管理系统的定义和功能:
1.…
【前端素材】推荐优质后台管理系统Dashmin平台模板(附源码)
一、需求分析
后台管理系统在多个层次上提供了丰富的功能和细致的管理手段,帮助管理员轻松管理和控制系统的各个方面。其灵活性和可扩展性使得后台管理系统成为各种网站、应用程序和系统不可或缺的管理工具。
后台管理系统是一种具有多层次结构的软件系统…
【前端素材】推荐优质后台管理系统Space平台模板(附源码)
一、需求分析
综上所述,后台管理系统在多个层次上提供了丰富的功能和细致的管理手段,帮助管理员轻松管理和控制系统的各个方面。其灵活性和可扩展性使得后台管理系统成为各种网站、应用程序和系统不可或缺的管理工具。
当我们从多个层次来详细分析后台…
【Redis】redis配置与数据类型
Redis 配置
Redis 的配置文件位于 Redis 安装目录下,文件名为 redis.conf。在日常使用中,我们一般只会修改一些比较重要的参数。当然redis是支持很多配置参数的,感兴趣的可以自行了解所有的参数,有个大致印象即可。我们可以通过 …
redis-RedisTemplate.opsForGeo 的geo地理位置及实现附近的人的功能
redis内部使用的是 zset 数据结构存储,如下
import cn.huawei.VideoApplication;
import cn.huawei.domain.Jingqu;
import cn.huawei.service.JingquService;
import org.junit.jupiter.api.Test;
import org.springframework.beans.factory.annotation.Autowired…
python 使用redis连接池
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、redis相关操作二、使用步骤1.引入库 前言
提示:这里可以添加本文要记录的大概内容: 提示:以下是本篇文章正文内容&…
利用Redis实现简单的短信登录
在现代应用中,短信登录是一种常见的用户认证方式。它提供了一种便捷的登录方式,同时也增加了账户的安全性。在本文中,我们将介绍如何使用 Redis 实现短信登录的功能,并提供相应的 Java 实现层代码。 1、短信验证码的生成与存储当用…
【前端素材】推荐优质后台管理系统Annex平台模板(附源码)
一、需求分析
1、系统定义
后台管理系统是一种用于管理网站、应用程序或系统的管理界面,通常由管理员和工作人员使用。它提供了访问和控制网站或应用程序后台功能的工具和界面,使其能够管理用户、内容、数据和其他各种功能。
2、功能需求
后台管理系…
【Redis | 第七篇】Redis过期策略、内存淘汰策略
文章目录 7.Redis过期策略、内存淘汰策略7.1过期策略7.2内存淘汰策略 7.Redis过期策略、内存淘汰策略
7.1过期策略
我们在set key的时候,可以给它设置一个过期时间,比如expire key 60。指定这key60s后过期。
60s后,redis是如何处理的嘛&am…
【前端素材】推荐优质后台管理系统网页Star admin平台模板(附源码)
一、需求分析
1、系统定义
后台管理系统是一种用于管理和控制网站、应用程序或系统的管理界面。它通常被设计用来让网站或应用程序的管理员或运营人员管理内容、用户、数据以及其他相关功能。后台管理系统是一种用于管理网站、应用程序或系统的工具,通常由管理员使…
redis 问题解决 2
1.4 数据存储
1、Redis 的数据过期策略是什么?
Redis的数据过期策略包括两种机制:被动删除和主动删除。 被动删除: 当某个键被访问时,如果发现这个键已经过期,Redis会立即删除这个键。这意味着如果一个过期的键从未被访问,它就不会被自动删除。这是一种惰性删除策略。主…
【前端素材】推荐优质后台管理系统网页Stisla平台模板(附源码)
一、需求分析
1、系统定义
后台管理系统是一种用于管理和控制网站、应用程序或系统的管理界面。它通常被设计用来让网站或应用程序的管理员或运营人员管理内容、用户、数据以及其他相关功能。后台管理系统是一种用于管理网站、应用程序或系统的工具,通常由管理员使…
Ruby On Rails集成Bootstrap的方法
Ruby On Rails安装Bootstrap步骤记录 使用Bootstrap进行前端开发有以下优势安装bootstrap前的相关配置使用命令安装所需的依赖包验证安装 使用Bootstrap进行前端开发有以下优势
响应式设计:Bootstrap提供了强大的响应式网格系统,能够让网站在不同设备上…
redis五大基础类型【重点】
之前写过一点小知识:https://blog.csdn.net/qq_45927881/article/details/134959181?spm1001.2014.3001.5501 参考链接 https://xiaolincoding.com/redis/data_struct/command.html#%E4%BB%8B%E7%BB%8D 目录 1. string(字符串)2. Hash&#…
Redis的BigKey
文章目录 1. 常见面试题2. MoreKey案例2. BigKey2. BigKey生产调优 1. 常见面试题
海量数据里查询某一个固定前缀的key?你如何生产上限制key * /flushdb /flushall等危险命令以防止误删误用?Memory Usage命令你用过吗?多大算BigKeyÿ…
Redis哨兵模式(Sentinel)的搭建与配置
创建三个Redis实例所需的目录,生产环境需独立部署在不同主机上,提高稳定性。 Redis 哨兵模式(Sentinel)是一个自动监控处理 redis 间故障节点转移工作的一个redis服务端实例,它不提供数据存储服务,只进行普通 redis 节点监控管理,使用redis哨兵模式可以实现redis服务端故…
Nodejs 第四十五章(redis发布订阅+事务)
发布订阅
发布-订阅是一种消息传递模式,其中消息发布者(发布者)将消息发送到频道(channel),而订阅者(订阅者)可以订阅一个或多个频道以接收消息。这种模式允许消息的解耦࿰…
ssm游戏社交网站-计算机毕业设计源码05667
目 录 摘要 1 绪论 1.1 研究意义 1.2研究方法 1.3ssm框架 1.4论文结构与章节安排 2 2 游戏社交网站系统分析 2.1 可行性分析 2.2 系统流程分析 2.2.1 数据增加流程 2.2.2 数据修改流程 2.2.3数据删除流程 2.3 系统功能分析 2.3.1功能性分析 2.3.2非功能性分析 2…
BootScrap详细教程
文章目录 前言一、BootScrap入门二、导航三、栅格系统四、container五、面板六、媒体对象七、分页八、图标九、实现动态效果 前言 BootScrap是别人帮我们写好的CSS样式。如果想要使用BootScrap,需要先下载下来,在页面上引入,编写HTML需要按照…
Redis Pub/Sub: 实时消息传递的完美解决方案
Redis发布订阅(Pub/Sub)是一种消息传递模式,允许消息的发送者(发布者)将消息发送给多个接收者(订阅者)。在Redis中,发布者和订阅者之间通过频道(Channel)进行…
redis-集群 原生部署和工具自动部署
什么redis集群? redis集群是一个提供在多个redis节点之间共享数据的程序集。它并不像redis主从复制模式那样仅提供一个master节点来提供写服务,而是会提供多个master节点来提供写服务,每个master节点中存储的数据都不一样,这些数据…
reids设计与实现(一)——数据结构
文章目录 1. 前言2. redis 动态字符串2.1. 字符串的数据结构:2.2. 剖析,length;2.3. 剖析,free;2.3. 使用c字符串函数; 3. redis 链表4. 字典5. 跳跃表6. 整数set(intset)6.1. 升级&…
【Redis】高频面试题
提供五种常见的数据类型:String(字符串),Hash(哈希),List(列表),Set(集合)、Zset(有序集合) 文章目录 1、为什…
Redis持久化【RDB,bgsave的写时复制机制】【AOF,aof重写机制】【Redis混合持久化,以及对应改变aof重写规则】【Redis数据备份策略】
Redis持久化 RDB快照(snapshot)bgsave的写时复制(COW)机制 AOF(append-only file)AOF重写 Redis 4.0 混合持久化开启持久化后,AOF重写规则发生了变化 Redis数据备份策略: 转自 图灵课堂
RDB快照࿰…
SpringBoot Redis的使用
官方文档:
官方文档:Spring Data Redis :: Spring Data Redis
和jedis一样,SpringBoot Redis 也可以让我在Java代码中使用redis,同样也是通过引入maven依赖的形式。
加速访问github:
使用steam可以免费加速访问github
Spring…
redis 6.x集群搭建
redis6集群搭建
安装文件下载
redis-6.2.6.tar.gz
编译
tar -zxvf redis-6.2.6.tar.gz
cd redis-6.2.6/
make MALLOClibc
make install PREFIX/opt/soft/redis复制可执行文件
cp /opt/soft/redis/redis-cli /usr/bin/redis-cli
cp /opt/soft/redis/redis-server /usr/bi…
移动端基础-响应式开发:Bootstrap前端开发框架
Bootstrap使用
目前只考虑样式库CSS布局效果
步骤:
1.创建文件
2.创建HTML骨架结构
3.引入相应样式文件
4.书写内容 创建文件
到官网下载好bootstrap.js
创建文件夹: 将样式引入 直接查找css样式: 注意:不同的样式是通过类…
【前端素材】推荐优质在线花卉商城电商网页Flowery平台模板(附源码)
一、需求分析
1、系统定义
在线花卉商城是一个通过互联网提供花卉销售服务的电子商务平台,用户可以在该平台上浏览、选择和购买各种花卉产品。
2、功能需求
在线花卉商城是一个通过互联网提供花卉销售服务的电子商务平台,用户可以在该平台上浏览、选…
bootstrap精选模板tabler下载
官网演示:
https://mb.bootcss.com/themes/tabler/index.html
在线预览: https://tabler.io/preview
Github 开源地址: https://github.com/tabler/tabler
Tabler 项目特点:
现代化设计: Tabler 采用现代化的设计…
Redis:使用redis-dump导出、导入、还原数据实例
redis的备份和还原,借助了第三方的工具,redis-dump
1、安装必要环境
yum -y install zlib-devel openssl-devel2、安装redis-dump 安装ruby:
ruby下载地址:https://www.ruby-lang.org/zh_cn/downloads/
我下载的是 2.5.0 版本…
Django+BootstrapTable实现表格分页
models.py:
from django.db import models# Create your models here.
class Article(models.Model):title models.CharField(标题, max_length64)content models.TextField(内容, nullTrue)create_time models.DateTimeField(发布时间)class Meta:verbose_name…
自定义Aware接口实现
结论: Aware接口的实现是依赖于BeanPostProcessor接口 示例: 创建一个RedisAware接口,此接口继承Aware接口,具体如下
import org.springframework.beans.factory.Aware;public interface RedisAware extends Aware {void setRedi…
【达内课程】H5前端开发
文章目录表格form表单p标签和styledivcss文件不同设备加载不同样式行级标签和块级标签blockfloatposition表格 <!doctype html>
<html lang"en"><head><meta charset"UTF-8"><meta name"Generator" content"Edi…
bootstrap中给treeview绑定点击事件
首先找到这个文件,打开, bootstrap-treeview.js 找到这段代码,添加 οnclick"itemOnclick(this)这行代码 Tree.prototype.template {list: <ul class"list-group"></ul>,item: <li class"list-group-it…
bootstrap中select控件无法动态加载option选项的问题
原本是这样写(节选主要部分):
<select id"cmbBrand"></select>var brand $(#cmbBrand);brand.empty();brand.append("<option value0>请选择</option>");$.ajax({url: /Teaching/Brand/GetBran…
redis哨兵模式的功能-以及主从选举算法
对于哨兵模式而言,主要负责的内容有
1、监控
2、选主(选择主库)
3、通知哨兵工作流程:
1、监控:节点发现和配置 2、心跳检测: 哨兵会定期向监控的节点发送PING命令来检测节点是否存活 3、节点状态变更&am…
【前端素材】推荐优质后台管理系统Dashy平台模板(附源码)
一、需求分析
后台管理系统(或称作管理后台、管理系统、后台管理平台)是一种专门用于管理网站、应用程序或系统后台运营的软件系统。它通常由一系列功能模块组成,为管理员提供了管理、监控和控制网站或应用程序的各个方面的工具和界面。以下…
学习Bootstrap 5的第十七天
目录
表单
堆叠表单
内联表单
文本框
输入框大小
禁用/只读表单
纯文本输入
取色器 表单
Bootstrap 通过一些简单的 HTML 标签和扩展的类即可创建出不同样式的表单。
表单元素 <input>, <textarea>, 和 <select> elements 在使用 .form-control 类…
学习Bootstrap 5的第八天
目录
加载器
彩色加载器
实例
闪烁加载器
实例
加载器大小
实例
加载器按钮
实例
分页
分页的基本结构
实例
活动状态
实例
禁用状态
实例
分页大小
实例
分页对齐
实例
面包屑(Breadcrumbs)
实例 加载器
彩色加载器
在 Bootstr…
基于SSM的地方文创特产在线商城【数据库设计、源码、开题报告】
数据库脚本下载地址: https://download.csdn.net/download/itrjxxs_com/86468623
主要使用技术
SpringSpringMVCMybatisBootstrapMysql
功能介绍
前台: 注册登录:普通用户可进行注册登录; 商品显示:游客可查看今日…
探索Redis特殊数据结构:Geospatial(地理位置)在实际中的应用
一、概述 Redis官方提供了多种数据类型,除了常见的String、Hash、List、Set、zSet之外,还包括Stream、Geospatial、Bitmaps、Bitfields、Probabilistic(HyperLogLog、Bloom filter、Cuckoo filter、t-digest、Top-K、Count-min sketch、Confi…
【Java 进阶篇】Java HTTP 请求消息详解
HTTP(Hypertext Transfer Protocol)是一种用于传输超文本的应用层协议,广泛用于构建互联网应用。在Java中,我们经常需要发送HTTP请求来与远程服务器进行通信。本文将详细介绍Java中HTTP请求消息的各个部分,包括请求行、…
bootstrap搭建一个简单的官网案例附代码
bootstrap搭建一个简单的官网案例附代码 效果常用属性完整代码 效果
大概的效果如下 主要都是用bootstrap的代码实现的 网站是照着 b站视频做的 查看视频教程 建议自己先看一遍文档再跟着视频写,不然可能看不懂 bootstarp中文文档 logo是从别人的站上扒的有点不太协…
Java项目:美食商城管理系统(java+JSP+Bootstrap+jQuery+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目分为前台与后台,前台由用户登录,后台由管理员登录;
管理员角色包含以下功能:
管理员登录,会员管理,资讯管理,链接管理,图片管理,美食类…
JAVA毕业设计118—基于Java+Springboot的宠物寄养管理系统(源代码+数据库)
毕设所有选题: https://blog.csdn.net/2303_76227485/article/details/131104075
基于JavaSpringboot的宠物寄养管理系统(源代码数据库)118
一、系统介绍
本系统分为管理员、用户两种角色
1、用户:
登陆、注册、密码修改、宠物寄养、寄养订单、宠物…
bootstrap-js组件-滚动监听
注意的点: 1.设置body属性:position: relative; 2.设置body属性:data-target’#导航条的id’ 3.设置body属性:data-offset;来表示内容距顶部的高度范围 4.让导航的a标签来通过id确定应该显示的标题。
<!DOCTYPE html>
…
bootstrap- 新闻页面
由面版和链接列表组结合做出新闻界面:
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1, maximum-scale1, user-sc…
bootstrap-路径导航 分页 进度条
路径导航
<ol class"breadcrumb"><li><a href"#">Home</a></li><li><a href"#">Library</a></li><li class"active">Data</li>
</ol>
分页
<ul class…
bootstrap-表单
表单
Bootstrap 提供了下列类型的表单布局:
垂直表单(默认)内联表单水平表单
基本的表单结构是 Bootstrap 自带的,个别的表单控件自动接收一些全局样式。下面列出了创建基本表单的步骤:
1.向父 < form > 元素…
Bootstrap的一些主要作用
Bootstrap是一个流行的前端开发框架,它主要用于快速构建响应式、移动优先的网站和网络应用程序。它提供了一套CSS样式和JavaScript插件,帮助开发者轻松地创建漂亮、一致和交互丰富的用户界面。
以下是Bootstrap的一些主要作用: 响应式布局&a…
bootstrap-排版
1.标题和段落
标题:.page-header 段落:.lead
原来的样式:
排版后: 代码:
<!DOCTYPE html>
<html>
<head><link rel"stylesheet" href"css/bootstrap.css"><sc…
freesql orm 使用 DynamicFilterInfo 拼接日期查询条件时间格式一个难得的经验
文本到时间条件的转换
前端输入 1253-3 , 后台提示"varchar 数据类型到 datetime 数据类型的转换产生一个超出范围的值"
经查询, mssql 【datetime】数据类型:最大是9999年12 月31日,最小是1753年1月1日
所以要拼接限制一下, 只是 if (val.…
使用redis-rds-tools 工具分析redis rds文件
redis-rdb-tools安装部署及使用
发布时间:2020-07-28 12:33:12 阅读:29442 作者:苏黎世1995 栏目:关系型数据库
活动:开发者测试专用服务器限时活动,0元免费领,库存有限,领完即止&…
基于jquery、bootstrap的数据验证插件bootstrapValidator使用
一、实时验证用户名是否存在,密码不能和用户名相同,两次密码需要相同,提交之后需要验证返回值:
<form id"defaultForm" role"form" class"form-signin" action"registerAccount.do"m…
前端优秀响应式框架Bootstrap
如果你还在迷茫写网站改用什么框架 在这里个人建议你使用Bootstrap框架 这款框架有着优秀的响应式功能 当然 个人觉得Bootstrap的官文似乎不是特别友好,感觉有点乱 在这里建议大家观看菜鸟教程的整理 个人感觉友好很多
建议访问链接 : https://www.runoob.com/boot…
Java项目:二手自行车商城系统(java+JSP+bootstrap+servlet+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍 本项目分为前后台,分为管理员与普通用户两种角色,管理员登录后台,普通用户登录前台;
用户角色包含以下功能:
用户登录,修改个人信息…
【Redis】Redis主从复制哨兵模式集群
文章目录 一、Redis 持久化1. 主从复制2. 哨兵模式3. 集群 二、 Redis 主从复制1. 概述2. 主从复制的作用3. 主从复制流程4. 搭建 Redis 主从复制4.1 环境准备4.2 安装 Redis4.3 修改 Master 节点配置文件4.4 修改Slave节点配置文件(Slave1和Slave2配置相同…
Redis————主从架构
主从架构搭建
单机多实例 粗制一份redis.conf文件 将相关配置修改为如下值: port 与主节点端口后不相同即可 pidfile pid进程号保存文件pidfile的路径 logfile 日志文件名称 dir 指定数据存放目录 #需要注释掉bind #bind 127.0.0.1(bind绑定的是自己机…
VUE2教程-基础-Class 与 Style 绑定
Class 与 Style 绑定
操作元素的 class 列表和内联样式是数据绑定的一个常见需求。因为它们都是 attribute,所以我们可以用 v-bind 处理它们:只需要通过表达式计算出字符串结果即可。不过,字符串拼接麻烦且易错。因此,在将 v-bin…
2023-07-01:redis过期策略都有哪些?LRU 算法知道吗?
2023-07-01:redis过期策略都有哪些?LRU 算法知道吗?
答案2023-07-01:
缓存淘汰算法(过期策略)
当Redis的内存超出物理内存限制时,内存中的数据就会频繁地与磁盘进行交换,这个过程…
Java项目:秒杀与竞价拍卖系统(java+JSP+bootstrap+jQuery+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
基于B2C的网上拍卖系统主要用于帮助人们应用互联网方便快捷买到自己所中意的商品,并参与到秒杀与竞拍当中。
主要功能包括: 1.前台模块 (1)普通用户登录/注册。 (2)分…
BootstrapTable使用实例
一、bootstrapTable简单使用:
<link rel"stylesheet" href"./static/libs/bootstrap/css/bootstrap.css">
<link rel"stylesheet" href"./static/libs/bootstrap-table-master/bootstrap-table.css">
<scr…
echarts选项卡切换效果,并且自适应随着窗口大小变大变小。
首先先来个效果图: 这个是缩小后的窗口: 切换效果: 下面是代码:我用的是echarts3.0的,首先要去官网把echarts.min.js下载下来 我写的是bootstrap的网页 HTML: <div class"row"><div c…
长胜证券:华为“黑科技”点燃A股炒作激情
8月29日,在未举行相关发布会的情况下,华为新款手机Mate60Pro悄然上线开售,并在一小时内售罄。
金融出资报记者注意到,跟着商场对新机重视的继续发酵,其中的各种技能打破也愈加受到重视,其影响很快扩散到资…
Java项目:酒水商城管理系统(java+JSP+bootstrap+servlet+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍 本项目分为前后台,分为管理员与普通用户两种角色,管理员登录后台,普通用户登录前台;
管理员角色:
查看客户信息,酒水管理,查看类目…
Redis中的BigKey如何发现和处理
文章目录 什么是BigKey?大键的存在通常被认为是不好的,主要原因:常见的bigkey原因: BigKey危害?占用大量内存空间阻塞服务器进程加长持久化时间延长复制时间增加内存碎片加重AOF重写压力降低查找效率 如何发现BigKey?info命令scan命令Redis-cli第三方工…
Bootstrap入门(导航条栅格系统)
在这里小编给各位友友们道个歉;这段时间小编偷懒,不过,后续会慢慢给大家补上,感谢一直在背后支持着小编的家人们。
那么接下来,老规矩,咱们先来看看今天内容的思维导图。 一、Bootstrap是一个前端开发框架…
Java项目:教室预约管理系统(java+JSP+bootstrap+JavaScript+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目包含管理员与用户两种角色;
管理员角色包含以下功能: 管理员登陆,教室信息管理,预约审核,预约记录查询,注册用户等功能。
用户角色包含以下功能: 用…
reids设计与实现(一)——数据对象
文章目录 1. 前言2. redis 动态字符串2.1. 字符串的数据结构:2.2. 剖析,length;2.3. 剖析,free;2.3. 使用c字符串函数; 3. redis 链表4. 字典5. 跳跃表 1. 前言
reids作为最常用的缓存数据库,深…
Java项目:小说阅读管理系统(java+JSP+bootstrap+Servlet+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
项目主要包括管理员与用户两种角色; 管理员角色包含以下功能:管理员登录,主页面,分类查看,修改个人信息,上传小说,查看小说,删除小说,评论顶收藏小说等功能。 用户角色…
Redis进阶(4)——结合redis.conf配置文件深入理解 Redis两种数据持久化方案:RDB和AOF
目录 引出持久化方案RDBAOF Redis的持久化方案RDB如果采用docker stop关闭如果采用强制关闭 AOF参数设置混编方式的加载让aof进行重写 两种持久化方案的优缺点AOF优缺点RDB优势和劣势 总结 引出 1.Redis数据持久化的两种方式,RDB和AOF; 2.RDB采用二进制存储…
Java项目:员工考勤管理系统(java+SSM+JSP+bootstrap+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍 本项目包含管理员、部门经理、员工三种角色;
部门经理角色包含以下功能: 个人信息管理,请假信息审批,部门考勤记录,考勤系统管理等功能。
管理员角色包含以下功能&…
Java项目:健身房俱乐部管理系统(java+SSM+JSP+bootstrap+Layui+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍 本项目包含前后台,分为普通用户与管理员两种角色,前台为普通用户登录,后台为管理员登录;
管理员角色包含以下功能: 登录,会员管理-增…
23.3 Bootstrap 框架4
1. 轮播
1.1 轮播样式
在Bootstrap 5中, 创建轮播(Carousel)的相关类名及其介绍:
* 1. carousel: 轮播容器的类名, 用于标识一个轮播组件.
* 2. slide: 切换图片的过渡和动画效果.
* 3. carousel-inner: 轮播项容器的类名, 用于包含轮播项(轮播图底下椭圆点, 轮播的过程可以显…
Java项目:游戏商城管理系统(java+JSP+JavaScript+Bootstrap+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目分为前后台,主要分为管理员与用户两种角色,管理员登录后台,普通用户登录前台; 管理员角色包含以下功能: 管理员登录,订单管理…
Java项目:家教服务找家教系统(java+JSP+bootstrap+servlet+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
该项目分为前后台,前台为教师、学生登录,后台为管理员登录;
管理员角色包含以下功能: 管理员登陆,教员信息管理,学生需求管理,订单管理,留言管…
Java项目:手机商城管理系统(java+JSP+bootstrap+servlet+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍 本项目分为前后台,分为管理员与普通用户两种角色,管理员登录后台,普通用户登录前台;
管理员角色包含以下功能:
管理员登录,订单管理…
Java项目:活动管理系统(java+JSP+bootstrap+servlet+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍 本项目分为前后台,分为管理员与普通用户两种角色,管理员登录后台,普通用户登录前台;
管理员角色包含以下功能:
管理员登录,修改个人…
Bootstrap关于盒子(盒模型)边距的设置
关于Bootstrap的盒子(盒模型)边距,其实在之前的很多示例代码中用到了。在博文 Bootstrap的CSS类积累学习 也有收集到不少相关的类。
详细的介绍,请大家参看下面这张图。 示例代码如下:
<!DOCTYPE html>
<html>
<head>&l…
pyhon 连接redis代码
代码
在Python中连接Redis的代码通常使用redis-py库,下面是一个简单的示例代码,展示了如何连接到本地的Redis服务器: import redis# 创建一个Redis连接对象,指定主机名和端口号
# 如果Redis服务器设置了密码,还需要添…
Java项目:学业预警平台信息管理系统(java+SSM+HTML+bootstrap+JQ+mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目为后台管理系统;
管理员角色包含以下功能:
管理员登录,学生管理,课程管理,课堂表现管理,成绩信息管理,作业管理,出勤信息管理,归宿情况管理,宿舍卫生管理等功能…
Java项目:新闻发布管理系统(java+SSM+JSP+bootstrap+jquery+mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目分为前后台,分为管理员与普通用户角色,前台为普通用户登录,后台为管理员登录;
用户角色包含以下功能: 新闻搜索,查看新闻,用…
thymeleaf,bootstrap-fileinput 多文件上传
组件遍历上传
一、前端
<!DOCTYPE html>
<html lang"zh" xmlns:th"http://www.thymeleaf.org" >
<head><th:block th:include"include :: header(修改固定资产信息)" /><th:block th:include"include :: date…
【前端素材】推荐优质后台管理系统Salreo平台模板(附源码)
一、需求分析
当我们从多个层次来详细分析后台管理系统时,可以将其功能和定义进一步细分,以便更好地理解其在不同方面的作用和实际运作。
1. 结构层次
在结构层次上,后台管理系统可以分为以下几个部分:
a. 辅助功能模块&#…
Web前端—移动Web第四天(媒体查询、Bootstrap、综合案例-alloyTeam)
版本说明
当前版本号[20231122]。
版本修改说明20231122初版
目录 文章目录 版本说明目录移动 Web 第五天01-媒体查询基本写法书写顺序案例-左侧隐藏媒体查询-完整写法关键词 / 逻辑操作符媒体类型媒体特性 媒体查询-外部CSS 02-Bootstrap简介使用步骤下载使用 栅格系统全局…
Java项目:民宿管理系统(java+SSM+JSP+bootstrap+jQuery+mysql)
源码获取:博客首页 "资源" 里下载! ssm民宿管理系统网页前后端
项目介绍
游客功能:用户注册、登录、登录权限拦截、按名称搜索房间、支付流程、查看订单信息和状态、评论预定过的房间,并自动修改订单状态、查看统计剩余房间数量&…
Java项目:实现进销存系统(java+SSM+BootStrap+jsp+mysql)
源码获取:博客首页 "资源" 里下载! 项目介绍
进销存库存管理系统源码,采用了ssm框架,功能结构非常简单明了,界面也比较清爽大气,非常适合学生和Java新手拿来学习使用。 本项目主要分为管理员、销…
Java项目:进销存系统wms(java+SSM+BootStrap+Shiro+maven+mysql)
源码获取:博客首页 "资源" 里下载! 功能介绍
系统操作权限管理。系统提供基本的登入登出功能,同时系统包含两个角色:系统超级管理员和普通管理员,超级管理员具有最高的操作权限,而普通管理员仅具…
移动端web开发(四)--- 响应式布局和bootstrap 框架
一、响应式开发
1、开发原理
所谓的响应式布局,就是使用媒体查询针对不同宽度的设备进行布局和样式的设置,从而达到适配不同设备的目的。
我们将常用的智能设备分为:
小于768的为超小屏幕(手机)768~992之间的为…
AngularJS+Bootstrap 分页功能实现,同时支持模糊查询分页
因为项目的需要需要实现页面的分页功能,需要用到AngularJSBootstrap来实现页面的分页功能,同时支持模糊查询分页。 思考了一下需要确定要完成以下步骤: 一、完成页面的页码数显示 1、获取总条数 2、根据页数获取对应当前显示的页数 二、按照页…
Redisson 延时队列 延时严重问题
延时队列原理我在这篇文章讲了 Redisson 延时队列 原理 详解 - 知乎 十分建议先把原理看了 我们一个项目是做消息推送的, 分钟量达到了几百万。需求是要设置5秒以上的延时推消息。 当初我想了几个方案: 定时器轮询数据库 mq做延时推送 redisson做延时推…
bootsrap之data-toggle=
bootsrap之data-toggle""在自学Bootstrap的时候遇到了这个属性,自己查了下各种资料,下面是我自己的理解,有问题请指教。bootstrap 中的data-toggle""这个明面上的意思是数据切换,下面我举一个例子可能更加的明…
Bootstrap中的水平排列的表单
水平排列的表单通过为表单添加 .form-horizontal 类,并联合使用 Bootstrap 预置的栅格类,可以将 label 标签和控件组水平并排布局。这样做将改变 .form-group 的行为,使其表现为栅格系统中的行(row),因此就…
bootstrap中的按钮的使用(样式表)
可作为按钮使用的标签或元素为 <a>、<button> 或 <input> 元素添加按钮类(button class)即可使用 Bootstrap 提供的样式。Link 复制<a class"btn btn-default" href"#" role"button">Link</…
4、Redis7 十大数据类型总结与十大常见应用场景
一、缓存 作为Key-Value形态的内存数据库,Redis 最先会被想到的应用场景便是作为数据缓存。目前这几乎是所有中大型网站都在用的必杀技,合理的利用缓存不仅能够提升网站访问速度,还能大大降低数据库的压力,而使用 Redis 缓存数据也…
Bootstrap学习--CSS
1.容器(container):用于包裹页面元素,也是固定页面大小并支持响应式布局的样式,有了该样式,才能保证页面元素不变形。contaner类在大屏幕上默认的width1170px;页面的左右边距将自适应࿰…
Uncaught Error: Bootstrap's JavaScript requires jQuery
BootStrap框架下,下拉菜單無效,在瀏覽網頁時,如果提示 Uncaught Error: Bootstraps JavaScript requires jQuery
解决办法:注意css,js文件引入的先后顺序,应该先引入jquery的js文件再引入bootstrap的css文件…
spring boot 集成 jetcache【基础篇:@Cached、@CreateCache、@CacheRefresh】
手打不易,如果转摘,请注明出处!
注明原文:https://zhangxiaofan.blog.csdn.net/article/details/129832925 目录
前言
版本 配置通用说明
项目结构
代码
启动类
实体类
基础使用——增删改查(Cached、CacheInv…
Grafana监控 Redis Cluster
Grafana监控 Redis Cluster
主要是使用grafana来实现监控,grafana可以对接多种数据源,在官网中可以找到Redis数据源,需要安装redis data source插件。当然也可以利用Prometheus来做数据源,下面分别记录一下这两种数据源的安装配置…
bootstrap-图片,辅助类处理
1.图片处理
在boostrap框架中有三种图片的形式: .img-rounded:添加 border-radius:6px 来获得图片圆角。 .img-circle:添加 border-radius:50% 来让整个图片变成圆形。 .img-thumbnail:添加一些内边距(padding&#…
ztree模糊搜索及ztree与bootstrapTable表格数据左右增加和删除
<!DOCTYPE html>
<html lang"zh-CN">
<head>
<meta http-equiv"X-UA-Compatible" content"IEEDGE">
<meta http-equiv"Content-Type" content"text/html; charsetUTF-8">
<title>用户管…
ThinkPHP6.0+ 使用Redis 原始用法
composer 安装 predis/predis 依赖,或者安装php_redis.dll的扩展。
我这里选择的是predis/predis 依赖。
composer require predis/predis
进入config/cache.php 配置添加redis缓存支持 示例: <?php// -----------------------------------------…
2023.11.15使用bootstrap做一个简洁的注册页面
2023.11.15使用bootstrap做一个简洁的注册页面
设置密码必须大于等于6位,并且包含大写字母、小写字母、特殊字符或者数字中的三种。 关注:type"button"和type"submit"之间的区别: type"button"用于普通按钮&…
Python分享之redis(2)
Hash 操作
redis中的Hash 在内存中类似于一个name对应一个dic来存储 hset(name, key, value)
#name对应的hash中设置一个键值对(不存在,则创建,否则,修改) r.hset("dic_name","a1","aa&quo…
Bootstrap 源代码目录结构一览
目录
前言
Bootstrap 目录结构
Bootstrap 内容简介
Bootstrap 编译文件
CSS文件 | CSS 文件功能对比与清单
JS文件 | JS 文件功能对比与清单
Bootstrap 源码码目录 | 资源清单 前言
Bootstrap是Twitter推出的一个用于前端开发的开源工具包。它由Twitter的设计师Mark Ot…
Java项目-苍穹外卖-Day05-Redis技术应用
1.店铺营业状态设置
需求分析和设计
左上角要求是有回显的 所以至少两个接口 1.查询营业状态接口(分为了管理端和用户端) 2.修改营业状态接口 因为管理端和用户端路径不同,所以现在是至少三个接口的 可以发现如果存到表里除了id只有一个…
架构师成长之路|Redis实现延迟队列的三种方式
延迟队列实现
基于监听key过期实现的延迟队列实现,这里需要继承KeyspaceEventMessageListener类来实现监听redis键过期
public class KeyExpirationEventMessageListener extends KeyspaceEventMessageListener implementsApplicationEventPublisherAware {private static f…
Redis的优化(二)
Redis的高可用 一、主从复制优化主从复制的作用主从复制流程主从复制实验 二、Redis 哨兵模式哨兵模式的作用故障转移机制主节点的选举原则哨兵模式的实验 三、Redis群集模式集群的作用Redis集群的数据分片搭建Redis群集模式实验 ●主从复制:主从复制是高可用Redis的…
【前端2】jquary,bootstrap,vue
文章目录 1.jquary:选择器1.1 jquery框架引入:$("mydiv") 当成id选择器1.2 jquery版本/对象:$(js对象) -> jquery对象1.3 jquery的页面加载事件:$ 想象成 window.onload 1.4 jquery的基本选择器:$()里内容…
Bootstrap 代码
文章目录 Bootstrap 代码更多实例实例1实例2实例3,4实例5实例6 Bootstrap 代码 Bootstrap 允许您以两种方式显示代码:
第一种是 <code> 标签。如果您想要内联显示代码,那么您应该使用 <code> 标签。第二种是 <pre> 标签。…
vue cli 引入安装bootstrap插件
安装cli详细步骤请看之前文章呦
安装bootstrap必装插件 安装bootstrap必须要先安装jQuery 安装jQuery的方法在npm窗口中输入指令: npm install jquery --save-dev 安装完成以后开始安装bootstrap 指令:npm install bootstrap -D
可选插件 bootstarp依赖插件(看需求是否…
Bootstrap的警告框组件
可以利用类alert实现警告框组件。。
01-基本的警告框组件使用示例
示例代码如下:
<!DOCTYPE html>
<html>
<head><meta charset"UTF-8"><title>警告框</title><meta name"viewport" content"wi…
【面试高高手】—— Redis
文章目录 1.Redis的数据类型有哪些?2.使用Redis设计一个排行榜,你会如何设计,使用什么数据结构?3.如何确定热点数据?4.Redis的持久化策略有哪些?5.如何使用Redis实现分布式锁?6.Redis的数据淘汰…
Bootstrap基础布局入门与学习(适用于1+X Web前端开发中级复习)
文章目录
📋前言
📋分析题目考点
💬答案如下:
💬考点分析
1️⃣考点一
2️⃣考点二
3️⃣考点三
4️⃣考点四
5️⃣考点五
📋练习demo
💬文件结构
💬免费下载链接
&am…
今天给大家介绍一篇基基于SSM超市管理系统的设计与实现
项目描述
临近学期结束,还是毕业设计,你还在做java程序网络编程,期末作业,老师的作业要求觉得大了吗?不知道毕业设计该怎么办?网页功能的数量是否太多?没有合适的类型或系统?等等。这里根据疫情当下,你想解决的问…
Bootstrap 发布十周年,Bootstrap 5都有什么新功能?
近日,知名前端工具包 Bootstrap 官博宣布十周年,其创始人 Mark Otto 回顾了这十年里取得的一些成就与里程碑数据:
文档浏览量超过 25 亿次,每天超过 685,000 次;自 2015 年以来,npm 下载量为3.94 亿&#…
【BootstrapVue】滑动监听Scrollspy实现餐厅餐品展示
一、介绍效果图:介绍:根据滚动位置自动更新引导导航或列表组组件,以指示视口中当前处于活动状态的链接。作用:可以用于餐厅点菜的菜品展示页侧边栏、博客系统的侧边栏等,实现流畅的垂直滚动监听官方网址:Sc…
Ceph入门到精通-cephadm bootstrap命令大全
默认情况下,Ceph 守护进程将其日志输出发送到 stdout/stderr,后者被选中 由容器运行时(Docker或Podman)启动,并(在大多数系统上)发送到 日记。如果您希望 Ceph 将传统日志文件写入 ,…
8款 Vue 富文本编辑器
文章目录 TinyMCE - 富文本编辑器里的 Word ,功能想不到的丰富tiptap - 多人在线实时协同编辑CKEditor 5 - 开源免费可商用,行内编辑Quill - 易扩展、轻量级二开、代码高亮好用Froala - 插件丰富,UI友好,编辑器里的苹果summernote…
BootStrap文档
Bootstrap概念
1. 概念: 一个前端开发的框架,Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JavaScript 的,它简洁灵活,使得 Web 开发更加快捷。
框架:一个半成品…
介绍bootstrap的用法
总览
使用Bootstrap设计一个网页的过程比较直观和简单。以下是一些基本的步骤:
引入Bootstrap:你可以从Bootstrap的官方网站下载Bootstrap的源码,然后将其引入到你的项目中。你也可以使用CDN来引入Bootstrap。只需在HTML文件的头部加入以下…
NDK使用LLVM编译Boost库给Android使用
1.下载boost库
wget https://boostorg.jfrog.io/artifactory/main/release/1.71.0/source/boost_1_71_0.tar.gz
选择1.71.0版本 NDK版本19 ,ANDROID版本 24 进入然后后的目录 (不指定平台 默认为当前系统平台)
./bootstrap.sh --prefix=./android_build --libdir=.…
Bootstrap表格
前面的话 表格是Bootstrap的一个基础组件之一,Bootstrap为表格提供了1种基础样式和4种附加样式以及1个支持响应式的表格。在使用Bootstrap的表格过程中,只需要添加对应的类名就可以得到不同的表格风格,本文将详细介绍Boostrap表格 基本实例 B…
JS组件Bootstrap实现弹出框和提示框效果代码
前言:对于Web开发人员,弹出框和提示框的使用肯定不会陌生,比如常见的表格新增和编辑功能,一般常见的主要有两种处理方式:行内编辑和弹出框编辑。在增加用户体验方面,弹出框和提示框起着重要的作用ÿ…
JS组件系列——BootstrapTable 行内编辑解决方案:x-editable
阅读目录
一、x-editable组件介绍二、bootstrapTable行内编辑初始方案三、bootstrapTable行内编辑最终方案 1、文本框2、时间选择框3、下拉框4、复选框5、“阴魂不散”的select2四、总结
正文
前言:之前介绍bootstrapTable组件的时候有提到它的行内编辑功能&#…
如何在vue项目中引入使用bootstrap前端框架并实现模糊搜索【图文步骤+效果详解】
一.引言 Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。在Vue项目中引用Bootstrap可以快速的构建出良好的前端样式,比使用Vue的Element—UI和CSS手写样式来的快捷美观的多。接下来介绍如何在Vue项目中引入Bootstrap框架。
二.步骤 Bootstrap框架使用…
Redis主从复制和哨兵架构图,集成Spring Boot项目实战分享
目录 1. Redis 主从复制2. Redis 哨兵架构3. 集成spring boot项目案列 Redis 主从复制和哨兵架构是 Redis 集群的重要组成部分,用于提高 Redis 集群的可用性和性能。以下是 Redis 主从复制和哨兵架构的详细介绍,包括架构图和 Java 代码详解。
1. Redis …
Spring Boot+Redis 实现一个简单的限流器示例
Spring BootRedis 实现一个简单的限流器,限制 文章目录 Spring BootRedis 实现一个简单的限流器,限制0.前言1.基础介绍2.步骤2.1. 引入依赖2.2. 配置文件2.3. 核心源码优化后再优化一下加入布隆过滤器 4.总结5.参考文档6. Redis从入门到精通系列文章 0.前…
【干货】通过Bootstrap框架添加下拉框到导航栏
最终效果展示详细步骤及代码1、获取相关代码2、引入CSS和JavaScript文件3、全部代码 最终效果展示 详细步骤及代码
1、获取相关代码
https://v3.bootcss.com/components/#navbar-default 本文用到代码为
<nav class"navbar navbar-default"><div class&…
bootstrap-datetimepicker精确到年、月、天、小时、分钟
<script type"text/javascript">$(".input-daterange").datetimepicker({format: yyyy-mm, autoclose:true, todayBtn: true, startView:4, minView:3});
</script> | startView: 初始化显示的操作视图(默认0࿰…
基于Springboot+Mybatis+Vue的前后端分离的旅游信息管理系统
终于有时间更新更新了
前一段好长时间都在整智能车,还顺便学了学RTT系统。现在分享一下以前做的Java课设,做的一般般叭。 文章目录前言一、什么是前后端分离二、IDEA导入项目二、补充说明三、页面展示四、资源链接前言 旅游信息管理系统YYDS(…
1-31 BootStrap
1-31 BootStrap
1. BootstrapBootstrap:
1. 概念: 一个前端开发的框架,Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JavaScript 的,它简洁灵活,使得 Web …
在Web、Maven项目中加入Bootstrap
Bootstrap是美国Twitter公司的设计师Mark Otto和Jacob Thornton合作基于HTML、CSS、JavaScript 开发的简洁、直观、强悍的前端开发框架,使得 Web 开发更加快捷。 我也很喜欢用Bootstrap,因为Bootstrap的文件是别人写的,所以我们根本不知道文件…
Java项目:中药药方管理系统(java+SSM+JSP+bootstrap+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目分为药房人员、管理员与医生三种角色; 药房人员角色包含以下功能: 药房人员登录,导诊单管理,采购管理等功能。
管理员角色包含以下功能: 管理员登录…
Java项目:BBS技术论坛系统(java+SSM+JSP+bootstrap+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目包含前后台,前台为普通用户登录,后台为管理员登录;
管理员角色包含以下功能: 管理员登录,删除或者编辑用户的帖子,后台管理,友情链接管理…
Java项目:健身房管理系统(java+HTML+bootstrap+servlet+echarts+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
角色:管理员、吧台、前台、收银员、店长,可动态添加
功能如下:权限管理 商品管理 会员管理 消费收银 统计 权限管理 商品列表 商品增加 商品分类 会员登记…
Java项目:网上订餐管理系统(java+JSP+bootstrap+jQuery+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
基于JSPServlet的网上订餐管理系统的设计与实现。该项目为前后台管理项目。 前台主要展示给普通用户,主要功能有菜品分类、最新菜品、销售排行、美食预订、营养小贴士、餐点搜索、…
Web:体验原生的组件化开发
什么是组件化 狭义的组件化一般是指标签化,也就是以自定义标签为核心的机制。广义的组件化包括对数据逻辑层业务梳理,形成不同层级的能力封装在前端技术的发展潮流下,可大致分为三个阶段:
web1.0
1.0阶段,技术实现主要…
Java项目:实验室预约维修管理系统(java+SSM+freemarker+bootstrap+mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目分为超级管理员、管理员、学生三种角色, 超级管理员角色包含以下功能: 通知管理、用户管理、实验室管理、实验室预约记录、设备管理、设备借用管理、设备维修管理…
Java项目:在线化妆品商城系统(java+SSM+JSP+JS+Bootstrap+mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目为前后台项目,前台为普通用户登录,后台为管理员登录; 管理员角色包含以下功能: 管理员登录,分类管理,产品管理,用户管理,订单管理等功能。…
Java项目:电器商城系统(java+SSM+JSP+bootstrap+echarts+mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目分为前后台,前台为普通用户登录,后台为管理员登录; 管理员角色包含以下功能: 管理员登录,销售统计,商品类目管理,用户管理,商品管理,订单…
Java项目:在线bbs论坛系统(java+SSM+JSP+bootstrap+jQuery+mysql)
源码获取:博客首页 "资源" 里下载! 项目介绍
本系统分为前后台,前台主要功能为: 用户注册登陆、浏览帖子、发布帖子、个人信息管理、消息通知管理,积分管理,
后台管理功能有: 友情链…
MDB 5 UI-KIT Bootstrap 5 最新版放送
顶级开源 UI 套件,Bootstrap v5 和 v4 的材料设计,jQuery 版本,数百个优质组件和模板,所有一致的,有据可查的,可靠的超级简单,1分钟安装简单的主题和定制 受到超过 3,000,000 名开发人员和设计师…
Java项目:仓库管理系统(java+SSM+Maven+Bootstrap+mysql)
源码获取:博客首页 "资源" 里下载! 基于SSM框架的仓库管理系统
功能:
* 系统操作权限管理。系统提供基本的登入登出功能,同时系统包含两个角色:系统超级管理员和普通管理员,超级管理员具有最高的操作权限&…
Python分享之redis
String 操作
redis中的String在在内存中按照一个name对应一个value来存储
set()
#在Redis中设置值,默认不存在则创建,存在则修改 r.set(name, zhangsan) 参数: set(name, value, exNone, pxNone, nxFalse, xxFalse) exÿ…
长胜证券:三大拐点共振 看好智能驾驶新一轮行情
摘要
【长胜证券:三大拐点共振 看好智能驾驭新一轮行情】长胜证券研报指出,全球共振,国内智驾商场正迎来三大拐点:1)技能上,“BEV Transformer数据闭环”新架构2023年开端上车,使得不依靠高精地…
Bootstrap的标题类(标题样式h1~h6)
Bootstrap 的标题字体大小通常遵循以下样式规则:
h1 标题的字体大小为 2.5rem(40像素)。h2 标题的字体大小为 2rem(32像素)。h3 标题的字体大小为 1.75rem(28像素)。h4 标题的字体大小为 1.5re…
bootstrap 主题
颜色值
根据等级
primarysecondarysuccessinfowarningdangerlightdark
根据名字
blackwhiteblueindigopurplepinkredorangeyellowgreentealcyangraygray-darkbrown 好像是self 加的
根据颜色值的转化
var 变量
–bs-**** 比如:–bs-blue,–bs-pri…
在Spring Boot中使用Redis 5的Stream
引言
Redis是一个开源的高性能键值对存储系统,而Redis 5引入了新的数据结构——Stream(流)。Stream可以用于高效地保存和处理事件流数据。在本文中,我们将学习如何在Spring Boot应用程序中使用Redis 5的Stream功能。
步骤
步骤…
学习Bootstrap 5的第十一天
折叠
基础的折叠
在 Bootstrap 5 中,折叠效果可以通过添加特定的属性和类来轻松实现内容的显示和隐藏。具体步骤如下:
1、创建一个可折叠的元素,通常使用 <div> 标签,并为其添加 .collapse 类,以指示它是可折…
JavaScript 设计模式 – 通过示例进行解释
大家好!在本文中,我将解释什么是设计模式以及它们为何有用。 目录 什么是设计模式? 创意设计模式 单例模式 工厂方法模式 抽象工厂模式
【RedisTemplate】SpringDataRedis(Spring中对Redis模块的整合)
SpringDataRedis简介:
SpringData是Spring中数据操作的模块,包含对各种数据库的集成,其中对Redis的集成模块就叫做SpringDataRedis。
官网地址:https://spring.io/projects/spring-data-redis
提供了对不同Redis客户端的整合&a…
bootstrap-datepicker实现只能选择每一年的某一个月份
1、问题描述 最近碰到一个需求,要求日期控件选择的时候,只能选择某一年的1月份。 2、解决方法 使用setStartDate()和setEndDate()函数对日期选择框进行范围限制。 3、我的代码 【免费】bootstrap-datepicker实现只能选择每一年的某一个月份资源-CSDN文库…
【Redis】Redis 的学习教程(八)之 BitMap、Geo、HyperLogLog
Redis 除了五种常见数据类型:String、List、Hash、Set、ZSet,还有一些不常用的数据类型,如:BitMap、Geo、HyperLogLog 等等,它们在各自的领域为大数据量的统计
1. BitMap
BitMap 计算,可以应用于任何大数…
学习Bootstrap 5的第七天
目录
徽章
徽章
实例
上下文徽章
实例
胶囊徽章
实例
元素内的徽章
实例
进度条
基础进度条
实例
进度条高度
实例
彩色进度条
实例
条纹进度条
实例
动画进度条
实例
混合色彩进度条
实例 徽章
徽章
在 Bootstrap 中,徽章(Badg…
两行代码实现Redis消息队列,简单易用
Redis列表数据类型非常适合作为消息队列使用。将新的消息插入到列表尾部,然后从列表头部取出消息进行处理。该方案简单易用,并且支持多个消费者并行处理消息。
两行核心代码即可实现消息队列,如下:
// 推送消息
redisTemplate.o…
redis info 详解(InsCode AI 创作助手)
redis info 详解
选项说明:
Redis的INFO命令返回了关于Redis服务器的各种信息和统计数据,这些信息可以帮助您监控和管理Redis实例。INFO命令的输出是一个包含多行文本的字符串,包括了各种不同的信息类别。以下是一些常见的INFO命令输出中包…
Boostrap对HTML的表格的设计和优化
目录 01-Bootstrap的默认表格风格02-没有边线-边界的表格03-行与行的背景颜色交替变换(条纹样式)04-给表格加上边框效果05-鼠标移到行上时该行的颜色加深06-把表格的padding值缩减一半,使表格看起来更紧凑07-为表格的行或单元格设置颜色 01-Bootstrap的默认表格风格
Bootstrap…
长胜证券:十大流通股东占比例高好还是低好?
近年来,跟着我国本钱商场的不断发展,越来越多的投资者开始了解和关注股东占比这个目标。而在股东占比中,十大流转股东的持股份额是一个重要的目标。可是,关于投资者来说,十大流转股东占比是高好还是低好?本…
自动化测试框架实战详解
前言 之前文章跟大家分享了一下自己在接口自动化测试中进行测试准备的一些相关知识点,接下来本篇文章详细分享一下接口自动化框架设计的思路总结,希望能对初次探索接口自动化测试的小伙伴们有一些思路上的帮助。
小编是以pythonrequestsunittestHTMLTes…
基于SSM的博客系统开发
文章目录 前言1.技术选型:2.主要功能:3.项目展示:前台页面:后台页面: 总结 前言
提示:人类与强权的斗争,就是记忆与遗忘的斗争。 --米兰昆德拉《笑忘录》 1.技术选型:
开发工具&am…
Redis 字符串操作实战(全)
目录
SET 存入键值对
SETNX
SETEX
SETBIT
SETRANGE
MSET 批量存入键值对
MSETNX
PSETEX
BITCOUNT 计算值中1的数量
BITOP 与或非异或操作
DECR 减1
DECRBY
APPEND 追加
INCR 自增
INCRBY
INCRBYFLOAT
GET 取值
GETBIT
GETRANGE
GETSET 取旧值赋新值
MGET …
前端概述之Bootstrap
一、快速入门
1.1简介 一个前端开发的框架,Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JavaScript 的,它简洁灵活,使得 Web 开发更加快捷。 * 框架:一个半成品软件,开…
23.2 Bootstrap 卡片
1.卡片
1.1卡片样式
在Bootstrap 5中, .card, card-header, .card-body, .card-footer类是用于创建卡片样式.下面是这些类的简单介绍:
* 1. .card: 用于创建一个基本的卡片容器它作为一个包裹元素,通常与其他卡片类一起使用.* 2. .card-header: 用于创建卡片的头部部分.通常在…
Bootstrap 使用教程-记录篇
Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。本篇是记录篇,提供在线的可视化图形界面!!! 1.…
Bootstrap中固定某一个元素不随滚动条滚动
可以利用类sticky-top实现固定某个元素在顶部的效果,示例代码如下:
<!DOCTYPE html>
<html>
<head><meta charset"UTF-8"><title>固定某一个元素不随滚动条滚动</title><meta name"viewport&quo…
文件夹中文件夹层数太多_夹层:在首页中添加最新帖子
文件夹中文件夹层数太多发表者: admin 2周,3天前 (Posted by: admin 2 weeks, 3 days ago) (Comments) ( 评论 ) Mezzanine is a powerful, consistent, and flexible content management platform. Built using the Django fram…
mac 启动mysql Error: Failure while executing; `/bin/launchctl bootstrap gui/501
Error: Failure while executing; /bin/launchctl bootstrap gui/501 /Users/<myUserName>/Library/LaunchAgents/homebrew.mxcl.mysql8.0.plist exited with 5.homebrew 给的提示看不到具体消息
查看 homebrew.mxcl.mysql8.0.plist文件,能看到具体的启动命令…
手搭手zabbix5.0监控redis7
Centos7安装配置Redis7
安装redis
#安装gcc
yum -y install gcc gcc-c
#安装net-tools
yum -y install net-tools #官网https://redis.io/
cd /opt/
wget http://download.redis.io/releases/redis-7.0.4.tar.gz
解压至/opt/目录下
tar -zxvf redis-7.0.4.tar.gz -C /opt/ #…
HTML5期末大作业:在线音乐网站设计——简洁bootstrap响应式社交音乐网站模板html整站(38页) HTML+CSS+JavaScript
HTML5期末大作业:在线音乐网站设计——简洁bootstrap响应式社交音乐网站模板html整站(38页) HTMLCSSJavaScript 学生DW网页设计作业成品 web课程设计网页规划与设计 计算机毕设网页设计源码 常见网页设计作业题材有 个人、 美食、 公司、 学校、 旅游、 电商、 宠物…
计算机毕设网页设计源码——HTML+CSS+JS+Bootstrap在线音乐试听播放网站模板
HTML5期末大作业:HTMLCSSJSBootstrap在线音乐试听播放网站模板(24页) 学生DW网页设计作业成品 web课程设计网页规划与设计 计算机毕设网页设计源码 常见网页设计作业题材有 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动…
Bootstrap educoder
Bootstrap
Bootstrap入门
第1关:Bootstrap入门
<!DOCTYPE html>
<html><head><meta charset"utf-8"><title>Hello world</title><link rel"stylesheet" href"https://cdn.bootcss.com/bootstra…
Bootstrap的列表组相关知识
目录 01-列表组的相关基础知识02-一个简单的列表组示例03-激活或禁用列表组的一行或多行04-设置列表项的颜色05-给列表项添加徽章 01-列表组的相关基础知识
Bootstrap的list-group是一个用于创建列表组件的CSS类,通常用于显示一个项目列表,如导航菜单或…
【Java 进阶篇】手把手教你创建 Bootstrap 旅游网站
随着互联网的普及,旅游行业在全球范围内迅速发展。人们通过网络规划、预订和分享他们的旅行经历。因此,拥有一个令人印象深刻的旅游网站对于吸引游客和提供有用信息至关重要。在本篇博客中,我们将手把手教您如何创建一个令人兴奋的旅游网站&a…
【Java 进阶篇】深入了解 Bootstrap 插件
Bootstrap 是一个流行的前端框架,提供了各种强大的插件,用于增强网页和应用程序的功能和交互性。本篇博客将深入介绍 Bootstrap 插件,适用于那些刚刚开始学习前端开发的小白。
什么是 Bootstrap?
在深入探讨 Bootstrap 插件之前…
Vue 项目中如何使用Bootstrap5(简单易懂)
Vue 项目中如何使用Bootstrap5(简单易懂) 安装在 src/main.js 文件下引入包在vue文件中使用 Bootstrap官网(中文):https://www.bootcss.com/ Bootstrap5文档:https://v5.bootcss.com/docs/getting-started/…
Java对Reids的常用操作
Redis的Java客户端很多,官方推荐的有三种:
Jedis Lettuce Redisson Spring对Redis客户端进行了整合,提供了Spring Data Redis,在Spring Boot项目中还提供了对应的Starter,即spring-boot-starter-data-redis。
1.利用…
Java SSM 毕设过程记录笔记(01)
Java SSM 毕设过程记录笔记考勤信息展示-》注册功能-》添加课程-》完善其他功能即可!!!mybatis连接mysql8.0【Tomcat】Tomcat部署Web应用时出现异常SSM框架使用过程中的中文乱码问题JSONObject的问题RequestBody Map考勤信息展示-》注册功能-…
收藏啦~ Github上 10 个开源免费且优秀的后台控制面板
Web 开发中几乎的平台都需要一个后台管理,但是从零开发一套后台控制面板并不容易,幸运的是有很多开源免费的后台控制面板可以给开发者使用,那么有哪些优秀的开源免费的控制面板呢?我在 Github 上收集了一些优秀的后台控制面板&…
车间作业分析重点分析的内容是哪些?
我们通常所说的车间作业分析,就是为提高作业效率和消除浪费而充分了解作业内容的构成因素和区分作业,并了解其组合是否有浪费现象,为提高分析要素作业的方法。 经过作业分析,可以查漏补缺,能发现平时正常作业时不易觉察…
Flask之手搓bootstrap翻页
使用bootstrap框架的翻页组件时,记起在学习使用laravel框架的时候,只需要添加相应的功能代码,就可以直接使用翻页组件了,但缺少自定义,或者说自定义起来有点麻烦。
自己手搓翻页组件,不仅能加深对flask的认…
Redis设计与实现之双端链表
目录 一、Redis为什么选择双端链表作为底层数据结构?
二、双端链表
1、双端链表的应用
实现Redis的列表类型
Note: Redis列表使用两种数据结构作为底层实现:
Redis自身功能的构建
2、双端链表的实现
编辑3、迭代器
三、双端链表在Redis中的应用…
Redis设计与实现之整数集合
目录
一、内存映射数据结构
二、整数集合
1、整数集合的应用
2、数据结构和主要操作
3、intset运行实例
创建新intset
添加新元素到 intset
添加新元素到 intset(不需要升级)
添加新元素到 intset (需要升级)
4、升级
升级实例
5、关于升级 …
如何在安装了巨魔2的iphone中运行Theos编译的本地化二进制工具:Bootstrap
如何在安装了巨魔2的iphone中运行Theos编译的本地化二进制工具:Bootstrap
一、首先从https://github.com/34306/iPA/releases/tag/bstr下载jb.zip、jb_with_jb_folder.zip、prefs_fix.ipa三个文件。
二、然后使用Filza文件管理器把jb.zip解压后复制到/var/containers/jb目录&…
Redis“垃圾”过期死键管理与优化
【作者】付磊
Redis死键的定义不尽相同,通常有两种: 写到Redis里后,由于过期时间过长或者压根没有过期时间,加之长期不访问,这类key可以被称为死键。 明明已经过了过期时间,但还占用Redis内存(…
java 启动参数 springboot idea
一、idea里配置:
在启动application处,选edit Configuration。进入启动配置框。
有VM options(jvm参数),有Program arguments(程序参数)等。
1、VM options 需要以 -D 或 -X 或 -XX 开头&…
【Bootstrap学习 day3】
文本大小 Bootstrap5默认字体初始大小为16px 在Bootstrap5中奖文本大小分为了六类,分别对应标题的h1-h6 添加类名.fs-*或添加类名h *(*号为1-6的数值)
<p class"fs-1">这是一个段落fs-1</p>
<p class"fs-2&qu…
Redis 和 memcache 有什么区别?
Redis 和 memcache 有什么区别?
Redis和Memcached都是用于缓存的工具,但它们有一些关键的区别: 数据类型: Redis: 提供多种数据类型,包括字符串、哈希表、列表、集合等,支持更丰富的数据结构。…
bootstrap table export的使用,bootstrap table表格前端导出
第一步:html页面导入2个JS文件
1.依赖文件tableExport.js,该文件的内容如下: use strict;(function ($) {$.fn.tableExport function (options) {let docData;const defaults {csvEnclosure: ",csvSeparator: ,,csvUseBOM: true,dat…
Redis 发布订阅
目录 1.Redis Unsubscribe 命令 - 指退订给定的频道。简介语法可用版本: > 2.0.0返回值: 这个命令在不同的客户端中有不同的表现。 示例 2.Redis Subscribe 命令 - 订阅给定的一个或多个频道的信息。简介语法可用版本: > 2.0.0返回值: 接收到的信息 示例 3.Redis Pubsub …
05_Bootstrap插件02
7 小标签
通过 .label 实现小标签,用于提示类。
<h1>h1标题 <span class"label label-default">标签</span></h1>
<h2>h2标题<span class"label label-default">标签</span></h2>
<h3&g…
【开发篇】十三、J2cache缓存框架
文章目录 1、介绍2、二级缓存下数据的读取与更新3、整合4、使用举例5、配置的相关说明6、小结 1、介绍 J2cache是一个缓存整合框架,可以提供缓存的整合方案,使各种缓存搭配使用,自身不提供缓存功能。 J2cache是一个两次缓存的框架 第一级缓存…
常见面试题-Redis底层的SDS、ZipList、ListPack
Redis 的 SDS 了解吗?
答:
Redis 创建了 SDS(simple dynamic string) 的抽象类型作为 String 的默认实现
SDS 的结构如下:
struct sdshdr {// 字节数组,用于保存字符串char buf[];// buf[]中已使用字节…
3 redis实现一个消息中间件
使用list实现一个队列,可以从左侧入队,也可以从右侧入对 即可以从左侧读取,也可以从右侧读取
1、Lindex
Lindex 命令用于通过索引获取列表中的元素 也可以使用负数下标,以 -1 表示列表的最后一个元素, -2 表示列表的…
springboot+bootstrap+java农业电商服务商城系统_30249
本农业电商服务系统是为了提高用户查阅信息的效率和管理人员管理信息的工作效率,可以快速存储大量数据,还有信息检索功能,这大大的满足了管理员、会员和商家这三者的需求。操作简单易懂,合理分析各个模块的功能,尽可能…
Redis-Redis持久化,主从哨兵架构详解
Redis持久化 RDB快照(snapshot)
在默认情况下, Redis 将内存数据库快照保存在名字为 dump.rdb 的二进制文件中。
你可以对 Redis 进行设置, 让它在“ N 秒内数据集至少有 M 个改动”这一条件被满足时, 自动保存一次数…
Redis大key与热Key
什么是 bigkey? 简单来说,如果一个 key 对应的 value 所占用的内存比较大,那这个 key 就可以看作是 bigkey。具体多大才算大呢?有一个不是特别精确的参考标准: bigkey 是怎么产生的?有什么危害?…
使用Redis构建简易社交网站(1)-创建用户与动态界面
目的
本文目的:实现简易社交网站中创建新用户和创建新动态功能。(完整代码附在文章末尾)
相关知识
本文将教会你掌握:1.redis基本命令,2.python基本命令。
redis基本命令
hget:从哈希中获取指定域的值…
FastBootstrap - 知名软件开发商 Atlassian 出品的免费开源的 Bootstrap 主题,帮助开发者快速构建 web 项目
一个优质的 BootStrap 主题 UI,很适合用来开发网站应用,推荐给大家。
FastBootstrap 是一个前端 UI 框架,由澳大利亚知名软件厂商 Atlassian 精心设计、开发并且维护,这是一款以 Bootstrap 为基础的 UI 框架,提供了更…
这Bug只能通过压测发现
大家好,我是洋子。之前发布过一篇有关于在性能测试当中发现Bug的文章《因为一个Bug,差点损失了100w》 这篇文章当时还登上了CSDN全站综合热榜TOP1,最近工作在做性能测试时,又发现了几个比较有意思得Bug,本期分享其中的…
Redis7的10大应用场景和案例解析
Redis 是一款功能强大、性能优越、易于使用的内存数据库系统,广泛应用于缓存、会话管理、消息队列、计数器、实时排行榜等各种应用场景中,是构建高性能和可扩展性系统的重要工具之一。今天的文章 V哥梳理了10个 Redis 的应用场景案例,提供代码实现和解释,非常实用。
以下是…
【Django学习笔记(五)】JQuery介绍
JQuery介绍 前言正文1、JQuery 快速上手1.1 下载 JQuery1.2 应用 JQuery 2、寻找标签(直接)2.1 ID选择器2.2 样式选择器2.3 标签选择器2.4 层级选择器2.5 多选择器2.5 属性选择器 3、寻找标签(间接)3.1 找到上一个兄弟3.2 找父子 …
猫头虎分享已解决Bug || **Error (通用错误)** 全景剖析
博主猫头虎的技术世界 🌟 欢迎来到猫头虎的博客 — 探索技术的无限可能! 专栏链接: 🔗 精选专栏: 《面试题大全》 — 面试准备的宝典!《IDEA开发秘籍》 — 提升你的IDEA技能!《100天精通鸿蒙》 …
bootstrap+thymeleaf 页面多选回显时莫名其妙多了
bootstrapthymeleaf 页面多选回显时莫名其妙多了 问题现象问题分析问题处理总结 问题现象
今天遇到的问题的描述正如标题中的一样,就是后台管理系统在配置完内容后点击保存,回显时发现页面竟然莫名其妙多了一些数据。项目整体后台管理系统采用的是boots…
Redis Stack十部曲之三:理解Redis Stack中的数据类型
文章目录 前言String字符串作为计数器限制 List限制列表阻塞列表自动创建和删除聚合类型键限制 Set限制 Hash限制 Sorted Set范围操作字典操作更新分数 JSON路径限制 BitMapBitfieldProbabilisticHyperLogLogBloom filterCuckoo filtert-digestTop-KCount-min sketchConfigurat…
SSM项目转Springboot项目
SSM项目转Springboot项目
由于几年前写的一个ssm项目想转成springboot项目,所以今天倒腾了一下。 最近有人需要毕业设计转换一下,所以我有时间的话可以有偿帮忙转换,需要的私信我或+v:Arousala_
首先创建一个新的spr…
深入了解Redis——哨兵机制
三,Redis哨兵机制
Redis的哨兵机制主要是为了提高Redis主从模型下的可用性,能保证主节点异常发生时还能够正常的运作并进行故障转移。哨兵机制为了实现这一点提供了以下这些功能:
节点监控下线判断领导者选举slave选举故障转移
在介绍这些…
hiredis C库调用的工具会话类封装。
调用函数:
int32_t seasonId 0;{pRedisSession->commandF("HGET {} season_id", strArenaConfig);RedisReply r(pRedisSession->getReply());if (r.isString()){auto buffer r.getString();seasonId std::atoi(buffer.c_str());}}
头文件&…
bootstap_小项目
通过bootstrap画一个简单的后台管理页面,知识有限,页面粗糙,一种记录方式
页面效果展示 首页页面代码
<!DOCTYPE html>
<html><head><meta charset"utf-8"><meta http-equiv"X-UA-Compatible&qu…
Redis 环境搭建
文章目录 第1关:Redis 环境搭建 第1关:Redis 环境搭建
编程要求 根据上述相关知识,在右侧命令行中完成 Redis 集群的部署与安装。 安装完成后,使用 echo “cluster nodes”|redis-cli -p 7001 -c >/root/test.txt 将结果保存。…
前端之Bootstrap框架
目录
【一】Bootstrap介绍
【二】Bootstrap引入
【1】CDN加速链接
【2】注意
【三】布局容器
【四】栅格系统
【五】栅格参数
【六】列偏移
【七】排版
标题
内联文本元素
对齐
改变大小写
引用
列表
【八】表格
基本实例
条纹状表格
带边框的表格
鼠标悬停…
在HTML单页面中,使用Bootstrap框架的多选框如何提交数据
1.引入Bootstrap CSS和JavaScript文件:确保在HTML页面的标签内引入Bootstrap的CSS和JavaScript文件。可以使用CDN链接或者下载本地文件。
<link rel"stylesheet" href"https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css&q…
Redis Demo--C#
1.StackExchange.Redis客户端库连接到Redis服务器,并执行一些基本的操作:
using StackExchange.Redis;
using System;class Program
{static void Main(){// 连接到Redis服务器ConnectionMultiplexer redis ConnectionMultiplexer.Connect("local…
【前端素材】推荐优质后台管理系统Acara平台模板(附源码)
一、需求分析
后台管理系统在多个层次上提供了丰富的功能和细致的管理手段,帮助管理员轻松管理和控制系统的各个方面。其灵活性和可扩展性使得后台管理系统成为各种网站、应用程序和系统不可或缺的管理工具。
后台管理系统是一种用于管理和控制网站、应用程序或系…
我耀学IT—day01-Bootstrap介绍
1.1 Bootstrap 简介:什么是 Bootstrap?
Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。Bootstrap是前端开发中比较受欢迎的框架,简洁且灵活。它基于HTML、CSS和JavaScript,HTML定义页面元素,CSS定义页面布局&…
【前端素材】推荐优质后台管理系统 Greeva平台模板(附源码)
一、需求分析
1、系统定义
后台管理系统是一种用于管理网站、应用程序或系统的管理界面,通常由管理员和工作人员使用。它提供了访问和控制网站或应用程序后台功能的工具和界面,使其能够管理用户、内容、数据和其他各种功能。
2、功能需求
后台管理系…
【前端素材】推荐优质在线通用果蔬商城电商网页eStore平台模板(附源码)
一、需求分析
1、系统定义
通用果蔬网站是指专门提供各类果蔬产品展示和销售的在线平台。它将不同种类的新鲜水果、蔬菜、干果、坚果等聚集在一起,为消费者提供方便、快捷的购物渠道。
2、功能需求
通用果蔬网站是指专门提供各类果蔬产品展示和销售的在线平台。…
springboot升级到3.2redis配置变化导致连接失败
想体验一下java的虚拟线程,新建一个springboot项目,使用版本是3.2。其他功能测试还好,当测试到redis功能时,发现连接不上服务器了。经过检查是因为redis配置文件读取配置前缀发生了变化,2.x版本的配置前缀是 spring.re…
【前端素材】推荐优质在线电影院商城电商网页Hyper平台模板(附源码)
一、需求分析
1、系统定义
在线电影商城是指一个通过互联网提供电影服务的平台,用户可以在该平台上浏览电影资源、租借或购买电影,以及观看在线影片。
2、功能需求
在线电影商城是指一个通过互联网提供电影服务的平台,用户可以在该平台上…
【前端素材】推荐优质后台管理系统网页my-Task平台模板(附源码)
一、需求分析
1、系统定义
后台管理系统是一种用于管理网站、应用程序或系统的工具,通常由管理员使用。后台管理系统是一种用于管理和控制网站、应用程序或系统的管理界面。它通常被设计用来让网站或应用程序的管理员或运营人员管理内容、用户、数据以及其他相关功…
探讨倒排索引Elasticsearch面试与实战:从理论到实践
在当前大数据时代,Elasticsearch(以下简称为ES)作为一种强大的搜索和分析引擎,受到了越来越多企业的青睐。因此,对于工程师来说,掌握ES的面试准备和实战经验成为了必备技能之一。本文将从ES的面试准备和实际…
Redis主从复制+Redis哨兵模式+Redis群集模式
Redis主从复制Redis哨兵模式Redis群集模式一、Redis主从复制1、主从复制的作用2、主从复制过程3、搭建Redis主从复制3.1 所有节点服务器安装redis3.2 修改Redis配置文件(Master节点操作)3.3 修改Redis配置文件(Slave节点操作)3.4 验证主从效果 二、Redis哨兵模式1、哨兵模式的作…
Redis、Elasticsearch(ES)、RocketMQ和MYSql 持久化对比
在现代大数据和分布式系统中,数据持久化是一个至关重要的话题。本文将针对 Redis、Elasticsearch(ES)、 RocketMQ和MYSql 这四种常见的数据存储和消息队列系统进行持久化方面的对比分析,帮助读者更好地了解它们各自的特点和适用场…
【Redis】RedisTemplate自定义序列化器
使用RedisTemplate默认的序列化器发送数据,会将key全都当成Object处理,从而按照对象的方式转成json格式发送到服务器,这样会导致两个问题。一是不方便阅读,二是会大大浪费内存。因此,建议自定义RedisTemplate的序列化器…
Java实战:Redis大key和多key拆分
本文将详细介绍如何处理Redis中的大key和多key问题。我们将深入探讨Redis的数据结构,以及如何使用Redis的键空间和数据结构来优化存储和查询。
1. 引言
Redis是一个开源的键值对存储系统,广泛应用于缓存、排行榜、消息队列等场景。然而,在实…
Redis核心数据结构之跳跃表
跳跃表
概述
跳跃表(skiplist)是一种有序数据结构,它通过在每个节点中维持多个指向其他节点的指针,从而达到快速访问节点的目的。跳跃表支持平均O(logN)、最坏O(N)复杂度的节点查找,还可以通过顺序性操作来批量处理节点。在大部分情况下&am…
【go语言开发】redis简单使用
本文主要介绍redis安装和使用。首先安装redis依赖库,这里是v8版本;然后连接redis,完成基本配置;最后测试封装的工具类 文章目录 安装redis依赖库连接redis和配置工具类封装代码测试 欢迎大家访问个人博客网址:https://…
Redis 服务器 命令
目录 1.Redis Client Pause 命令 - 在指定时间内终止运行来自客户端的命令简介语法可用版本: > 2.9.50返回值: 返回 OK。如果 timeout 参数是非法的返回错误。 示例 2.Redis Debug Object 命令 - 获取 key 的调试信息简介语法可用版本: > 1.0.0返回值: 当 key 存在时&…
Redis 事务 命令
目录 1.Redis Exec 命令 - 执行所有事务块内的命令。简介语法可用版本: > 1.2.0返回值: 事务块内所有命令的返回值,按命令执行的先后顺序排列。 当操作被打断时,返回空值 nil 。 示例 2.Redis Watch 命令 - 监视一个(或多个) key ,如果在事…
redis 6.0.5 linux详细安装步骤和测试
1.从官网下载redis-6.0.5.tar.gz https://download.redis.io/releases/ 2.使用root创建redis用户和目录 [roott3-dtpoc-dtpoc-web06 home]# useradd -d /home/redis -m redis 使用redis用户创建redis目录 [roott3-dtpoc-dtpoc-web06 home]# su - redis [redist3-dtpoc-dtpo…
Redis数据类型详解:选择合适的数据结构优化你的应用
当涉及Redis数据类型时,我们常常提到它的五种主要类型:字符串(String)、哈希(Hash)、列表(List)、集合(Set)和有序集合(Sorted Set)。…
使用Python读写Redis——Hashes
之前详细介绍了 Redis命令 - Hashes命令组常用命令,同样的命令,本文将用python调用redis库封装好的方法。
要操作的Hashes命令如下 1、HSET key field value 2、HMSET key field value [field value…] 3、HSETNX key field value 4、HGET key field 5、…
使用Python读写Redis——Lists
之前详细介绍了 Redis命令 - Lists命令组常用命令,同样的命令,本文将用python调用redis库封装好的方法。
要操作的Lists命令如下 1、LSET key index value 2、LINSERT key BEFORE|AFTER pivot value 3、LPUSH key value [value …] 4、RPUSH key value …
Redis 简介与使用
Redis(Remote Dictionary Server)是一个开源的,基于内存的数据结构存储系统。它可以用作数据库、缓存和消息中间件。Redis 支持多种数据结构,如字符串、哈希、列表、集合、有序集合等。本文将介绍 Redis 的基本概念和使用方法&…
升级版本彻底解决bootstrap-table-fixed-columns固定列后行对不齐问题
升级到bootstrap-table和bootstrap-table-fixed-columns版本都升级到v1.22.3版本以上,即可解决该问题
bootstrap-table:bootstrap-table/dist/bootstrap-table.min.css at develop wenzhixin/bootstrap-table GitHub
bootstrap-table-fixed-columns&…
bootstrap企业网站前端模板
介绍
企业网站前端模板
软件架构
前端所用技术html/css/js/jquery 前端框架bootstrap
安装教程
浏览器本地路径访问发布到服务器比如(tomcat/nginx等)云服务器/虚拟机
网站效果图 网站预览
点击预览
源码地址
https://gitee.com/taisan/company…
给WordPress 自带的搜索功能添加过滤只搜索文章的标题
如果想让 WordPress 自带的搜索功能只搜索文章标题,让搜索结果更加精确(其实WordPress 自带的搜索功能本来模糊查找就很弱),可以将下面的代码添加到当前主题functions.php中: 用过滤器:posts_search 就可以…
【[kubelet报bootstrap-kubelet.conf: no such file or directory“ 处理方法]】
kubelet报bootstrap-kubelet.conf: no such file or directory" 处理方法
1、 kubelet 启动 报 unable to load bootstrap kubeconfig: stat /etc/kubernetes/bootstrap-kubelet.conf: no such file or directory" ,原因是kubelet.conf的证书权限有问题 …
轻松打卡:使用Spring Boot和Redis Bitmap构建高效签到系统【redis实战 四】
欢迎来到我的博客,代码的世界里,每一行都是一个故事 轻松打卡:使用Spring Boot和Redis Bitmap构建高效签到系统【redis实战 四】 引言(redis实战)前言回顾bitmap基本概念核心特性使用场景 为什么使用redis中的bitmap实现?1. 存储效…
01_前端框架之Bootstrap的应用
day01_前端框架之Bootstrap的应用
本课目标
能够完成 Bootstrap 环境搭建能够理解 Bootstrap 的栅格布局能够根据 Bootstrap 相关文档使用Bootstrap组件能够根据 Bootstrap 重构主页和表单页
第1章 bootstrap简介
1.1 什么是bootstrap Bootstrap 是全球最受欢迎的前端组件库…
使用 Redis 的 List 数据结构实现分页查询的思路
假设有一个存储数据的 List,每个元素代表一个记录,例如 recordsList。 按页存储数据: 每页存储一定数量的记录。例如,第一页存储索引 0 到 N-1 的记录,第二页存储索引 N 到 2N-1 的记录,以此类推。 分页查…
十分钟掌握redis精髓指令
编译安装
git clone https://gitee.com/mirrors/redis.git
cd redis
make
make test
make install
# 默认安装在 /usr/local/bin
# redis-server 是服务端程序
# redis-cli 是客户端程序启动
mkdir redis-data
# 把redis文件夹下 redis.conf 拷贝到 redis-data
# 修改 redis.…
Netty核心原理与基础实战(二)——详解Bootstrap
接上篇:Netty核心原理与基础实战(一)
1 Bootstrap基础概念 Bootstrap类是Netty提供的一个便利的工厂类,可以通过它来完成Netty的客户端或服务端的Netty组件的组装,以及Netty程序的初始化和启动执行。Netty的官方解释是…
Redis探秘:十大最佳应用场景揭示
文章目录 强烈推荐前言:应用场景:缓存:示例 会话管理:示例 队列:示例 计数器和统计:示例 发布/订阅:示例 分布式锁:示例 实时数据处理:示例 限流和速率控制:示例 会话存储和缓存:示例 地理位置应用:示例 总结:强烈推荐专栏集锦写在最后 强烈推荐
前些天…
bootstrap之tabler(1)基础使用
BootStrap(1)之基础信息
Author: Once Day Date: 2024年2月3日
漫漫长路,才刚刚开始…
参考文档:
Bootstrap 入门 Bootstrap v5 中文文档 v5.3 | Bootstrap 中文网 (bootcss.com)Tabler - free and open-source HTML Dashboard UI Kit built on Bootstrap (boo…
redis加锁实现方式
思考
是否有官方推荐(自己先思考如何实现,然后再参考其他人的实践,总结优缺点)通过哪些方式可以实现锁锁是否具有原子性锁请求失败了如何处理如果避免发生死锁如果避免发生资源抢占如果避免锁的误删 官方实现策略 安全性能&#…
【生产实测可用】Redis修改集群弱口令
起因
漏扫redis连接发现弱口令需要修改
先连上去看看是空口令还是弱口令
redis-cli -p 6379 -h a.b.c.d info sentinel找到启动服务器的配置文件
cp -av /app/redis-7001/redis.conf /app/redis-7001/redis.conf.bak20240207
echo "requirepass 口令" >>/a…
Spring Boot与Redis深度整合:实战指南
Spring Boot 整合 Redis 相当简单,它利用了 Spring Data Redis 项目,使得我们可以在 Spring Boot 应用中轻松地操作 Redis。以下是如何整合 Redis 到 Spring Boot 应用的基本步骤:
1. 添加依赖
首先,在你的 pom.xml 文件中添加 …
Springboot加载bootstrap和application原理
Springboot加载bootstrap和application原理 bootstrap.yml能被springboot加载导入依赖 <parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.4.6</version><rel…
bootstrap-fileinput拦截文件上传处理失败,根据后台返回数据处理
bootstrap-fileinput如何拦截后台数据,自定义处理业务逻辑
需要后台返回error字段,失败示例,注意:error必须有内容,不然默认也是成功, bootstrap-fileinput失败验证只需要 error 字段,其他附加…
Redis中的rdb和aof
Redis中的rdb和aof 持久化流程RDB机制redis.conf中rdb的配置save bgsave 自动化 rdb触发的三种方式save 命令bgsave命令自动触发 rdb的优势劣势 AOFaof原理aof配置文件重写原理aof的三种触发机制 appendfsyncaof fix工具 redis-check-aof练习aofaof的优缺点 redis是一个内存数据…
【前端素材】推荐优质后台管理系统Minia平台模板(附源码)
一、需求分析
后台管理系统是一种用于管理网站、应用程序或系统的工具,它通常作为一个独立的后台界面存在,供管理员或特定用户使用。下面详细分析后台管理系统的定义和功能:
1. 定义
后台管理系统是一个用于管理和控制网站、应用程序或系统…
【redis】在Ubuntu 20.04中安装redis
在Ubuntu 20.04中安装redis
在Ubuntu 20.04中安装redis
切换到root用户 su root 使用apt命令来搜索redis相关的软件包. apt search redis 不能正常显示要先输入:sudo apt update 使用apt命令安装redis apt install redis 查找是否存在redis: netstat -anp | grep …
【前端素材】推荐优质后台管理系统Xoric平台模板(附源码)
一、需求分析
当我们从多个层次来详细分析后台管理系统时,可以将其功能和定义进一步细分,以便更好地理解其在不同方面的作用和实际运作。
1. 功能层次
a. 用户管理功能:
用户注册和登录:管理用户账户的注册和登录过程。权限管…
























































![Bootstrap Grid system [布局:栅格系统]](https://img-blog.csdnimg.cn/20200123172805777.png)




















































































![[源码下载]bootstrap-table动态加载json数据并且支持分页](https://img-blog.csdnimg.cn/20190515164720702.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L2Rqazg4ODg=,size_16,color_FFFFFF,t_70)